ajax後臺傳回結果和數據
前端進行表單驗證時,有些時候需要前段調用ajax去後臺查詢是否符合要求,比如,查詢用戶名是否已存在之類的,一般情況下,都是只返回驗證結果
如:

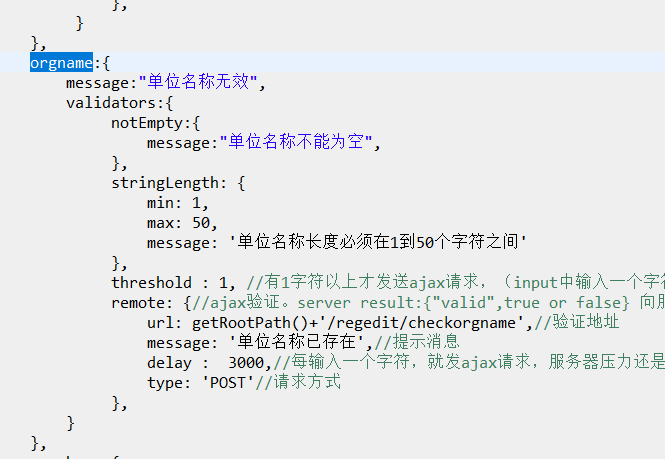
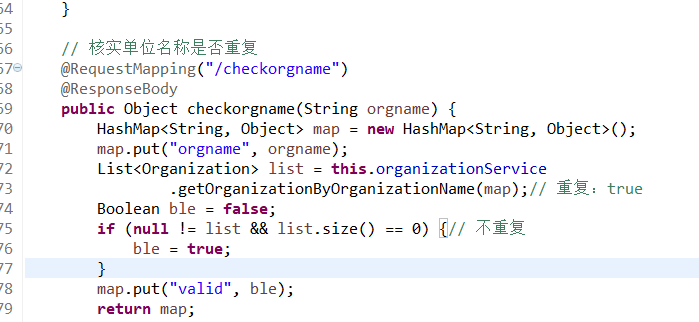
這是bootstrap-validators的前端數據向後臺驗證,後臺對應的為

將查詢結果放入map,前臺自動接收,這裏是bootstrap-validator接收了自動處理了,正常的還會有對應結果的處理$.ajax({
type : ‘post‘,
async : false,
url : ‘${ctx}/front/deleteShopsFromShopcart‘,
data : {ids : checkedids},
success : function(data) {
if (data.result == ‘success‘) {
window.location
.reload();
} else {
window.location
.reload();
alert("刪除失敗!");
}
}
});
如果想多傳其他數據回來可以放在返回的map裏,具體的包裝為
map.put("newstock", productEntity.getStock());//正常的存入map
前端對應的操作為

如果傳回來的是集合,獲取方法改為:
var cannottmp=eval(data.canotdeleteIds);
ajax後臺傳回結果和數據
