css3知識點和新的屬性
CSS中存在3種的定位機制: 標準文檔流(Normal flow) ,浮動(Floats),絕對定位(Absolute Positioning)。
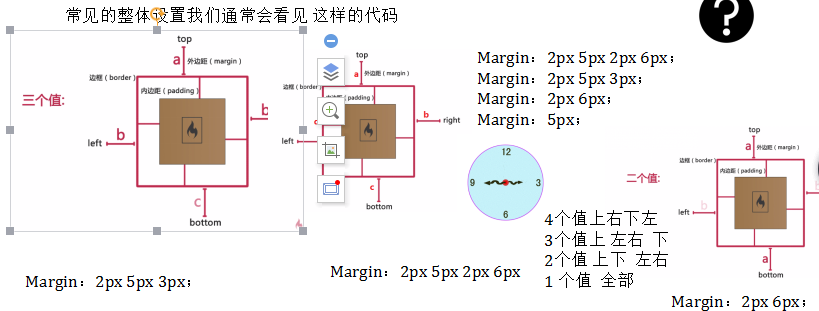
盒子模型:

css動畫設置
css樣式分為三種:
1、使用CSS的方式 1、內聯方式(行內樣式) 將css樣式定義在某個單獨的標簽中即將 樣式內容 寫在 html元素中的style屬性中 <div style="color:red;"></div> CSS語法: 屬性:屬性值; <div style="屬性:屬性值;屬性:屬性值;...."></div> 常用屬性: color : 修改當前標簽中文本的顏色 background-color : 修改當前標簽的背景顏色
2、內部樣式表 將CSS樣式定義在網頁中的 <head></head> 中 特點:針對當前網頁網頁有效 【樣式規則】 存放在 html文檔頭部 【head標簽】中的 【style 標簽】內 語法:<style type=“text/css”> p{ color:red; background-color:blue; } .content{ font-size:16px; } .content ,#contentWrap{ font-size:16px; } </style>
3.外部樣式表 將 樣式規則 單獨存放在 樣式表文件中(**.css),哪個頁面想使用,哪個頁面就引入當前的樣式表文件 step 1 : 創建一個文本文件,將其後綴修改為 .css 在該文件中編寫若幹 樣式規則 step 2 : 在想使用的頁面上, 通過 <link /> 引入外部樣式表 <link rel=‘stylesheet‘ type=text/css" href="css/index.css />
樣式表特征 :
1、繼承性 大多數的css樣式規則可以被繼承的。
2、層疊性 為同一個元素 定義多個 樣式規則 多個樣式規則同時存在時不沖突,多個樣式規則會合並成一個,屬性重復時以最後一個出現為準。
3、優先級 各級樣式表沖突時(行內、內部、外部),會按照不同的優先級來應用樣式 0 : 瀏覽器缺省設置
1 : 內部樣式表 或 外部樣式表 沖突時:就近原則,誰在下,以誰為主
2 : 行內樣式(內聯樣式)
4、!important 規則 通過 !important 顯示調整樣式規則的優先級 放在屬性值之後,用 空格 來區分。 例如:font-size: 16px !important; 由!important 標識的屬性值,優先級別最高 請謹慎使用
選擇器:
1.標簽選擇器、標記選擇器
2.
2、類選擇器(class)
3.分類選擇器
4.通用選擇器
5.id選擇器(id)
6.群選擇器
7.後代選擇器
8.偽類選擇器:
:link : 適用於尚未訪問的鏈接,與:visited互斥
:visited : 適用於已訪問過的超鏈接,與:link相斥
動態偽類
:hover : 適用於鼠標懸停在元素上面時候的狀態
:active : 元素被激活的一瞬間的狀態
:focus : 適用於元素獲取焦點時的狀態
color:顏色值越大,顏色越正
1、顏色的英文表示法(沒人用) 2、rgb(R,G,B) R : red 0-255 G : green 0-255 B : blue 0-255 rgb(0,0,0) : 表示黑色 rgb(255,255,255) : 表示白色 rgb(125,16,72) : 3、rgb(x%,x%,x%) rgb(30%,25%,78%) 4、#rrggbb r:0-9 A-F g:0-9 A-F b:0-9 A-F #000000 : 黑色#ffffff : 白色 #ff0000 : 紅色 #e4393c : 京東紅5、#rgb -> #rrggbb 的縮寫 #ff0000 --> #f00; #77aaee --> #7ae; #e4393c --> 無 6、rgba(0,0,0,0.5) R: 紅色值。正整數 | 百分數 G:綠色值。正整數 | 百分數 B:藍色值。正整數 | 百分數 A:Alpha透明度。取值0~1之間。 7、 opacity:設置透明度(0~1)
邊框陰影 屬性:box-shadow : 給指定元素邊框增加陰影 box-shadow:h-shadow v-shadow blur spread color inset; h-shadow:陰影水平位置 v-shadow:垂直位置 blur : 可選,模糊的距離 spread :可選,陰影尺寸 color : 可選,顏色 inset : 可選,將陰影改為 內陰影 默認outset 常用寫法:box-shadow:h-shadow v-shadow blur color; 如: box-shadow: 10px 10px 5px #888888
徑向漸變 radial-gradient([size at position],color-point,color-point....); size : 圓的半徑 position : 圓心出現的位置,默認為元素的中心 常見例子: background-image: radial-gradient(200px at left,red 0%,green 50%,blue 100%) color-point的值至少取2個
Transform :向元素應用2D或3D轉換 。該屬性允許我們對元素進行旋轉 、縮放、移動或傾倒 在3D transform 中有下面三個方法: transform:rotateX(angle) transform:rotateY(angle) transform:rotateZ(angle)
文本溢出處理 1、處理空白 white-space:normal / nowrap; 出現場合:配合著overflow:hidden;來對超出範圍的內容進行隱藏。從而保證元素的高度 2、文本溢出 overflow:hidden; 元素對溢出後的處理 屬性:text-overflow: 取值: clip : 裁剪、切割 ellipsis : 隱藏溢出內容並且顯示 ... 註意:text-overflow 要 配合著 overflow:hidden;以及white-space:no-wrap一起使用 長單詞換行 屬性:word-wrap 值:normal / break-word(長單詞換行)
絕對定位 特點:脫離文檔流,不占據頁面空間 定位位置:相對於【最近】的【已定位】的【祖先】元素 如果祖先元素沒有進行定位,它的位置就相對於最初的包含塊(body) <nav> <div> <p> <span></span> </p> </div> </nav> 已定位:非static , 指 relative、absolute、fixed 實現方式: position:absolute top,bottom,left,right : 位置偏移量,相對於最近的已定位的祖先元素去偏移
固定定位 將元素固定在頁面上的某一個位置,不隨滾動條滾動而發生改變 語法: position:fixed; top、left、right、bottom
相對定位 相對於當前元素本身出現的位置而實現定位的一種方式 實現方式: position:relative; 通過 top bottom left right 來實現位置移動 使用場合: 1、會進行位置的微妙的調整 2、配合著絕對定位使用
css3知識點和新的屬性
