關於阿裏巴巴iconfont的使用方法
iconfont網址:http://www.iconfont.cn/
說起iconfont,做前端開發的應該知道它的好處,圖標庫之豐富,只有你想不到的,沒有你找不到的,而且輕量高清。用戶在iconfont.cn可以下載,多種格式的icon,平臺也可將圖標轉換為字體,便於前端工程師自由調整與調用。
下面給大家介紹一下具體使用步驟:
1.使用新浪微博或者github賬號登錄一下。
2.找到圖標管理->我的項目->然後新建項目:
3.查找你需要的icon,這裏有兩種方式:一是直接輸入關鍵詞搜索,二是通過頁面上方的圖標庫進行查找。

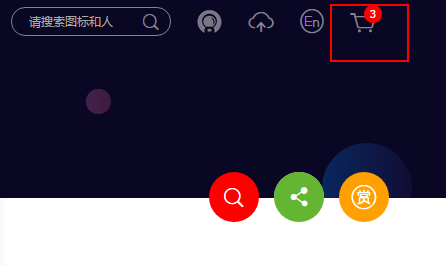
4.找到心儀的圖標後加入購物車,每次可添加多個。鼠標懸停在圖標上就會有三個選項:添加入庫、收藏、下載。我們可以直接選擇添加入庫,然後如上圖一個類似購物車的小圖標上會顯示我們添加的圖標個數。

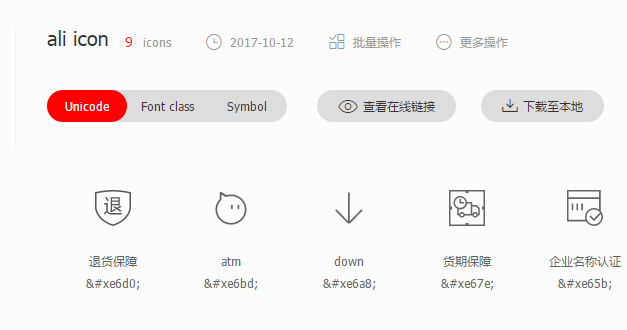
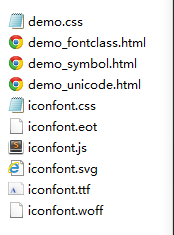
被加入庫的圖片會如圖顯示,然後我們點擊下載至本地按鈕,選擇路徑會有一個壓縮包被下載,解壓後長這樣:

把它們放在同一個文件夾裏。
5.在頁面中引入圖標(以下圖的目錄為準):

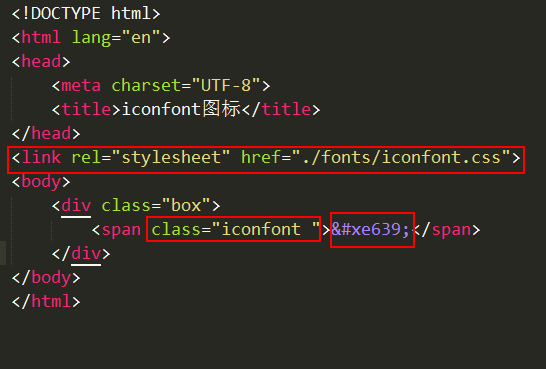
我的fonts文件夾就是剛才解壓之後的所有文件,demo1.html是引入iconfont的小例,具體代碼如下:

需要註意的地方只有三個,一是引入iconfont.css,二是創建一個span或者i標簽並給一個iconfont的類名,三是找到圖標對應的unicode寫在標簽中,就是以&符號開頭的那個。
然後這個圖標就能在頁面高清顯示了,一般我們都用font-size來控制它的大小。
最後給大家安利一下如何改變圖標顏色,回到圖二我們下載的那些圖標,鼠標懸停在想改變顏色的那個,選擇下載然後我們就能選擇或輸入十六進制色碼改變顏色了,然後保存成自己想要的圖片格式。
希望這篇文章能幫助大家,一起加油!
http://www.iconfont.cn/
關於阿裏巴巴iconfont的使用方法
