樣式表的重要點3
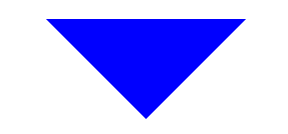
1.利用border的屬性,來達到如下圖的效果:

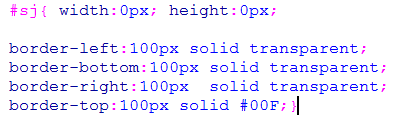
需要以下的代碼:

思路:先把<div>的寬和高設為0像素,左邊框,右邊框,下邊框都設為transparent透明屬性,只有上邊框有顏色;
2.同樣利用border來達到如圖效果:

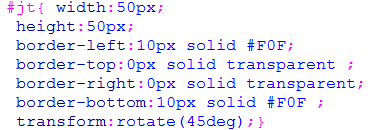
需要以下代碼:

思路:利用到了<div>的旋轉,按順時針旋轉,上邊框與右邊框設為透明的,粗細設為0像素;
3.在head中添加這個標簽<link rel="shortcut icon" href="file:///C|/Users/lenovoo/Pictures/校徽.jpg" />,可以實現如下效果:

樣式表的重要點3
相關推薦
樣式表的重要點3
技術 ren border tran 式表 ctu 代碼 透明 lin 1.利用border的屬性,來達到如下圖的效果: 需要以下的代碼: 思路:先把<div>的寬和高設為0像素,左邊框,右邊框,下邊框都設為transparent透明屬性,只有上邊框有顏色;
無法顯示 XML 頁,使用 XSL 樣式表無法檢視 XML 輸入。請更正錯誤然後單擊 重新整理按鈕,或以後重試
問題提示:無法顯示 XML 頁。 使用 XSL 樣式表無法檢視 XML 輸入。請更正錯誤然後單擊 重新整理按鈕,或以後重試。 -------------------------------------------------------------------------
PC和移動端的CSS重置樣式表
自己一直在用並不斷完善的重置樣式表,直接放到專案裡面可讓瀏覽器樣式基本統一,現分兩個版本,針對不同平臺作出優化。 PC端 html{font-family:"Microsoft YaHei UI","Microsoft YaHei",sans-serif;-ms-tex
外部樣式表聲明的樣式並不會進入style對象
樣式 http img 一個 16px col function cnblogs image 在網頁設計當中,我們註重網頁的行為(js)、結構(HTLM)、樣式(css)分離開 內聯樣式表或者內部樣式表聲明的樣式信息都會進入style對象。 我們可以測試一下: 但是我們的
HTML CSS 層疊樣式表 一
鏈接 mage type類 css 裏的 div adding set clas CSS,全拼Cascading Style Sheets,層疊樣式表,用於控制html<body>的元素的樣式和布局。 一、CSS的三種引用方式 1.內嵌 <div sty
HTML CSS 層疊樣式表 四
技術分享 清除 上層 -1 絕對定位 有序 定位 color abs 一、頁面布局:div+css布局 1.<style > *{ margin:0px; padding:0px; } #ad{ width:100px;
HTML CSS 層疊樣式表 二
auto ansi ext pan 字體樣式 平鋪 eat 文本 大小 一、 #ID{ width:寬度px; height:高度px; background-color:red; 背景顏色的兩種加法 background:rgba
第五課樣式表
att char pad vertica ack attach ima ext 技術分享 <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"
CSS樣式表
標題 百分比 比較 對齊方式 nal 表示 滾動條 pad 相關 CSS樣式表的樣式主要可以分為大小,背景,字體,對齊方式,邊界邊框,列表方塊,格式布局等。 元素的大小: #div1{ width:300px; height:100
JS 對html標簽的屬性的幹預以及JS 對CSS 樣式表屬性的幹預
inpu cti doc tel tex ttext button abcd element -任何標簽的任何屬性都可以修改! -HTML裏是怎麽寫, JS就怎麽寫 以下是一段js 作用於 css 的 href的 代碼 <link id="l1"
連表查詢(3)之根據相關條件,查詢另外一個表或多個表的某字段
兩個 mode object 添加 就會 resultmap control var 多個 1、送檢單位 代理商是從代理商表中取得數據 銷售人員從銷售表中取得數據 說一個簡單的思路: sql語句找到連接兩個表的條件,把另外一個表要用到的字段 寫一個 <re
如何在PeopleSoft中找到並更改默認樣式表名稱
swa 網站 app 控制 樣式表 rom 技術分享 使用 data PeopleSoft的默認樣式表名稱是用來控制應用程序的外觀的。在PeopleSoft中可以使用集中樣式表來更改應用程序的外觀,oracle為每個應用程序版本設置了默認的樣式表。 下面是不同應用程序版
樣式表練習
外匯 樣式 -s lns for www spa gree font <html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv="Content-Type
久未更 ~ 五之 —— 引入外部CSS樣式表 小節
col div ... fun class utf-8 css樣式 splay date > > > > > 久未更 系列一:在html中引入外部css樣式表 1 //引入外部css樣式表 2 //<lilnk&
css(層疊樣式表)(1課時)
繼承 http 效果 樣式表 圖片地址 不清楚 內嵌 設置 class選擇器 1、css全稱為疊層樣式表,在HTML中有4種引入方式 a、行內樣式<dic style="color:red"></div> b、內嵌式:在<head>
設置angular公共樣式表
bsp 定義 顯示 com asset 都是 ges 更改 應該 一、現象: 新創建的項目,是直接顯示在src目錄下的,假如會用到其它第三方的全局樣式時,不能統一放在一個地方統一來管理,就會感覺有點亂。 二、解決: 1、移動樣式表。 在assets文件夾(
樣式表的基本概念和屬性
image 分類 技術 blog img 控制器 文件 mage css樣式 這兩天學習的主要是樣式表基礎。 樣式表根據分類可以分為三種: 1.內聯樣式表 和html聯合顯示,控制精確,但是可重用性差,冗雜多。 2.內嵌樣式表 作為一個獨立區
0908期 HTML 樣式表屬性
nav src radius ide 百分數 背景 box repeat bottom 1、背景與前景 /*背景色,樣式表優先級高*/ background-image:url(路徑); /*設置背景圖片(默認)*/ background-a
樣式表分類及樣式屬性
屬性 ont lin auto text 標簽 排版 篩選 陰影 樣式表分類 1 內聯式 在head後加style 在style裏寫選擇器 2 外部式 創建css文本 ,在文本裏寫樣式 用link連接將樣式套入 3內嵌式
CSS層疊樣式表1
css 層疊樣 式表 一使用CSS樣式的方式1 HTML <!DOCTYPE>聲明標簽1.1 定義和用法: <!DOCTYPE>聲明必須是HTML文檔的第一行,位於<html>標簽之前。 <!DOCTYPE>聲明不是HTML標簽,它是指示we
