前端開發工程師 - 06.Mini項目實戰 - 項目簡介
06--Mini項目實戰
項目簡介
Mini項目簡介-Ego社區開發
回顧:
頁面制作
頁面架構
JavaScript程序設計
DOM編程藝術
產品前端架構
實踐課Mini項目--Ego:
主題:漫畫閱讀、二次元文化、漫畫創作者
產品背景:愛畫漫畫的用戶基數大、展示作品可以獲得認可關註從而提高畫技、尋找同好、尋找靈感
用戶背景:愛畫漫畫的用戶、青少年群體、科班或者業余愛好者
現有途徑:QQ空間、朋友圈、貼吧、微博等--不夠專業、針對性不強
競品:半次元、P站、蘋果樹下等
功能模塊:
首頁
登錄
註冊
我的作品
創建作品
視覺稿:
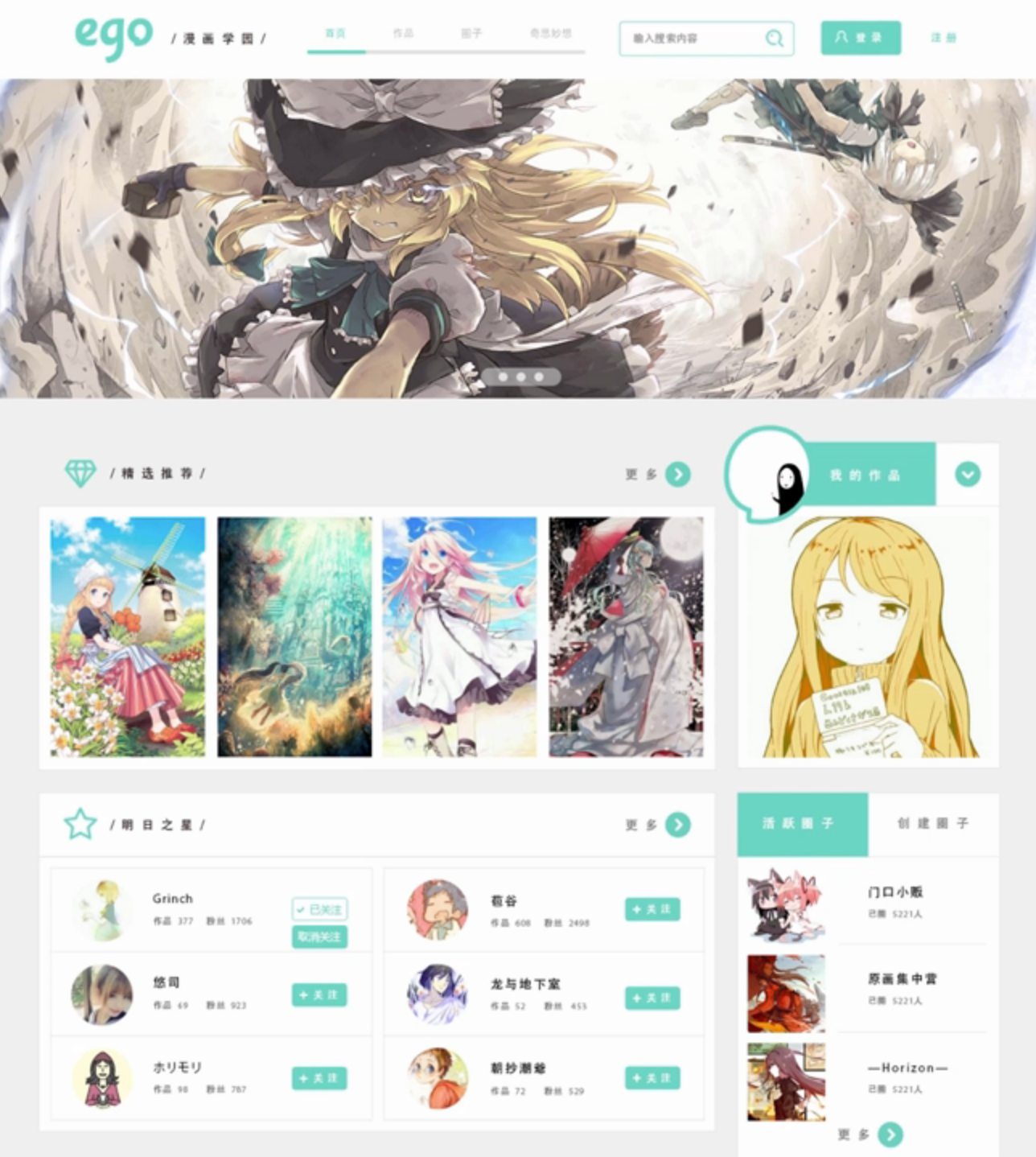
首頁:

從上往下:導航欄--輪播--業務邏輯(精選推薦、明日之星等等)
登錄彈窗:

註冊彈窗:

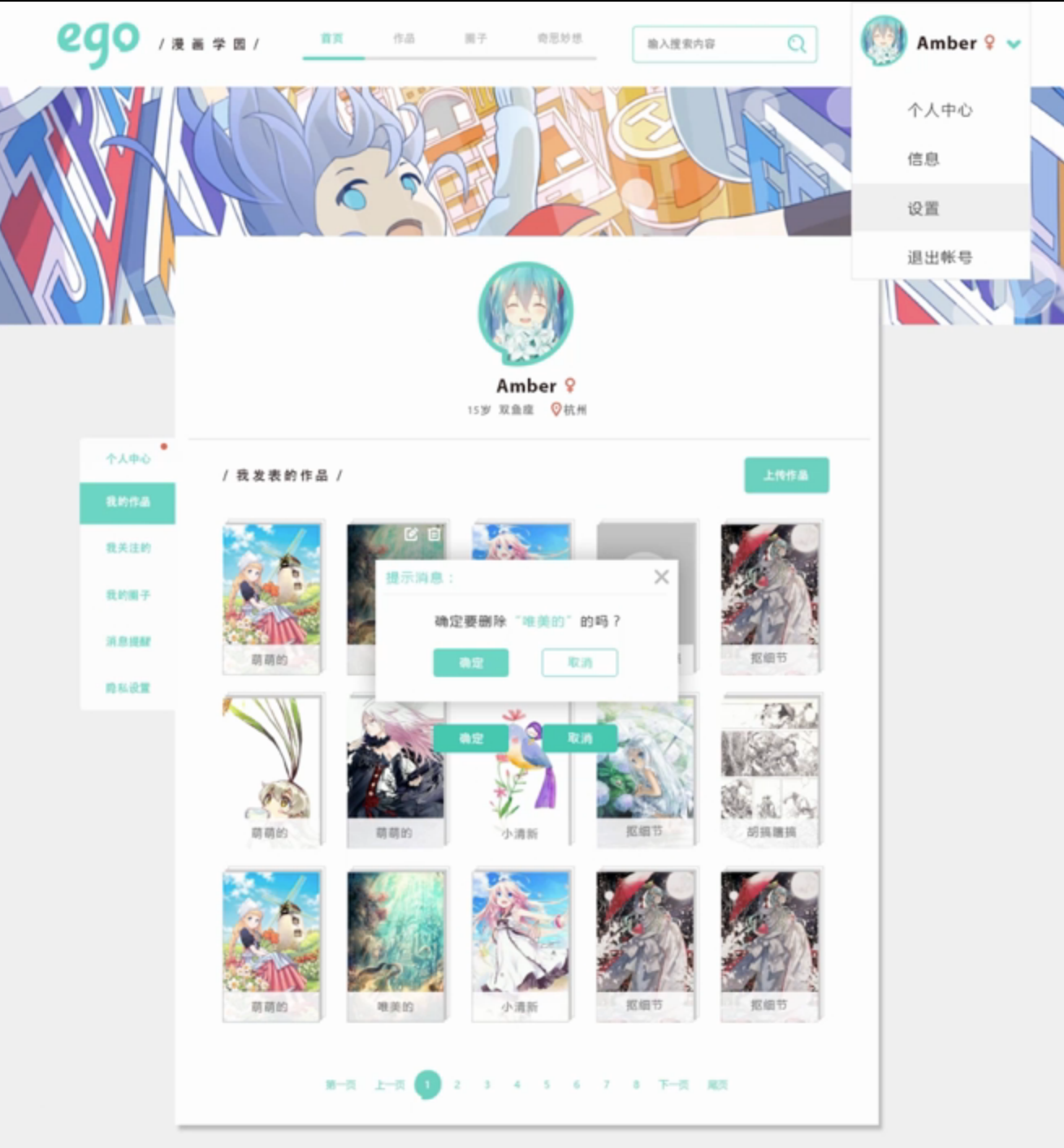
我的作品頁面:

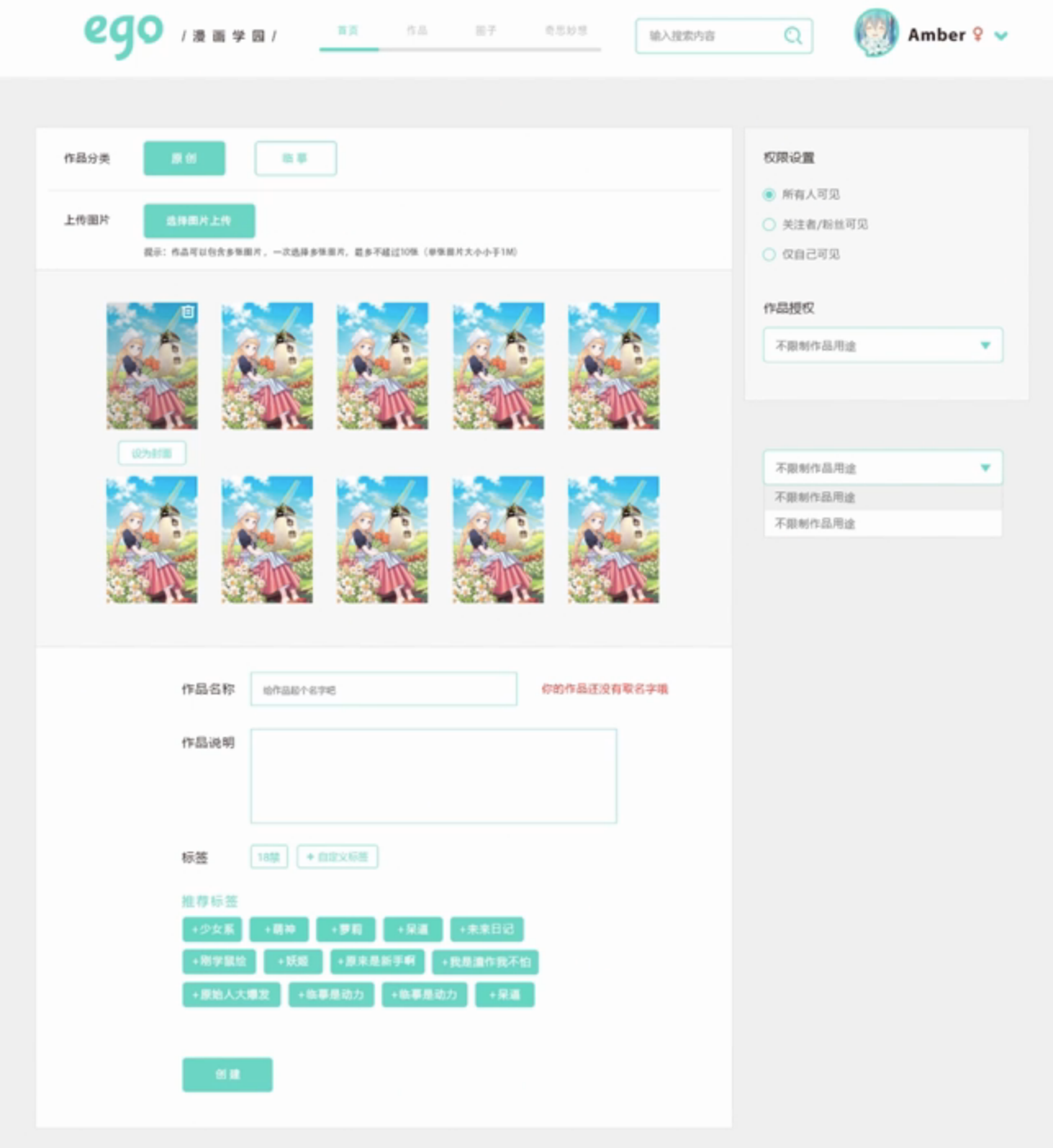
創建作品頁面:

前端開發工程師 - 06.Mini項目實戰 - 項目簡介
相關推薦
前端開發工程師 - 06.Mini項目實戰 - 項目簡介
藝術 p s 彈窗 針對性 產品 創作 項目實戰 -m spa 06--Mini項目實戰 項目簡介 Mini項目簡介-Ego社區開發 回顧: 頁面制作 頁面架構 JavaScript程序設計 DOM編程藝術 產品前端架構 實踐課Mini項目--Ego: 主題:漫畫閱讀、二次
2018年最全微專業之前端開發工程師:零基礎完成MIni專案開發
課程目錄 CSS基礎.zip DOM程式設計藝術.zip HTML入門.zip JavaScript程式設計.zip JavaScrip
王者九段你屬於哪個段位的web前端開發工程師
web開發 前端工程師 大概在很多人眼裏,前端就是切切圖,只要自學能夠將設計師的PSphotoshop圖轉換成網頁就能找到一份月薪不錯的工作。然而真的是這樣嗎?前端自學就可以勝任嗎?前端開發簡單嗎?後來入行前端才發現,前端真的不是只有切圖而已,你那只能算是青銅段位的按圖索驥,真正的前端按著段位
前端開發工程師 - 01.頁面制作 - 第4章.CSS
組合選擇器 gre button 字母 family 屬性選擇器 次數 規則 clas 第4章.CSS CSS簡介 Cascading Style Sheet 層疊樣式表:定義頁面中的表現樣式 history: CSS1(1996)--CSS2(1998)--著手CSS3草
細數Web前端開發工程師 應掌握的技能
fff 進階 互聯網 tex 完成 編程 主流框架 拓展 發的 Web前端開發工程師,主要職責是利用HTML、XHTML、CSS、JAVAScript、FLASH等各種Web前端技術進行客戶端產品的開發。完成客戶端程序(也就是瀏覽器端)的開發,開發JavaScript以及F
前端開發工程師 - 02.JavaScript程序設計 - 期末考試
|| pat ray 日期 get att pattern nbsp prot 期末考試客觀題 期末考試主觀題 https://www.15yan.com/story/aY0HWAQ7oNU/ 1(8分) 函數myType用於根據輸入參數返回相應的類型信息。
開發輔助 | 前端開發工程師必懂的 UI 知識
顏色 前端 com 視網膜 尺寸 手機應用 HR 上啟 高度 移動 UI 設計的世界 ... 1、屏幕尺寸 屏幕大小,指屏幕對角線的長度,而不是屏幕的寬度或高度; 單位為英寸 如 iPhone 7 屏幕尺寸為 4.7 英寸;三星 S6 屏幕尺寸為 5.1
前端開發工程師必須關注的幾個效能指標
關於頁面相應時間,有一條著名的“2-5-8原則”。當用戶訪問一個頁面: 在2秒內得到響應時,會感覺系統響應很快; 在2-5秒之間得到響應時,會感覺系統的響應速度還可以; 在5-8秒以內得到響應時,會感覺系統的響應速度很慢,但可以接受; 而超過8秒後仍然無法得到響應時,使用者會感覺系統糟
身為前端開發工程師,你需要了解的搜尋引擎優化SEO.
網站url網站建立具有良好描述性、規範、簡單的url,有利於使用者更方便的記憶和判斷網頁的內容,也有利於搜尋引擎更有效的抓取您的網站。網站設計之初,就應該有合理的url規劃。 處理方式: 1.在系統中只使用正常形式url,不讓使用者接觸到非正常形式的url。 2.不把session id、統計程式碼等不必
身為前端開發工程師,你需要了解的搜索引擎優化SEO.
ide 收藏 htm des 頻道 最適 主題 開發工程師 用戶 網站url網站創建具有良好描述性、規範、簡單的url,有利於用戶更方便的記憶和判斷網頁的內容,也有利於搜索引擎更有效的抓取您的網站。網站設計之初,就應該有合理的url規劃。 處理方式: 1.在系統中只使用正
web前端開發工程師的真實能力如何判定?大廠資深前端指點迷津
現在企業對於前端工程師的要求越來越高,早已不是“寫一個jquery就是架構師”的時代了。千鋒web前端專家認為前端是一個系統化、工程化的理論體系,涉及到知識和技術很寬泛,因此前端工程師的工程化意識應該逐步加強。 在當今的時代背景和企業需求下,如何判定web前端架構師的能力高低?我們來看看大廠資深
web前端開發工程師需要注意的web前端開發規範有哪些
從事web前端開發工作我們就需要了解web前端開發的規範,這樣才能保證web前端開發工程師們可以高效快速的完成工作,本篇文章小編和大家分享一下web前端開發工程師需要注意的web前端開發規範有哪些,希望對小夥伴們有所幫助。 一、css書寫規範 1. 編碼統一為utf-8; 2. 協
優秀的web前端開發工程師的簡歷原來是這樣的
web前端初學者遇到的難題總彙,都源於一個問題,不瞭解程式設計的本質,就算為你解決了一個問題,下一個難題怎麼辦? 俗話說,開卷有益, 前幾天又翻了下《核算機程式的結構和解釋》,看到一個選用牛頓法求平方根的比如,發生了點新的感觸,和大家分享下。 平方根的數學界說是這樣的,對於一個數x ,
前端修煉の道 | 如何成為一名合格前端開發工程師?
上期回顧 在上一節我們已瞭解前端開發是做什麼的,現在的問題是,如何才能成為一名合格的前端開發工程師? 相信這個問題是大家比較關心的。 前端開發工程師 如果大家在一些搜尋引擎上搜索“前端開發工程師”需要具備什麼技能?可以看到搜尋結果中會出現許多諸如要掌握: “HTML” “CSS
你適合做web前端開發工程師嗎?看你是不是這5種人中的一種
網際網路的發展瞬息萬變,前端開發行業發展喜人。這個新型的行業和新興的職位正在上升到技術的層面,Web2.0網站風光無限,而你跟隨時代的腳步有多緊,很大程度上決定了你將來會有多成功。一些想從事、或感興趣的人會問:我適合做前端工程師嗎? 相對於其他IT技術職位來說,Web前端工程師算是半個程式
北京房山前端開發工程師,你撐不下去的時候,就是成長的時候
昨天和好朋友聊天,他準備辭職,在北京學個技能找工作,我很難想象他揹負著高額房DAI,家人的壓力,朋友的壓力,伴侶壓力的時候,支撐他堅持下去的理由到底是什麼? 成長。他告訴我當你承受不住壓力的時候,不要逃避,而是忍著大多數人都不能忍的事,哪怕是跪著堅持下去,你就
北京前端開發工程師,今天你比昨天更竭盡全力嗎?
之前去面試一家公司,到了地方才發現微XIN聯絡的時候沒有問具體的面試地點,打了三個電話沒人接,微信過了十分鐘也沒有回,才發現不遠處有一撥人,一問知道他們也是來面試的,沒有被告知具體的地點,而且也聯絡不到面試官。 這時候一個人嘟嘟囔囔的說著不靠譜就走了,帶走了大半的人。我一
北京web前端開發工程師,別讓這個習慣毀了你
ZUI近,我發現周圍一些朋友有個共性:做事有激情,很積極,也有自己的目標,但是總是對待目標沒有進展,因為他們覺得現在做不能做得很好,反而就不去做了。 大家可能覺得這個理由很莫名其妙,但其實這是很常見的一種現象。大家都會報一些有意義有價值的網課在週末學習,但為什麼有的人報了
web前端開發工程師學習線路圖2019最新版
目前前端市場的人才結構以初級web前端工程師居多,因此由入行到進階的成長曲線已經成為大多數前端工程師的發展目標。在提升階段對於知識和技能掌握,我們需要從梳理好的知識架構中選擇更深一層次的技術進行學習,衡量自身學習的難點,主攻學習難點和自己工作延伸技能點。在這裡給大家一些參考,不妨從以下幾個方向入手: 一
北京web前端開發工程師,不走捷徑其實你已經選擇了彎路
腳踏實地,一步一個腳印,不要想著捷徑,天上不會掉餡餅。這句大多人聽得都應該起繭子了,從小我們也是這麼被老師父母教育過來的,我昨天看到有人說了一句:“所有你以為的捷徑,ZUI後都變成彎路” 大家可能對捷徑有著深深的誤解,捷徑並不是真的等天
