前端基礎HTML基礎之CSS
一、id選擇器、class選擇器、標籤選擇器、屬性選擇器、組合選擇器
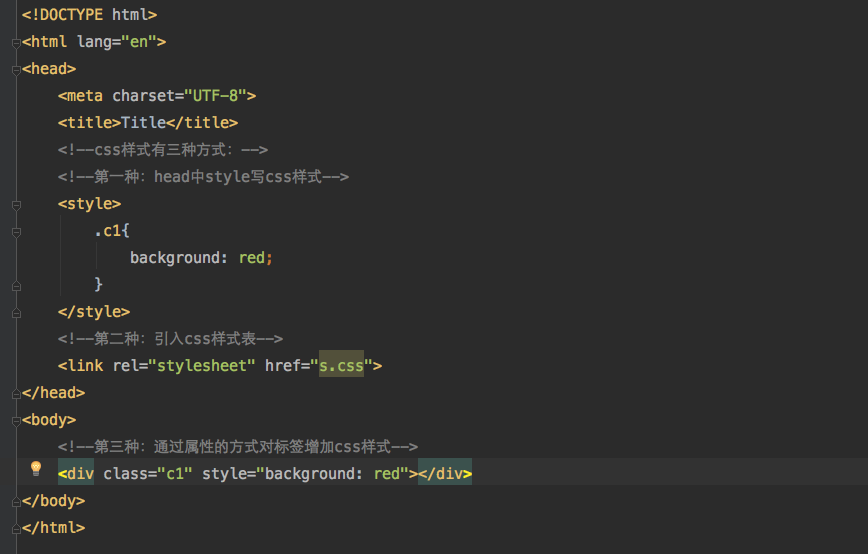
設定css樣式有三種,第一種是通過在head中style定義選擇器,寫css樣式
第二種通過在標籤中新增屬性的方式定義css樣式 style=“background-color:black”
第三中方式通過定義css樣式表:<link res="stylesheet" href="s.css">
三種樣式定義取樣式優先順序為由內而外,由近到遠(以標籤為中心,由內到外是指先用標籤屬性內的樣式,外面的定義由近到遠,是指裡標籤越近優先取用,比如下面優先順序為屬性>css樣式表>head中樣式)

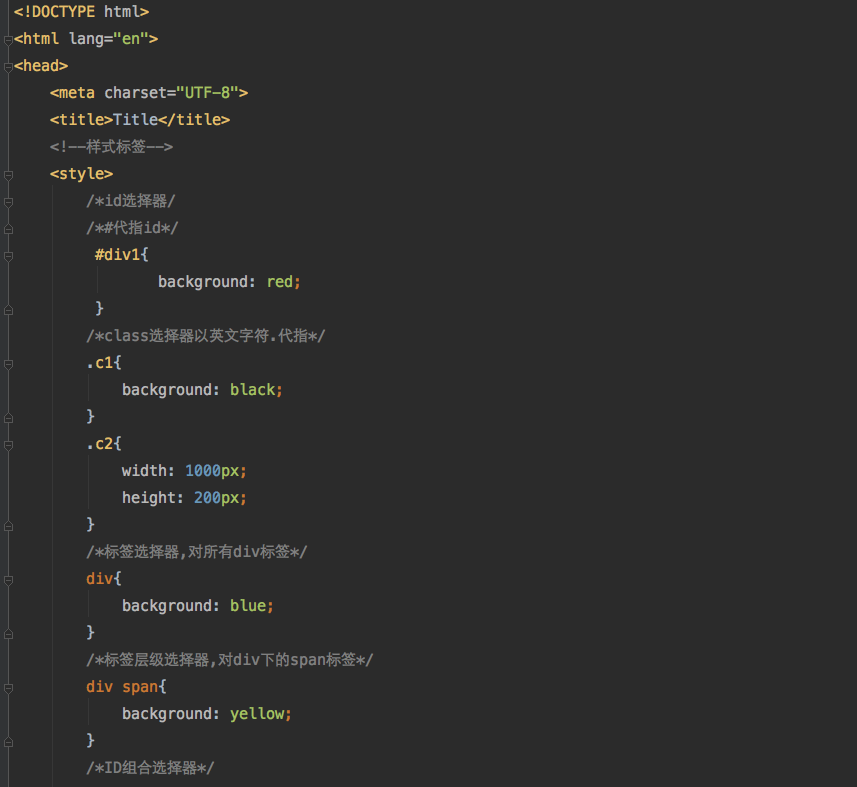
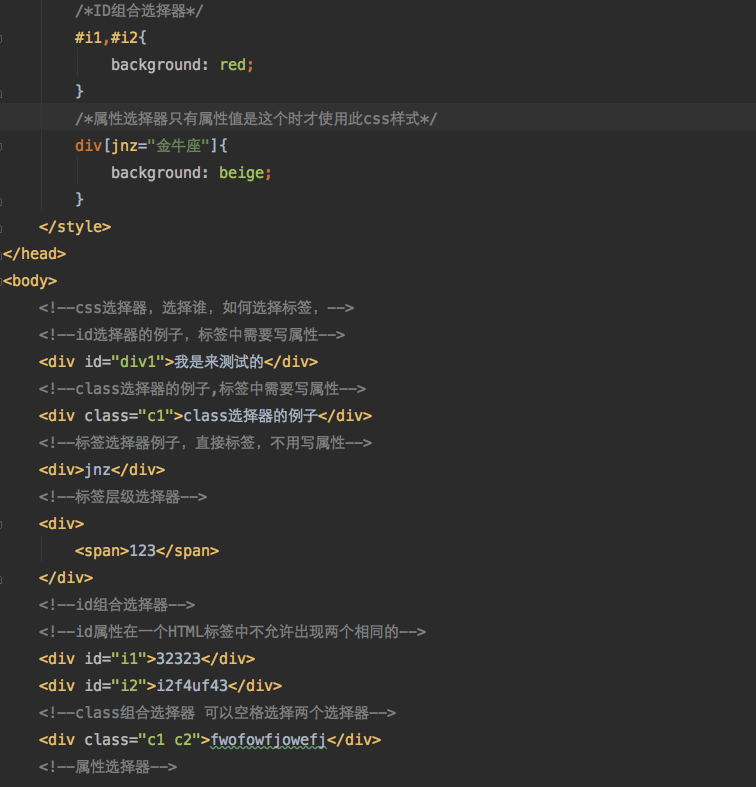
css樣式選擇器


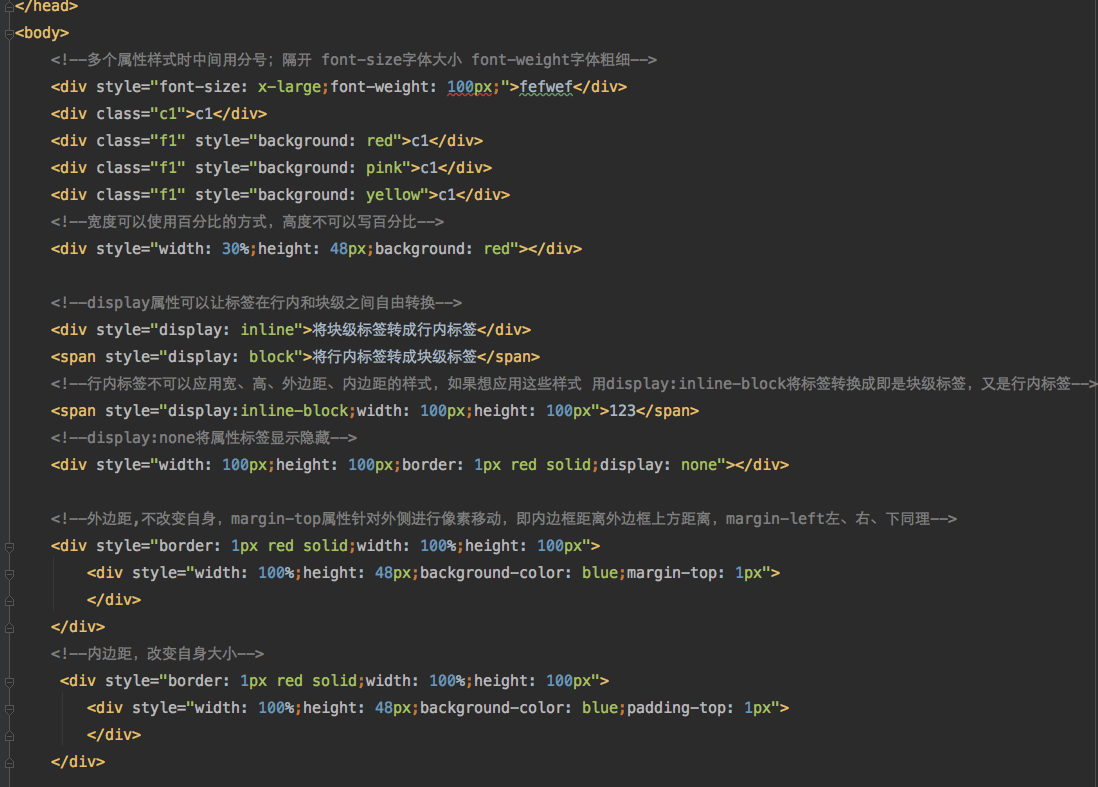
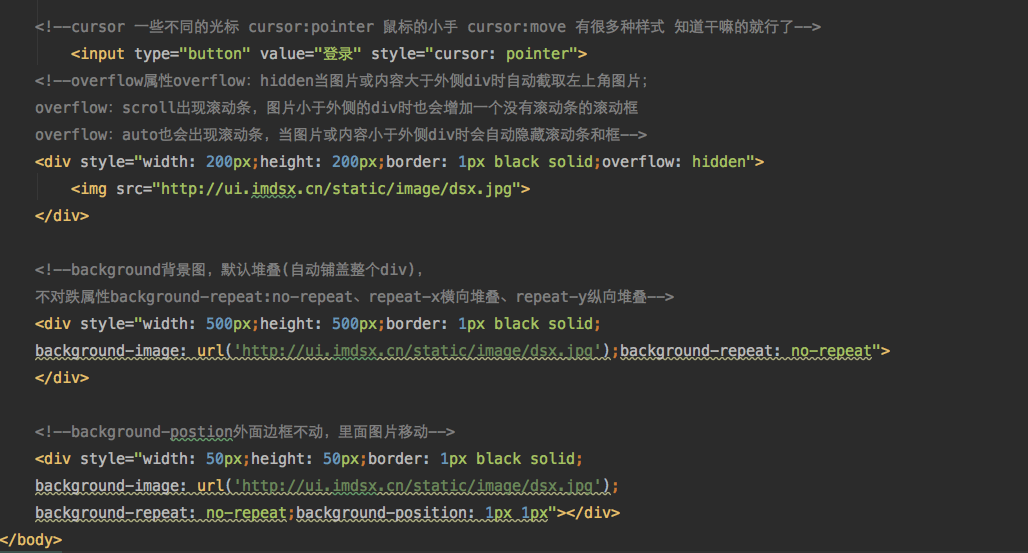
二、屬性、內邊距外邊距、行內和塊級標籤間切換

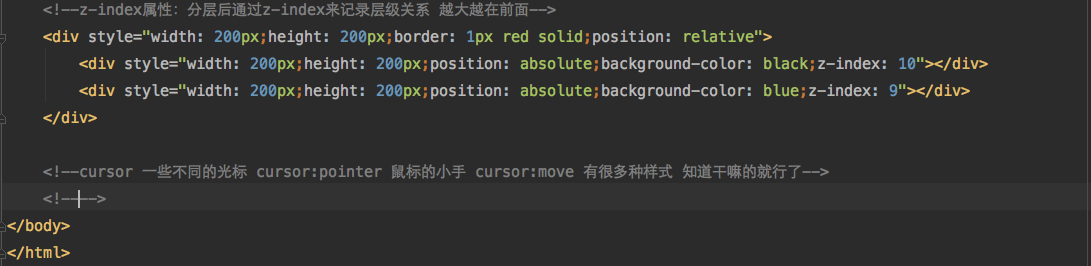
三、分層



參考:http://ui.imdsx.cn/html/#position-test
相關推薦
前端基礎HTML基礎之CSS
一、id選擇器、class選擇器、標籤選擇器、屬性選擇器、組合選擇器 設定css樣式有三種,第一種是通過在head中style定義選擇器,寫css樣式 第二種通過在標籤中新增屬性的方式定義css樣式 style=“background-color:black” 第三中方式通過定義css樣式表
前端面試基礎-html篇之H5新特性
-h 側邊欄 沒有 開發者 制作 article 廣告 隱藏 val h5的新特性(目前個人所了解)如下 語義化標簽 表單新特性 視頻(video)和音頻(audio) canvas畫布 svg繪圖 地理定位 為鼠標提供的拖放API webworker (重點)Stora
前端基礎面試題之CSS篇
最近出去面了一次試。去之前信心滿滿,去之後灰頭土臉,因為連最簡單的“css居中方式有多少種”、“說說js資料型別”這種入門問題竟然回答的支支吾吾,也怪不得面試官20分鐘就優雅的把我送了出來。 痛定思痛,總結了一些基礎面試題,望壯士你出門迎敵時,不要像我一樣尷尬…
【前端】html基礎——轉載
特殊字符 無序列表 disabled favicon 語法 幫助 tex 標簽 服務 原文章地址:http://www.cnblogs.com/yuanchenqi/articles/6835654.html 一.html結構 <!DOCTYPE html
CSS基礎知識總結之css樣式引用的三種方式
基礎 通過 基礎知識 set nbsp 知識總結 引用關系 元素 type 在html中增加css樣式有三種: 1.在標簽中增加style屬性: <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.o
基礎面試題之 —— CSS實現簡單頁面佈局的幾種方法
頁面佈局是前端面試中CSS部分經常考到的問題,本文列舉幾種簡單頁面佈局的方法: 絕對定位 + margin float inline-block flex 附加:響應式佈局 其中幾種方法在CSS程式碼上有相似之處,也有侷限或是需要特殊注意的地方,下文具體指出。
好程式設計師web前端分享HTML基礎篇
好程式設計師web前端分享HTML基礎篇最近遇到很多新手,都會問,如果要學web前端開發,需要學什麼?難不難學啊?多久能入門之類的
前端面試寶典之css篇
CSS display: none; 與 visibility: hidden; 的區別 聯絡:它們都能讓元素不可見 區別: display:none;會讓元素完全從渲染樹中消失,渲染的時候不佔據任何空間;visibility: hidden;不會讓
HTML篇之CSS樣式:按鈕變成超連結的樣式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script
HTML篇之CSS樣式——CSS水平垂直居中對齊(多種方式)
用CSS來實現元素的垂直居中效果是件苦差事,雖然說實現方法有多種,但有很多方式在某些瀏覽器下可能無法正常的工作。接下來我們就一起來看看這些不同方法實現垂直居中的各自優點和其不足之處。 方法一:這種方法用來實現單行垂直居中是相當的簡單的,你只要保證元素內容是單行,並且其高度是
前端基礎之CSS
strong 解耦 技術分享 查找 lan span htm src body CSS:對html標簽進行批量渲染的,一般分兩步 1、進行查找標簽 2、操作標簽; 1、查找標簽: 2、操作標簽: css樣式層疊的引入方式: 1、行內引入:只能對單一標簽進行CSS
前端HTML基礎與css
換行 文件中 不同 spa 平鋪 有序列表 正在 lock 屬性 一. HTML簡介:(使用http協議) 1. 靜態網頁: HTML制作完成,網頁的內容如果沒有人去重新更新或制作的話,內容是永遠一成不變的。 2. 動態網頁: 在不同的
前端基礎之css復習
play 平鋪 city port 空格 ul li input 現實 進行 !/usr/bin/env python# -*- coding: utf-8 -*-#前端基礎之CSS#CSS 語法#CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。‘‘‘
我與前端之間不得說的三天兩夜之css基礎
auto 為知筆記 外部 border got spa ttr ria 開頭 前端基礎之CSSCSS 語法CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。‘‘‘ selector { property: va
python學習_day52_前端基礎之CSS布局3
兩個 表示 sans ucid grand -i 參照物 原始的 doctype 一、定位屬性position 1、相對定位relative 相對定位是相對於該元素在文檔流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還占有著
前端基礎之CSS-Day13
r語 基於 float 不但 contain 自身 luci 子div cpp 1、CSS 語法 1.1、CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條聲明。 selector { property: value;
HTML基礎之CSS
不顯示 單獨 mage left 根據 eight 自身 特性 大小 CSS選擇器 1、id選擇器 2、class選擇器 3、標簽選擇器 4、層級選擇器(空格) 5、組合選擇器(逗號) 6、屬性選擇器(中括號) <!DOCTYPE html&
前端系列之HTML基礎知識概述
漸變 技術分享 isa select spl 文件上傳 右鍵 文本標簽 markup 1、什麽是HTML HTML:Hyper Text Markup Language :超文本標記語言。超文本:功能比普通文本更加強大。標記語言:使用一組標簽對內容進行描述的語言,它不是編程
軟件測試必備-前端知識點之css基礎及ps的用法
tro inf 軟件測試 blog gpo color 自己 ont 測量 CSS 一、 css定義 css樣式表、層疊樣式表,級聯樣式表 二、 css基礎語法 1、 寫style標簽,放在head標簽裏面的最後位置 2、 自己寫的css代碼,放在style標簽
CSS之旅:前端基礎之CSS
dot bms 布局 兩個 vbr 元素定位 padding 占滿 one CSS(Cascading Style Sheet,層疊樣式表)定義如何顯示HTML元素。 當瀏覽器讀到一個樣式表,它就會按照這個樣式表來對文檔進行格式化(渲染)。 CSS語
