CSS3 彈性盒子(Flex Box)學習
阿新 • • 發佈:2018-12-19
flex-direction的值有:
- row:橫向從左到右排列(左對齊),預設的排列方式。
- row-reverse:反轉橫向排列(右對齊,從後往前排,最後一項排在最前面。
- column:縱向排列。
- column-reverse:反轉縱向排列,從後往前排,最後一項排在最上面。
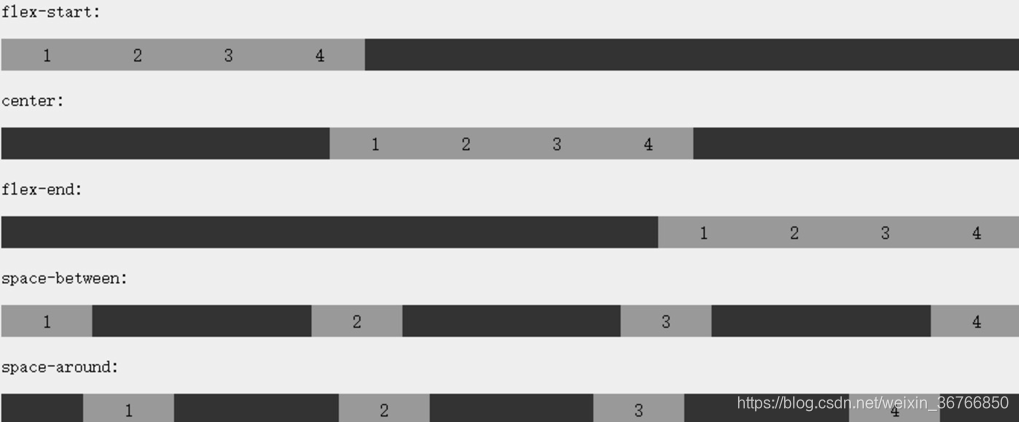
內容對齊(justify-content):
flex-start :彈性專案向行頭緊挨著填充。預設值
flex-end:彈性專案向行尾緊挨著填充
center:彈性專案居中緊挨著填充
space-between:彈性專案平均分佈在該行上。
space-around:彈性專案平均分佈在該行上,兩邊留有一半的間隔空間。

align-items 設定或檢索彈性盒子元素在側軸(縱軸)方向上的對齊方式
flex-wrap 屬性用於指定彈性盒子的子元素換行方式。
- nowrap - 預設, 彈性容器為單行。該情況下彈性子項可能會溢位容器。
- wrap - 彈性容器為多行。該情況下彈性子項溢位的部分會被放置到新行,子項內部會發生斷行
- wrap-reverse -反轉 wrap 排列。
align-content 屬性用於修改 flex-wrap 屬性的行為。
stretch- 預設。各行將會伸展以佔用剩餘的空間。flex-start- 各行向彈性盒容器的起始位置堆疊。flex-end- 各行向彈性盒容器的結束位置堆疊。center-各行向彈性盒容器的中間位置堆疊。space-between-各行在彈性盒容器中平均分佈。space-around- 各行在彈性盒容器中平均分佈,兩端保留子元素與子元素之間間距大小的一半。
