圖解clientWidth,offsetWidth,scrollWidth,scrollTop
新手看到這幾個屬性,很頭疼,參考了網上一些文章,加上自己實踐,給出對這幾個屬性的解釋
我把代碼貼上來,方便大家驗證
在chrome瀏覽器中,不知為什麽圖片容器高度比圖片高度多了4px,把圖片設置為block或者是容器的fontSize設置為0可解決這個問題。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1 { position: absolute; top: 180px; left: 180px; width: 500px; height: 500px; background: #E91616; overflow: auto; z-index: 10; border: 20px solid green} .img1 { position: absolute; top: 200px; left: 200px; opacity: 0.5; } </style> </head> <body> <div class="div1"> <!-- 容器比圖片多4px --> <!-- 設置img為塊級元素 --> <!-- 或者是設置容器元素的fontSize為0 --> <img style="display: block"src="../common/baiduPicture/8.jpg" alt=""> </div> <img class="img1" src="../common/baiduPicture/8.jpg" alt=""> </body> </html>
圖片是這個

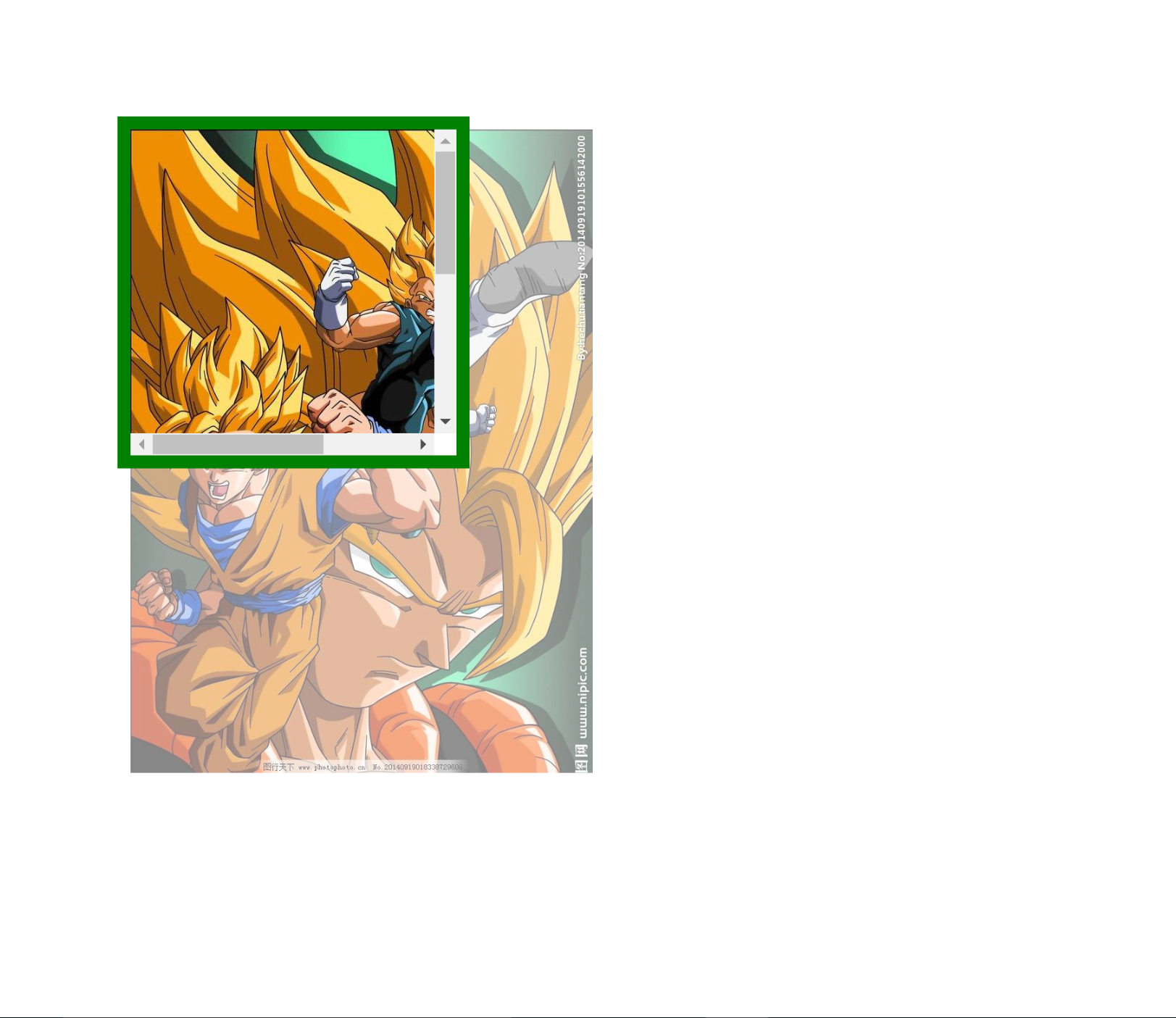
頁面效果,我放了兩張圖片,下面半透明的那張是完整顯示,方便和框中的不完整的做對比。

水平方向上

1是clientWidth,2是offsetWidth,3是scrollWidth
不能我說是就是,要想辦法驗證一下
驗證clientWidth
從圖上看,clientWidth + 滾動條的寬度 應該恰好等於div1的contentBox的寬度
而滾動條寬度可以用(註意要先清除body的margin)
window.innerWidth - document.body.clientWidth
來獲取,我的結果是,滾動條寬度為17px
獲取div1的clientWidth,483
獲取divcontentBox的width,500(我在chrome下審查元素,顯示的是483px,有偏差,在firefox下就顯示的是500)
正好相等
驗證offsetWidth
從圖上看,offsetWith應該等於 clientWidth + 滾動條寬度 + 兩邊border寬度
獲取offsetWith,540
樣式中border是20
540 = 483 + 17 + 40,相等
驗證scrollWidth
從圖上看,scrollWidth應該等於圖片寬度
獲取scrollWidth,709
圖片寬度也是709
兩者相等
大家可以自己驗證一下
垂直方向上

4是clientHeight,5是offsetHeight,6是scrollHeight
驗證方法和上面一樣。
scrollTop
我們在向下滾動 滾動條的時候,可以看成是裏面內容在向上移動,而scrollTop就是圖片向上移動的距離。
按照這個說法,當滾動條在從最上面滾動到最下面的時候(如下圖所示),圖片的底線就是半透明圖片的底線的位置,移動到,div1水平滾動條頂線的位置
所以,應該有
圖片向上偏移的距離(scrollTop) = 圖片的高度 - div1的clientHeight
圖片的高度是987
div1的clientHeight是483
div1的scrollTop是504
等式成立

完
如果錯誤,歡迎討論!
圖解clientWidth,offsetWidth,scrollWidth,scrollTop
