一起來看看淘寶首頁的個性化
隨著互聯網技術以及軟硬件技術的快速發展,網絡已經成為人們生活中不可或缺的一部分,在長期的互聯網沖浪中,網民對網絡信息的辨識度日益增進,網絡信息提供方也必須與時俱進,抓住用戶的要害。
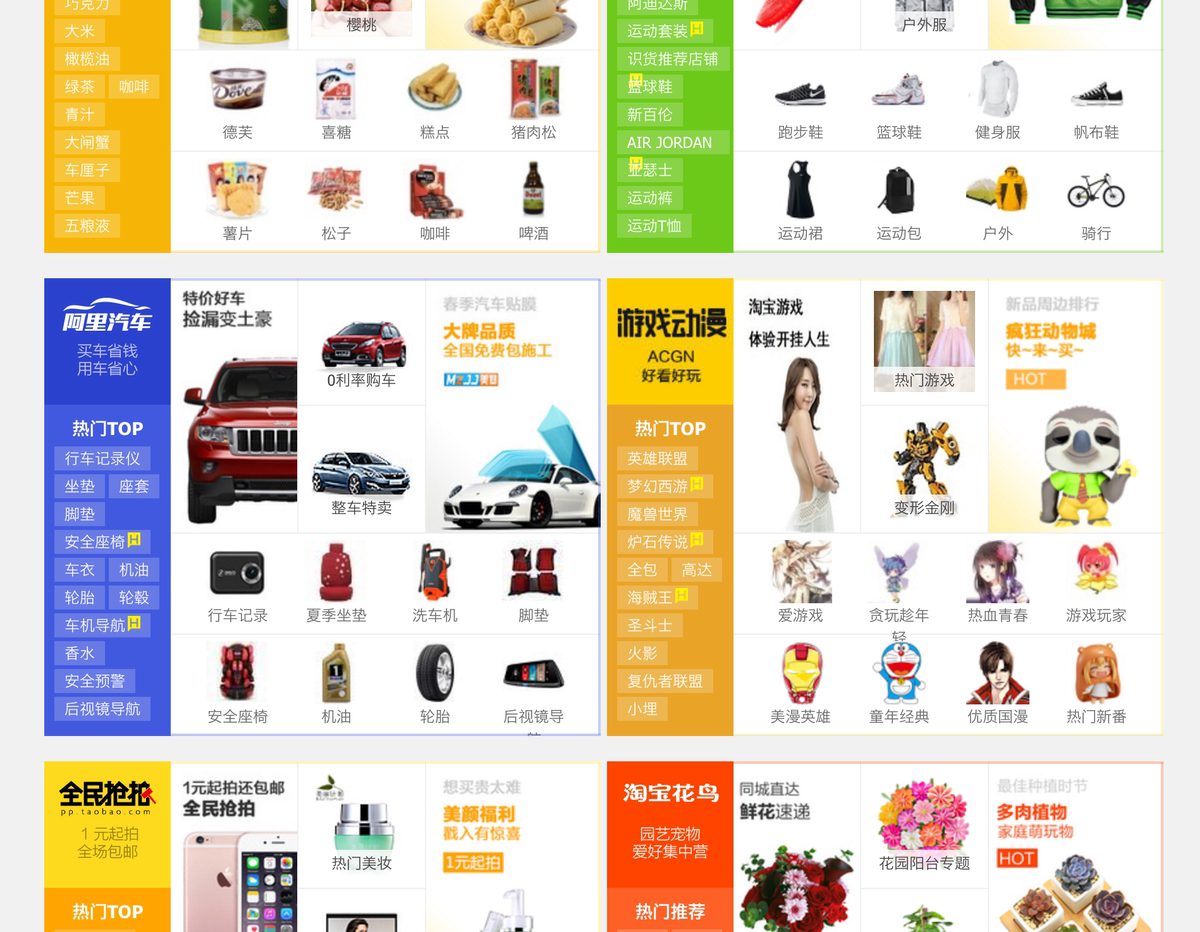
就拿我們淘寶的業務來看,幾年前看到最多的是以商品為維度分類、分層;而現在,一切以人為中心,圍繞用戶做產品,幫助用戶挖掘消費區間,幫助用戶找到自己感興趣的東西。淘寶首頁就被拿出來開了一刀,作為淘寶的門戶,它承載了萬千入口,如何讓用戶直達興趣之地?那自然少不了千人千面地展現內容。今年淘寶首頁的改版,無處不散發個性化的味道:
淘寶首頁的個性化需求
首頁的內容運營不是一兩個人可以完成的,四五十個業務,每個業務又有很多子業務方向,為了讓所有運營有序的在首頁編輯數據,主體采用 TMS 搭建,目的是隔離模塊權限(當然,目前淘系也沒有比 TMS 更適合的平臺來搭建首頁)。
為了滿足不同產品的需求,同時更好地展現產品特征,設計中采用了大量的色彩,如下圖所示:

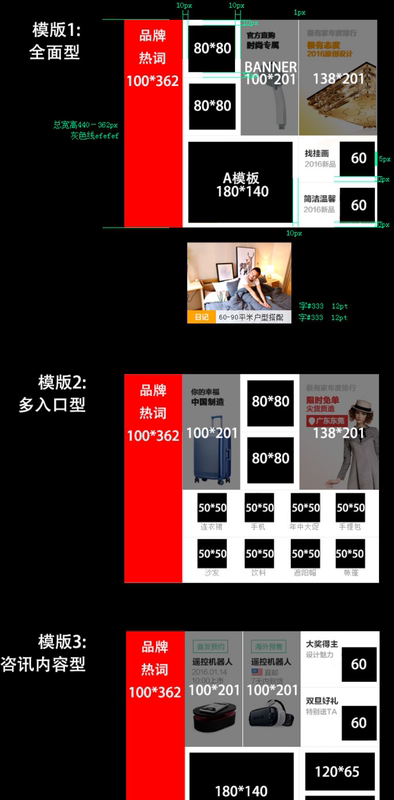
同時也為業務提供了多套可供選擇的模板:

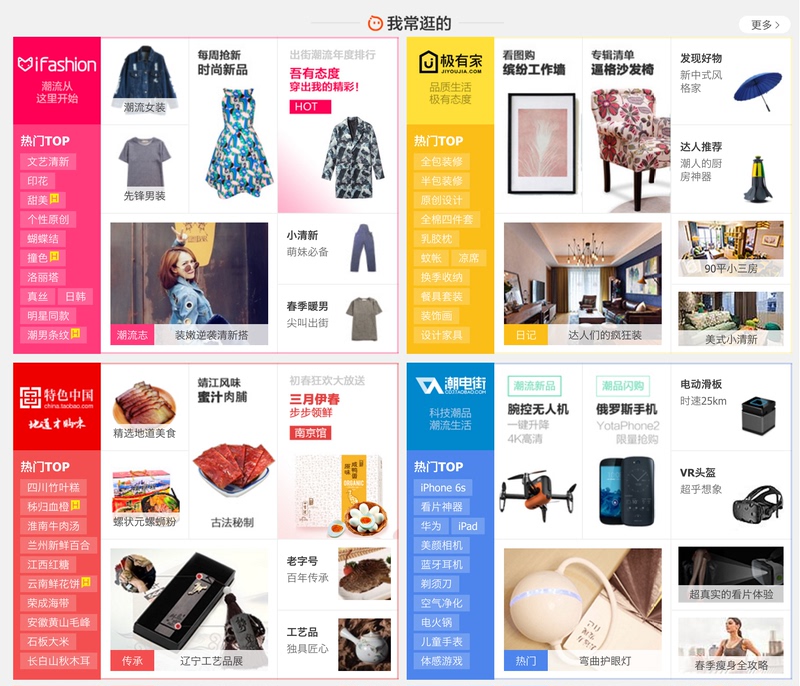
在滿足業務需求的前提下,更重要的是以人為中心,把用戶喜歡的東西放到最醒目的位置。如下圖「我常逛的」區塊,通過算法介入,打分排序,從業務池子中的幾十個模塊中選出四個:

每個模塊中的很多數據都是通過個性化接口獲取的,並且為了提高運營的執行效率,需要前端實現以下功能:
- 對於整個區塊,運營可以對業務置頂、排序
- 對於區塊中的每個業務模塊,支持運營配置其版式,以及配置該模塊是否需要關閉個性化
- 對於模塊中的每個數據坑位,支持運營幹預是否需要個性化
- 對於部分業務模塊,支持運營配置多條數據,然後算法決定出哪幾條
- 而有部分業務,會采用自己的業務數據,該模塊的渲染則需要獨立處理
簡單而言,就是需要實現模塊的位置、模板、內容(或者部分內容)個性化,同時對每個維度做開關控制。為了更好地告訴用戶自己的屬性,也會在導航上為用戶打標:

設計也會有個性化的需求,如不同地域的人群展示不同的內容:

前端面臨的問題
先記住一句話:「不能相信任何數據源」,數據源出來的數據偶爾出乎你的意料,數據缺少條目、格式不對、狀態不對、回調不對等等。
從上面的個性化需求可以看出,前端面臨的問題還是不少的。
首先,數據的來源較多。 每個區塊采用的算法不一樣,所以每個區塊對應的數據接口也各不會相同,並且一個模塊中,並不是所有數據都會走個性化接口,還有一部分數據來自運營的手工填寫(運營手工填寫的內容,部分同步渲染,部分異步渲染)。有些運營為了方便管理投放,如多個運營維護一個坑位的情況,會采用其他平臺投放,前端需要通過平臺接口獲取數據;再加上部分業務有自己的後端服務,前端只能通過他們的後端接口獲取數據;頁面上還有不少阿裏媽媽的廣告,自然也是走他們的接口。約摸算來,整個首頁的數據接口不下於 15 個。
大多數區塊的渲染,需要經歷兩次串行的請求 。首先通過算法接口拿到需要展示的模塊 id 、模塊排序和模塊的個性化數據,然後通過模塊 id 加載對應的非個性化數據(非個性化數據中包含了運營對個性化數據的幹預邏輯),合並兩個數據後才能渲染一個區塊。有人問:
- 是不是可以並行請求兩者?答案是不能,業務模塊實在是太多了,如果把所有 id 的模塊數據都拿過來,數據太多。
- 算法那邊是否可以將所有業務的數據都拿過去,然後只給前端傳輸整合後的數據?答案依然是不行,業務數據可能被實時修改,算法那邊同步是個問題,目前沒有較好的設施完成這套數據同步。
- 是否可以讓算法的數據流過業務數據,將最後需要的數據過濾出來?答案是這很靠譜,然而這套體系還沒有完善,本次改版無緣用上。
第三個問題是,數據匹配問題。業務模塊有一個 id,這個 id 需要前端與後端約定好;而業務的非個性化數據因為要異步加載,也有一個數據請求 id,這個 id 由 TMS 平臺產生,業務模塊較多,兩類 id 需要人肉匹配。在前後端的交互過程中,可能會出現如下問題:
- 算法提供的數據 id 中有一個在前端這裏找不到
- 算法提供的數據存在重復/過少/過多
- 算法提供的數據中某一項的數據格式不對
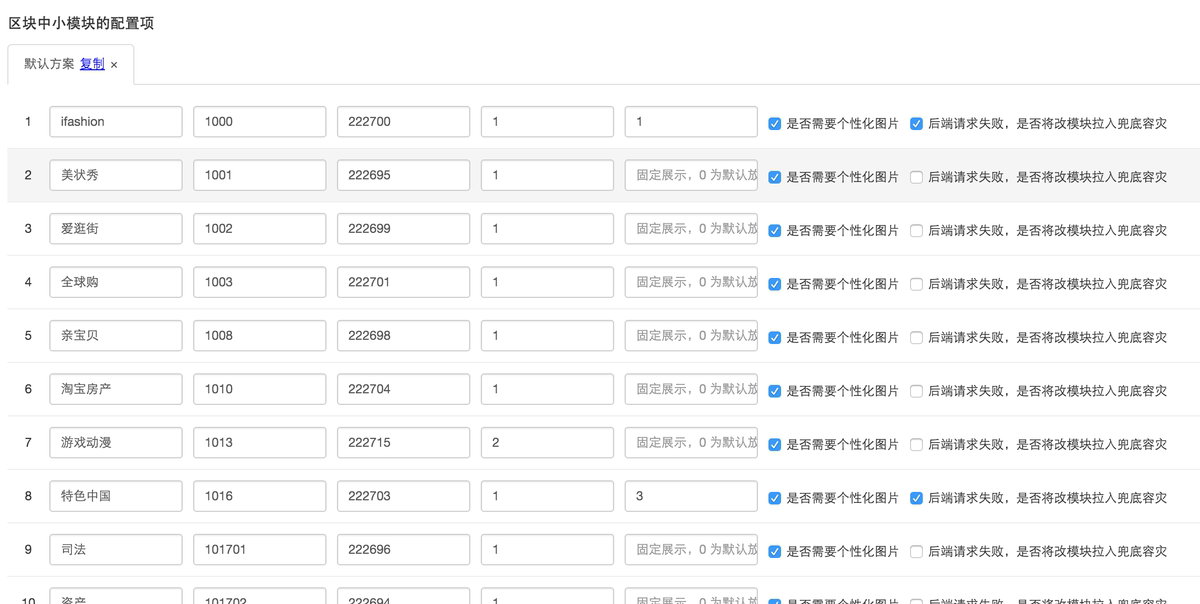
前端還有一個模板匹配的問題,為了保證數據的純潔性(其實是為了讓運營配置後臺清爽),光看業務數據是不知道該數據匹配哪種模板的,前端在區塊配置列表中還得加上模塊的模板 id,可以看看區塊的配置後臺:

第四,也是一個讓人頭疼的問題,兜底容災的處理,對於單模塊單數據源的渲染,容災是一件相當輕松的事情。而對於多模塊多數據源的容災處理,其邏輯的復雜程度超乎想象。
黃金準則
為了讓頁面能夠流暢地渲染,技術上下點功夫那是必須的!站在用戶體驗的角度去思考,其實很多問題都會迎刃而解:
- 首屏一定要快
- 滾屏一定要流暢
- 能不加載的先別加載
- 能不執行的先別執行
- 漸進展現、圓滑展現
在快的基礎上做到手感絲滑,需要優化的點有很多,下篇將給大家帶來 淘寶首頁的性能優化實踐。
一起來看看淘寶首頁的個性化
