css3彈性盒子display:flex
瀏覽器的支援情況:
| Chrome | Safari | Firefox | Opera | IE | Edge | Android | iOS |
|---|---|---|---|---|---|---|---|
| 21+ (new) | 6.1+ (new) | 22+ (new) | 12.1+ (new) | 11+ (new) | 17+ (new) | 4.4+ (new) | 7.1+ (new) |
1. 把大盒子叫“容器”,裡面的小盒子叫“專案”,“容器”設定display:flex時,具有彈性盒子功能。
2. 主軸和交叉軸
預設情況下,主軸和x軸相同,交叉軸和y軸相同。彈性盒子預設會按主軸x軸排列。
3. “容器”內的屬性
(1)盒子內部具有flex特性
.container{
display: flex;
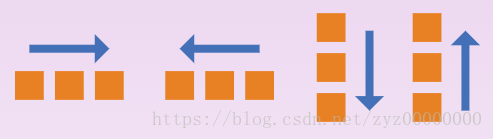
}(2)排列方向:flex-direction:row;(預設情況)
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
注意:當x軸上排列時,子元素都是inline-block元素;當y軸上排列時,子元素都是block元素。
(3)是否換行:flex-wrap:nowrap;(預設所有子元素在一行排列)
.container{ flex-wrap: nowrap | wrap | wrap-reverse; }
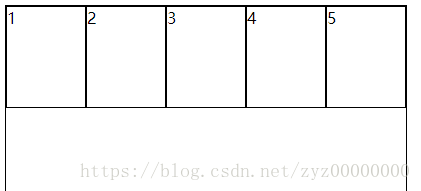
如果可以換行,那麼第一行有幾個子元素?第二行有幾個子元素?
<style> .container{ display: flex; flex-wrap: wrap; width: 400px; height: 400px; border: 1px solid black; } .item{ width: 98px; height: 100px; border: 1px solid black; } .item:nth-of-type(1){ flex-grow: 1; } .item:nth-of-type(2){ flex-grow: 1; } .item:nth-of-type(3){ flex-grow: 1; } .item:nth-of-type(4){ flex-grow: 1; } .item:nth-of-type(5){ flex-grow: 1; } </style> <body> <!-- 容器 --> <div class="container"> <!-- 專案 --> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div> </body>
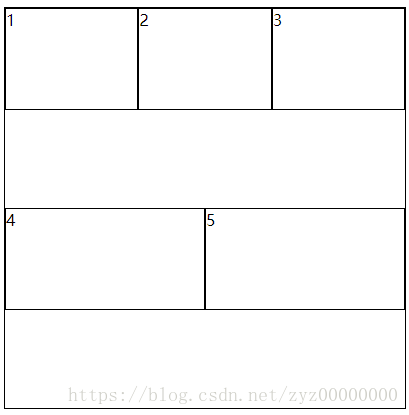
上述程式碼:每個子元素的盒子的寬度 98+2 = 100px,而“容器”的content去的寬度:400px,所以第一行可以放置4個子元素;讓後將第五個子元素放置在第二行,同時注意高度
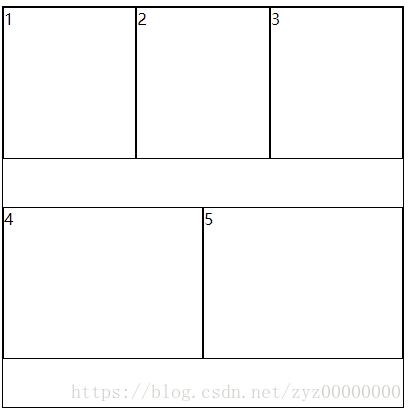
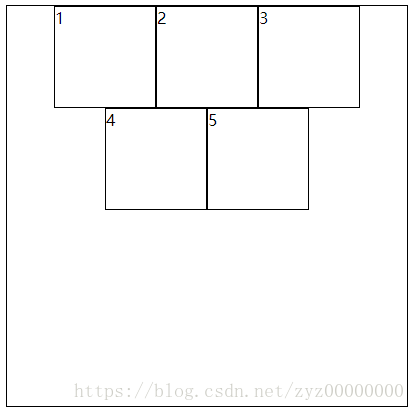
如果:子元素的盒子寬度:100px + 2px = 102px,那麼第一行有三個子元素,第二行有兩個子元素,同時注意高度
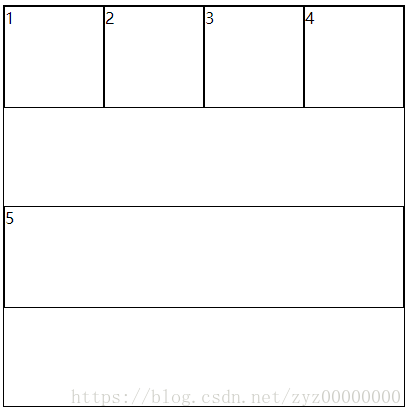
如果把子元素的高度設定為:150px,那麼效果:
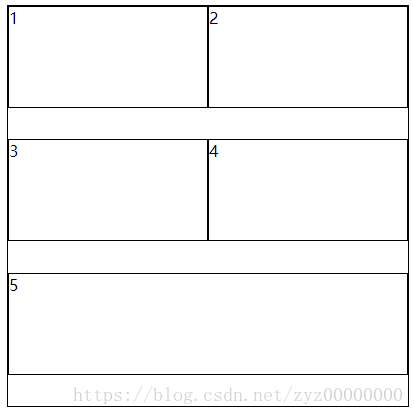
如果子元素一共有三行,那麼效果:子元素的寬:196px,高100px
結論:(子元素x軸方向排列)設定換行屬性後,子元素先在第一行排列,(子元素的盒模型寬=border+padding+content)與(“容器”的content寬度)能放下的就放在該行,不能放下的放在下一行。
兩行時,將容器分為兩個半區,每一行在自己的半區內居上(父級的align-items屬性,預設是:flex-start);同理:三行時,將容器分為三個半區,每一行也是在自己的半區內居上。
重點是:有幾行,就將容器上下分為幾個半區。(預設情況align-content:stretch)
(4)flex-flow: <‘flex-direction’> || <‘flex-wrap’>,由flex-direction和flex-wrap兩個屬性複合的屬性,預設是row nowrap。
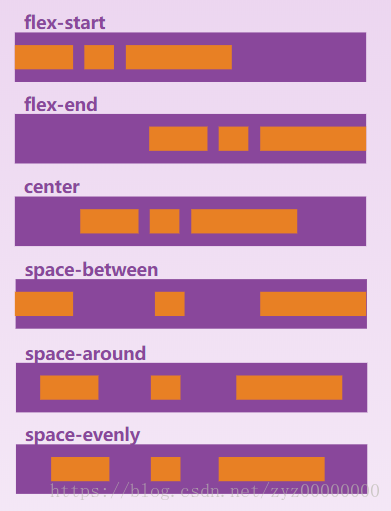
flex-flow: <‘flex-direction’> || <‘flex-wrap’>(5)justify-content:預設值:flex-start;

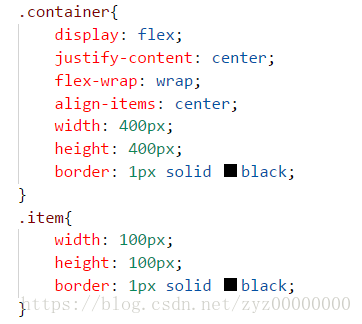
比如:子元素自己的寬高生效,父級:justify-content:center;
<style>
.container{
display: flex;
justify-content: center;
flex-wrap: wrap;
width: 400px;
height: 400px;
border: 1px solid black;
}
.item{
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
<body>
<!-- 容器 -->
<div class="container">
<!-- 專案 -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
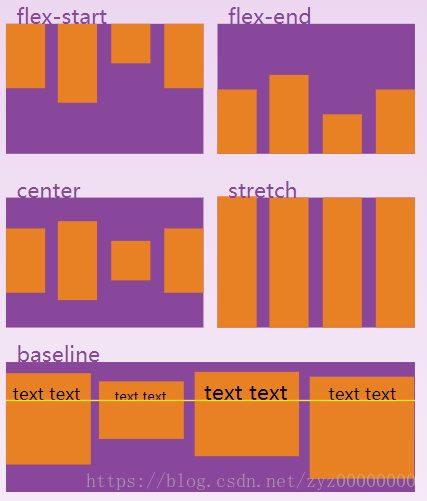
</body>(6)在側軸上如何對齊:align-items:stretch(預設值)
主要看下兩個軸的時,效果:
因為有兩行,第一行佔容器的上半區,第二行佔容器的下半區,每一行都在自己的半區居中。
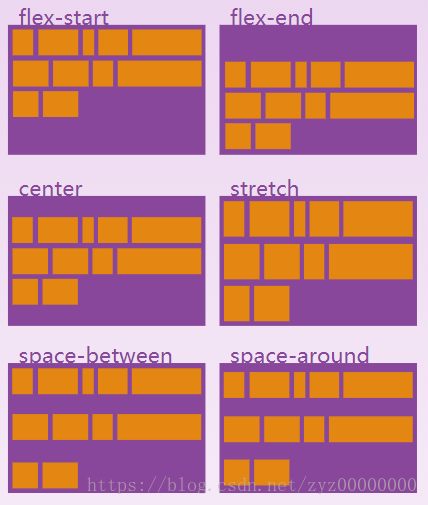
(7)align-content:stretch(預設值)
注意:當只有一行flex項時,此屬性不起作用。
該屬性在多行下,設定每一行在容器的排列。
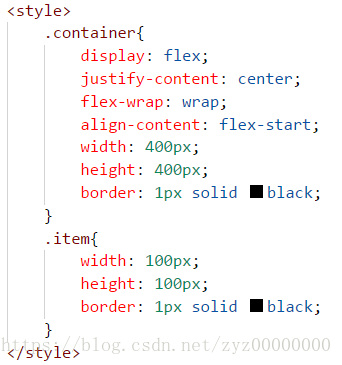
比如:align-content:flex-start
4. “專案”中的屬性
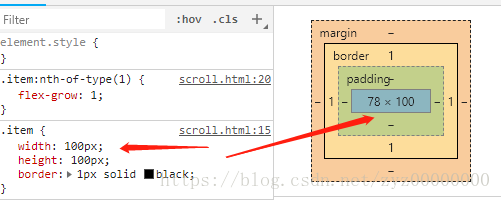
注意:子級元素設定的寬是100px,但是盒模型的寬卻是78px,要注意的是,width值的存在意義重大,尤其是計算佈局時。
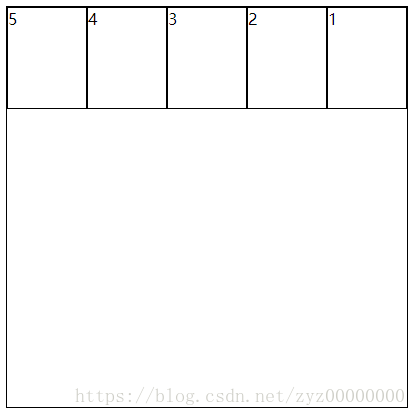
(1)order:number;該子級的先後順序中排第幾位
預設情況下,每一個子級按照標籤的先後順序在頁面中佈局,但是order可以改變子級在頁面中的先後順序。
比如:
<style>
.container{
display: flex;
width: 400px;
height: 400px;
border: 1px solid black;
}
.item{
width: 100px;
height: 100px;
border: 1px solid black;
}
.item:nth-of-type(1){
order: 5
}
.item:nth-of-type(2){
order: 4
}
.item:nth-of-type(3){
order: 3
}
.item:nth-of-type(4){
order: 2
}
.item:nth-of-type(5){
order: 1
}
</style>
<body>
<!-- 容器 -->
<div class="container">
<!-- 專案 -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>(2)flex-grow:number;子級在該行中所佔的剩餘空間比例。
剩餘空間:就是子級的原始盒模型(設定的border+padding+content值)要是沒有剩餘空間,該值是無效的
比如:.item:nth-of-type(5){ flex-grow: 2; }
但是效果:因為沒有剩餘空間,所以flex-grow是無效的。同時,該例子中,
(3)flex-shrink:number;每一行中,子元素按原始盒模型排列後,超出“容器”的部分,按照比例大小進行收縮(砍掉),每個子元素中該值越大,被砍掉的越多,預設值為1
比如:上面圖片效果中,5個子元素的flex-shrink都是預設值1,所以,都被等比例的砍掉了一部分
無意中,發現一個知識點:
如果子元素中,原始盒模型 > flex盒模型,內容是數字或者英語單詞,且數字或英語單詞過長,超過了flex盒模型的寬度,那麼內容會撐開flex盒模型的寬度,直到原始盒模型的width值,內容如果繼續增長,flex盒模型的寬度,不再增大,內容溢位。同時其他的子元素的flex盒模型重新計算佈局。
如果子元素的原始盒模型 < flex盒模型,那麼無上述效果。
(4)flex-basis