vue筆記之後臺數據模擬
阿新 • • 發佈:2018-12-11
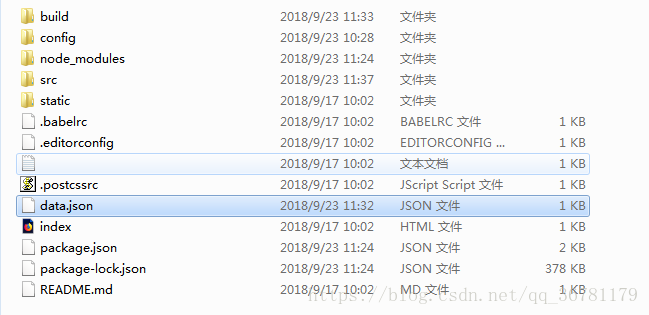
1.在專案根目錄建立一個data.json
{
"personnel":
[
{ "id":1, "name": "張三", "sex": "男" },
{ "id":2, "name": "王五", "sex": "男" },
{ "id":3, "name": "小麗", "sex": "女" },
{ "id":4, "name": "小莉", "sex": "女" }
]
}
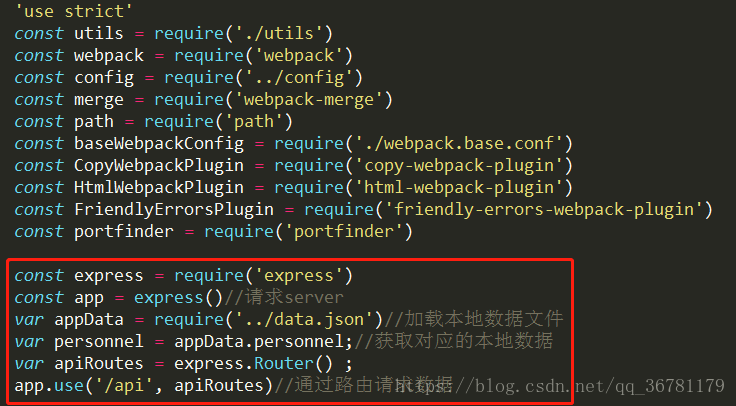
2.在專案目錄的build目錄下,找到webpack.dev.conf進行修改
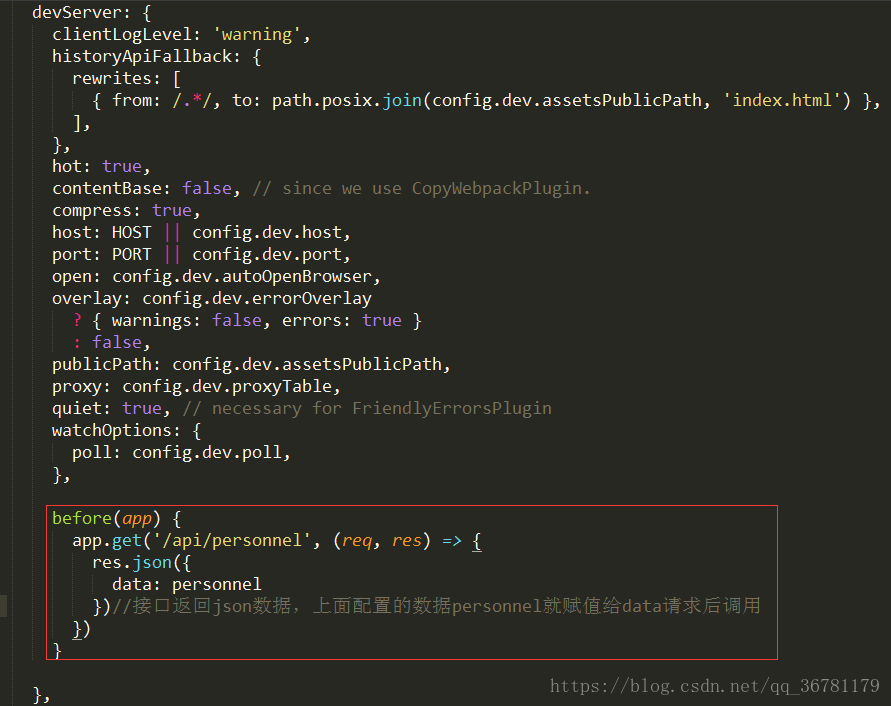
const 然後在webpack.dev.conf中找到devServer:{}加上before()方法
before(app) {
app.get('/api/personnel' 3.用vue-resource向伺服器請求資料
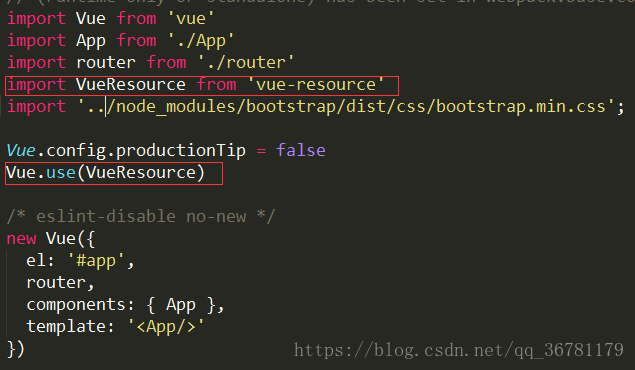
安裝之後在main.js引入vue-resource

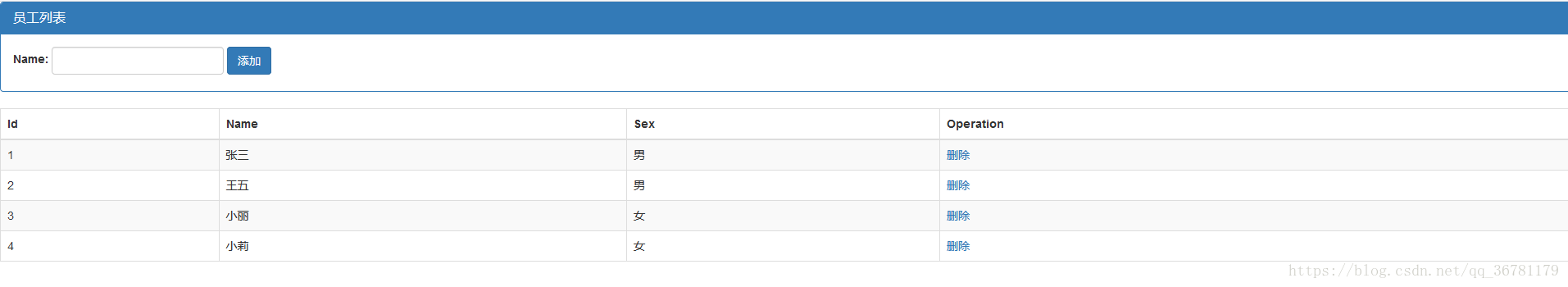
<template>
<div id="app">
<div class="panel panel-primary">
<div class="panel-heading" 記得重新 npm run dev