idea+springboot+Mybatis搭建web項目
阿新 • • 發佈:2017-10-10
.com pin cache 完成後 stat idea leaf als div
使用idea+springboot+Mybatis搭建一個簡單的web項目。
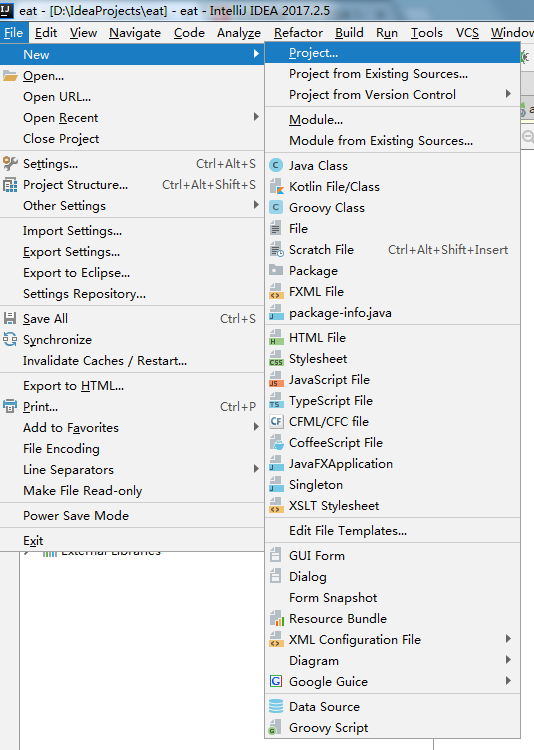
首先新建一個項目;

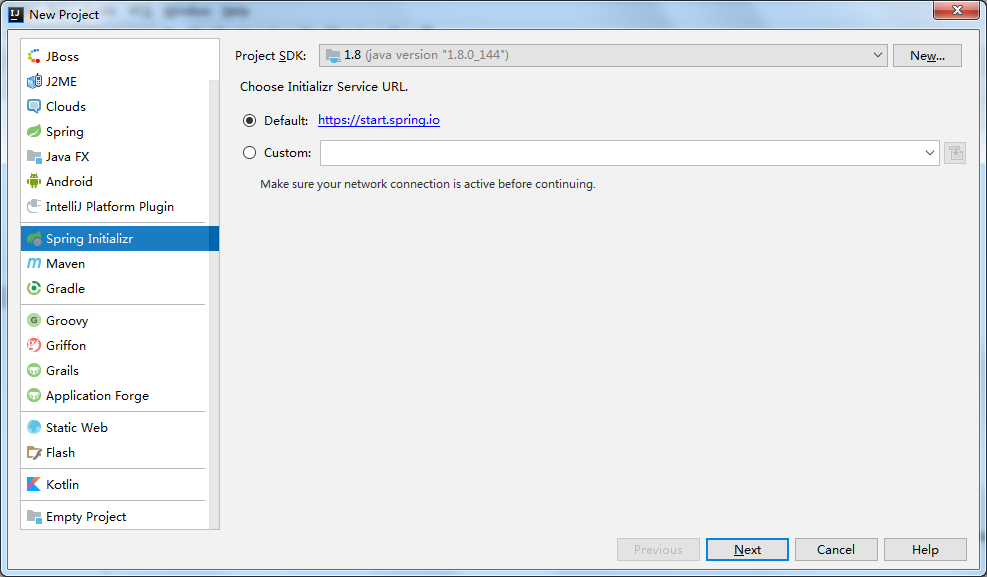
在這裏選擇Maven項目也可以,但是IDEA為我們提供了一種更方便快捷的創建方法,即Spring Initializr。選擇後點擊Next;

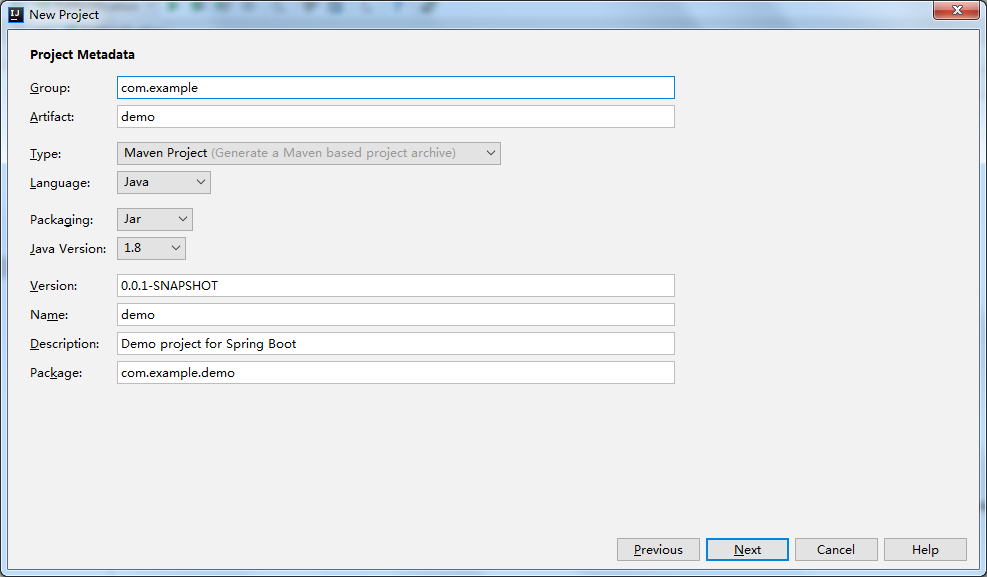
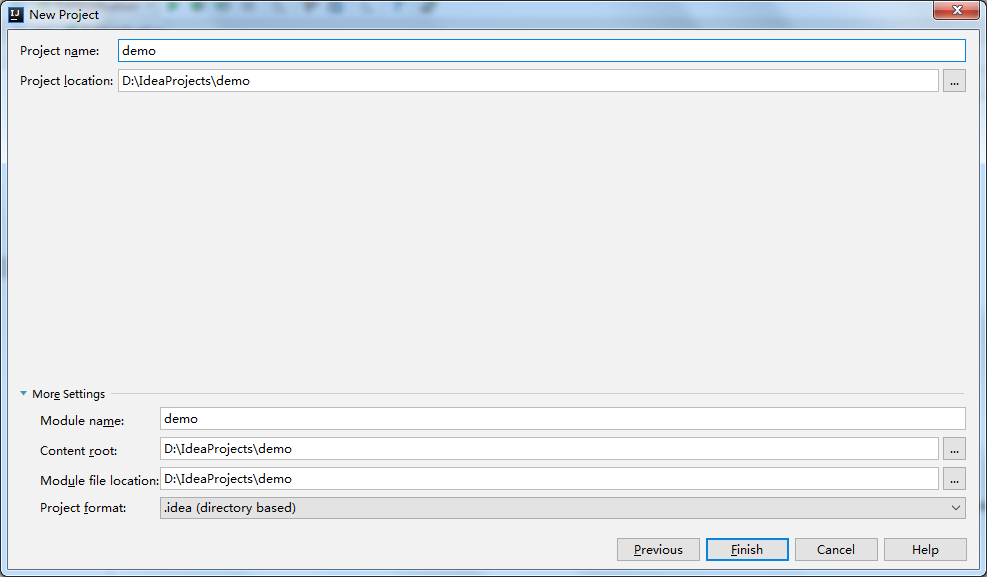
把項目信息寫好,Next;

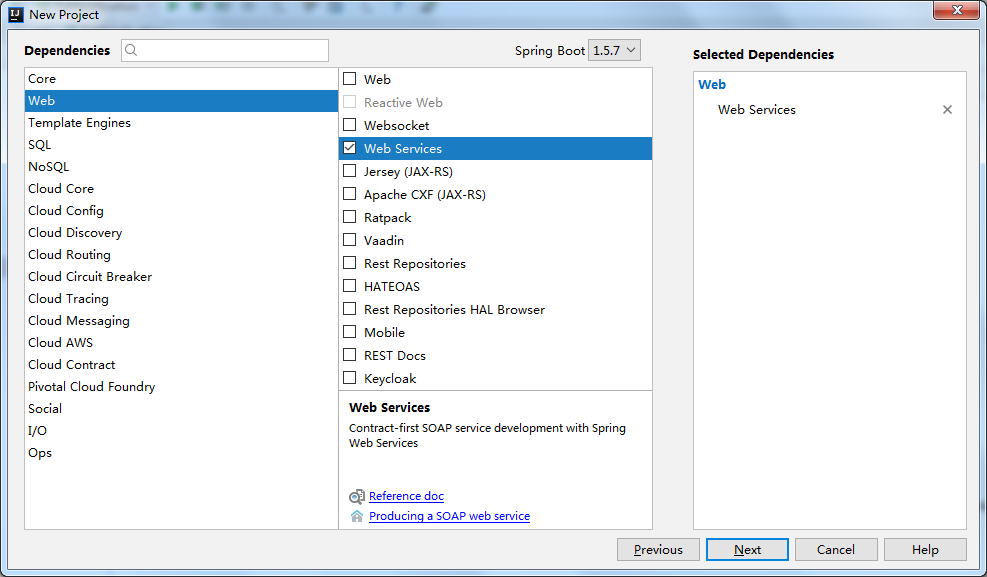
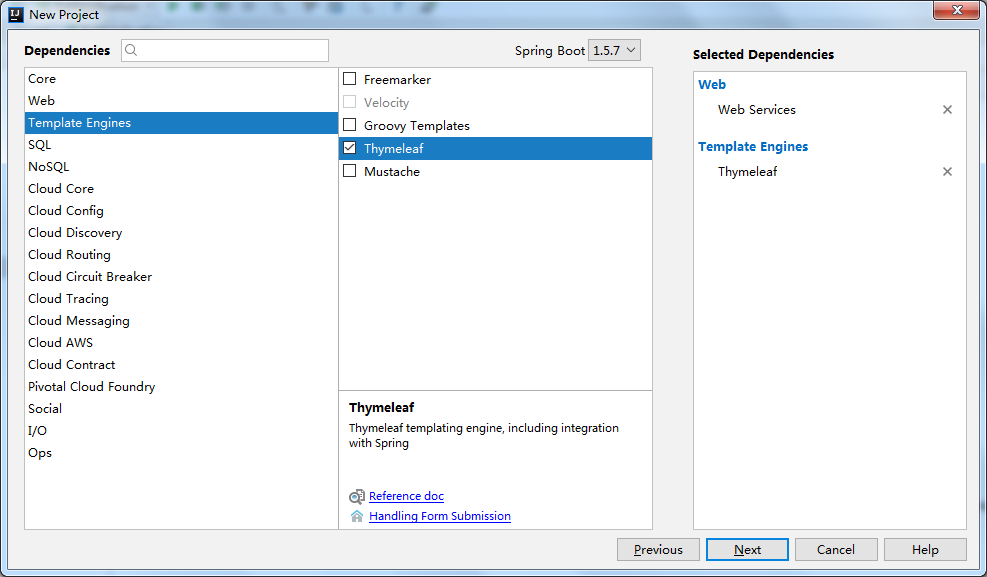
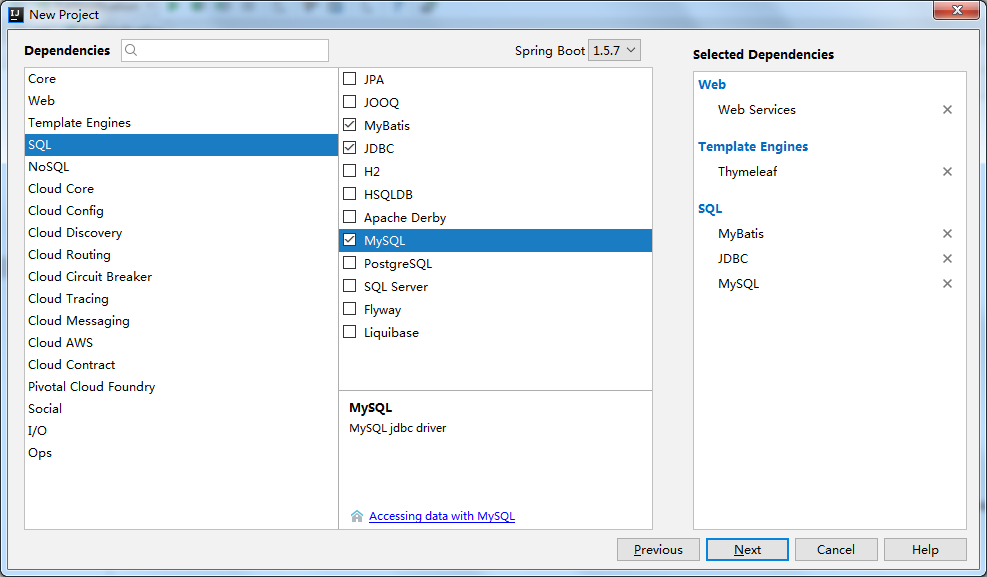
按下面三張圖勾選設置;



最後Finish。

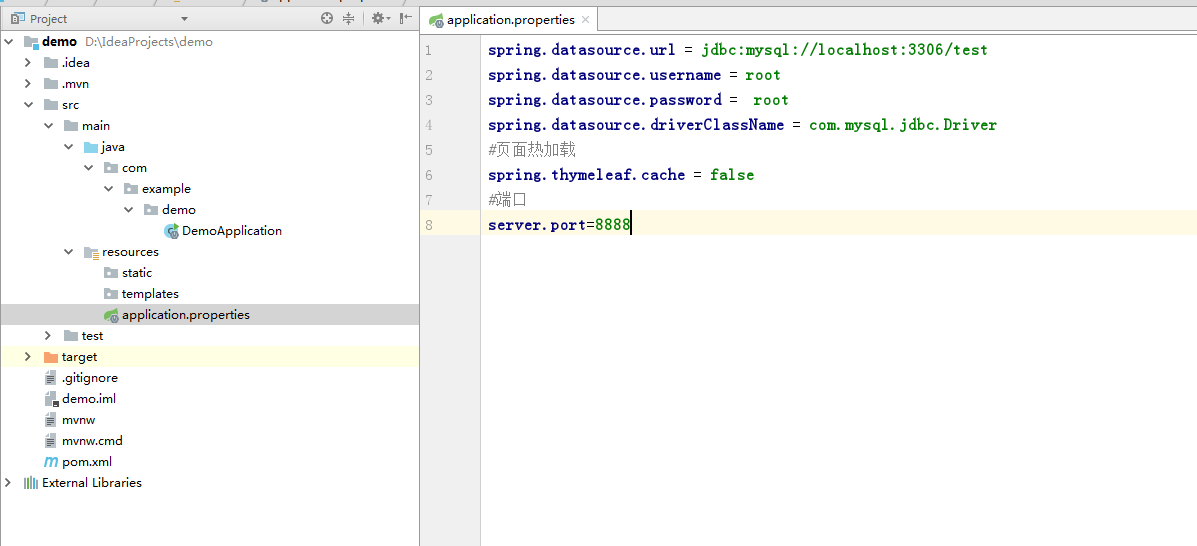
等待Maven自動加載完成後,最初的項目結構如下圖。在Springboot屬性文件application.properties中,把數據庫連接屬性加上,同時可以設置服務端口。
spring.datasource.url = jdbc:mysql://localhost:3306/test spring.datasource.username = root spring.datasource.password = root spring.datasource.driverClassName = com.mysql.jdbc.Driver #頁面熱加載 spring.thymeleaf.cache = false #端口 server.port=8888

resources目錄下,static文件夾是放置各種靜態資源,如css,js,img等文件的。templates文件夾則是默認放置網頁的。當然也可以更改。
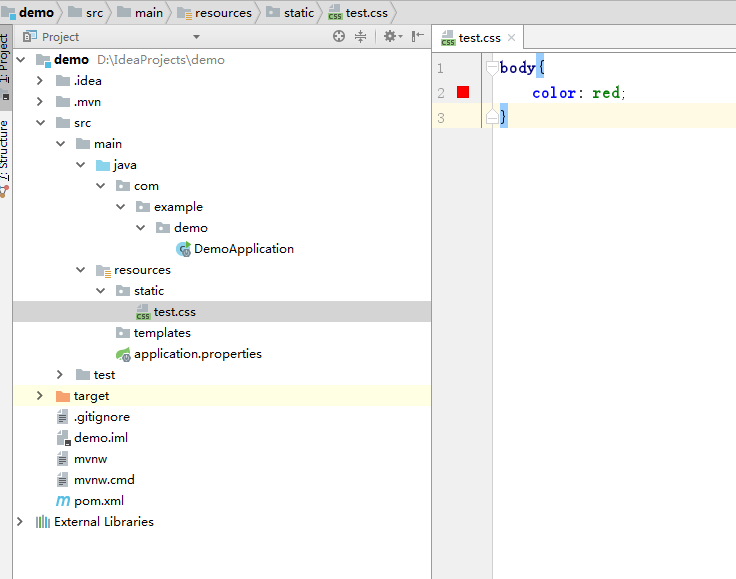
在static文件夾下新建一個測試css,test.css。
body{
color: red;
}
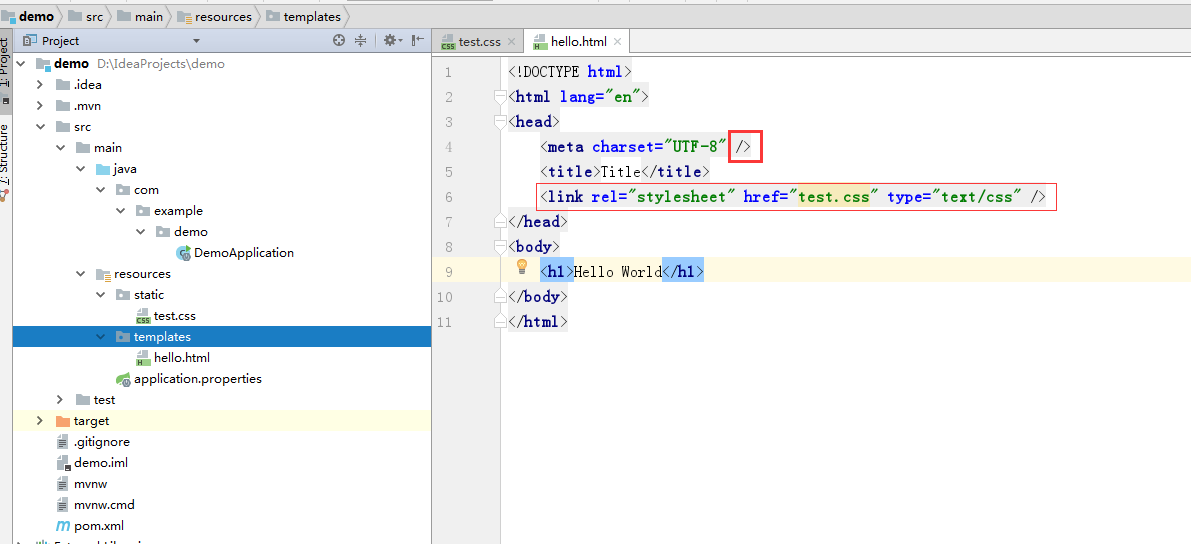
在templates文件夾下新建一個html,要註意的是meta這個標簽的結束符軟件並沒有自動加上,需要手動加上,否則訪問網頁時會報錯。並引入test.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<link rel="stylesheet" href="test.css" type="text/css" />
</head>
<body>
<h1>Hello World</h1>
</body>
</html>


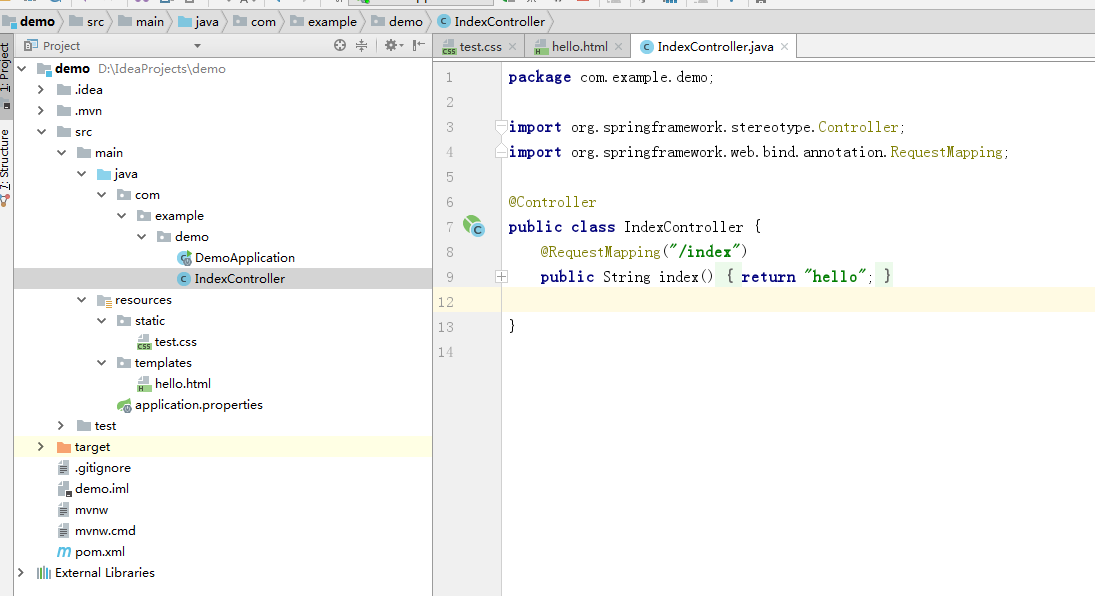
接下來可以寫一個controller了
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/index")
public String index(){
return "hello";
}
}

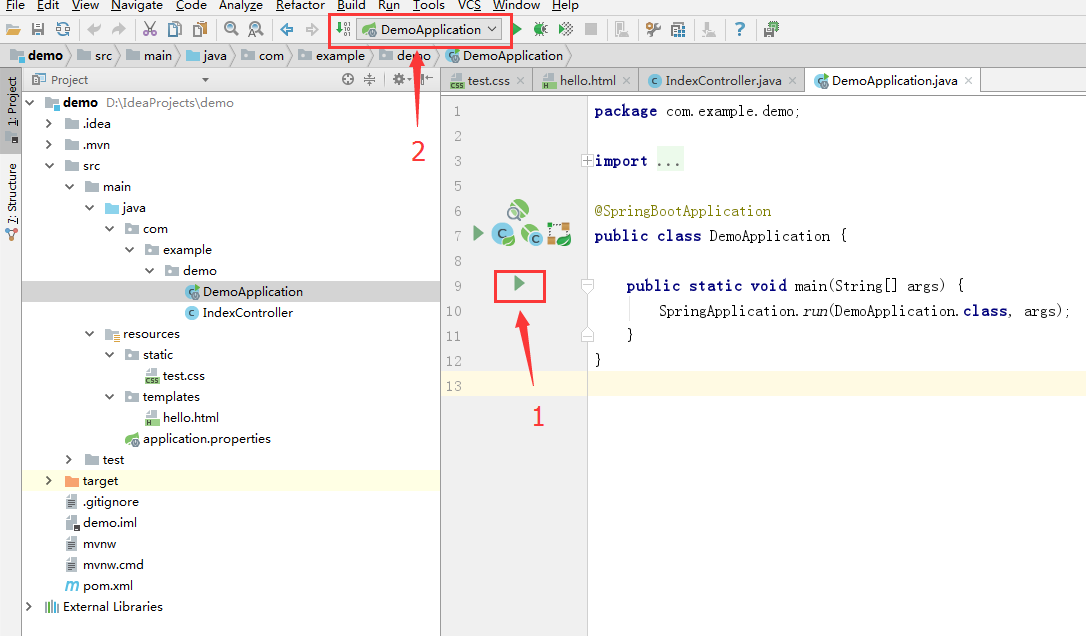
完成之後,通過方式1和方式2都可以啟動項目

接下來可以在瀏覽器中測試了

到此,一個簡單的項目搭建完成。
idea+springboot+Mybatis搭建web項目
