【20171025中】alert(1) to win 腳本渲染自建
阿新 • • 發佈:2017-10-25
rip doc function 最簡 turn cti fire func cape
遊戲誤人生,一下午玩了將近四個小時的三國殺,後悔不已,然後重新拾起xss challenge,突發奇想,自己構建渲染後的html。
從最簡單的開始。

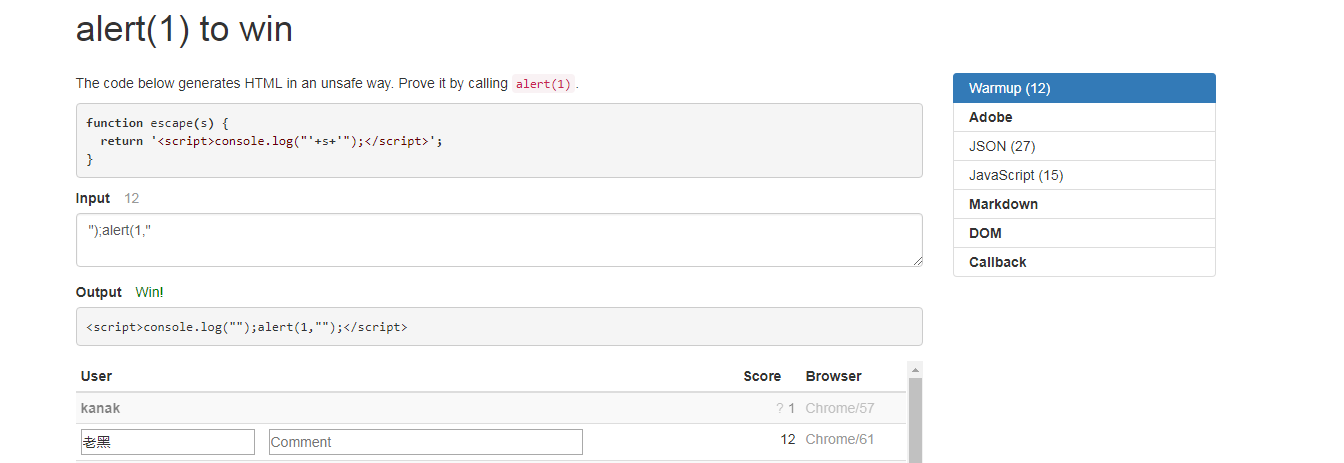
自動檢測html:
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> function escape(s) {var res = ‘<script>console.log("‘+s+‘");<\/script>‘; return res; } var inputStr = ‘");alert(1,"‘; var ok = escape(inputStr); document.write(ok); </script> </body> </html>
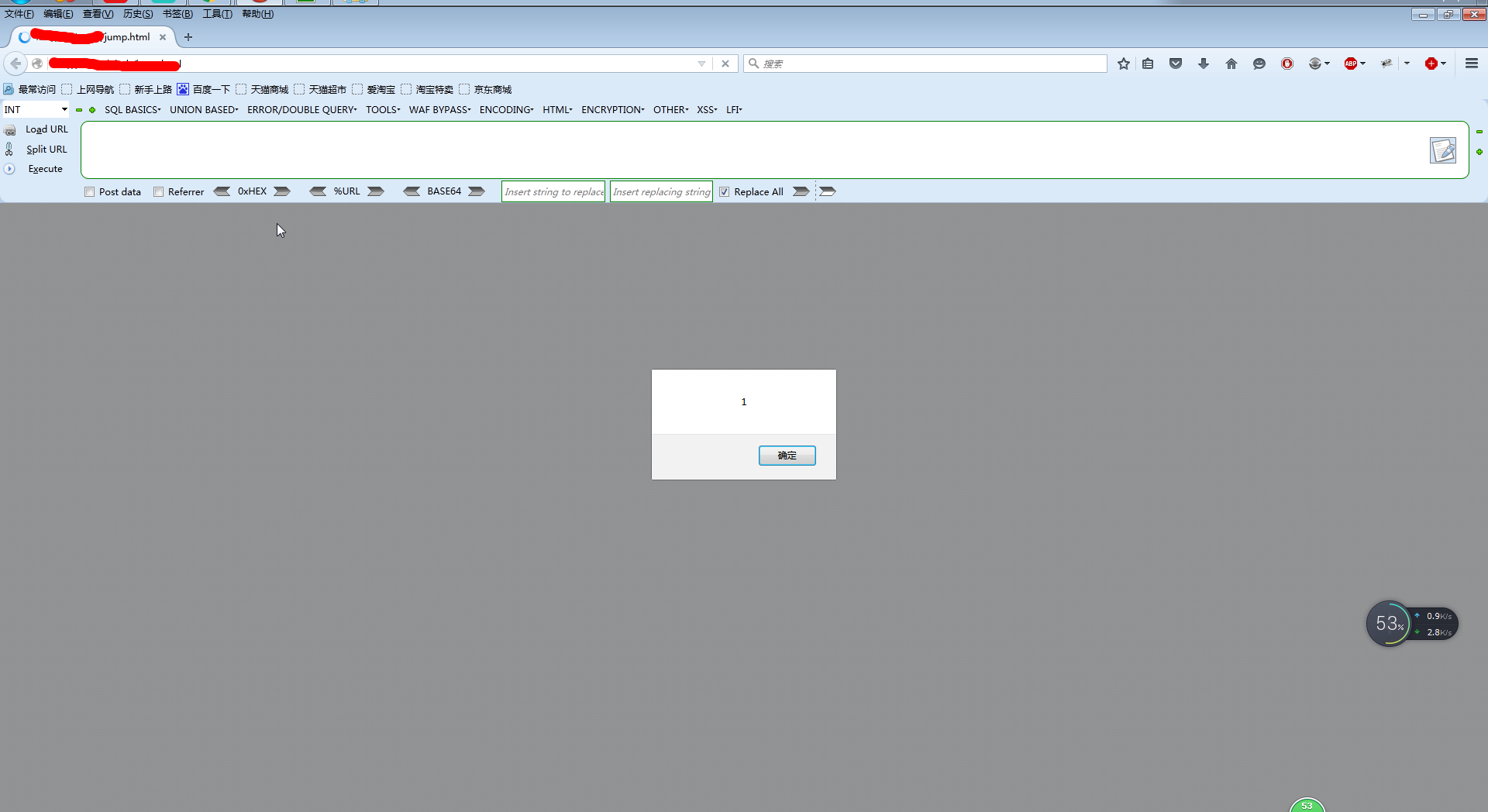
效果:

知識積累:
javascript中使用document.write()加載新的js代碼,剛開始老黑誤認為write函數將<script>給過濾掉了,這就TM尷尬了,呵呵呵。最後發現是自己的js代碼有bug,在firefox下使用Firebug單步調試了一下,才將bug解決掉,OK!
參考文章:
http://www.cnblogs.com/ziyunfei/p/5881426.html
【20171025中】alert(1) to win 腳本渲染自建
