vue實戰--仿錘子商城











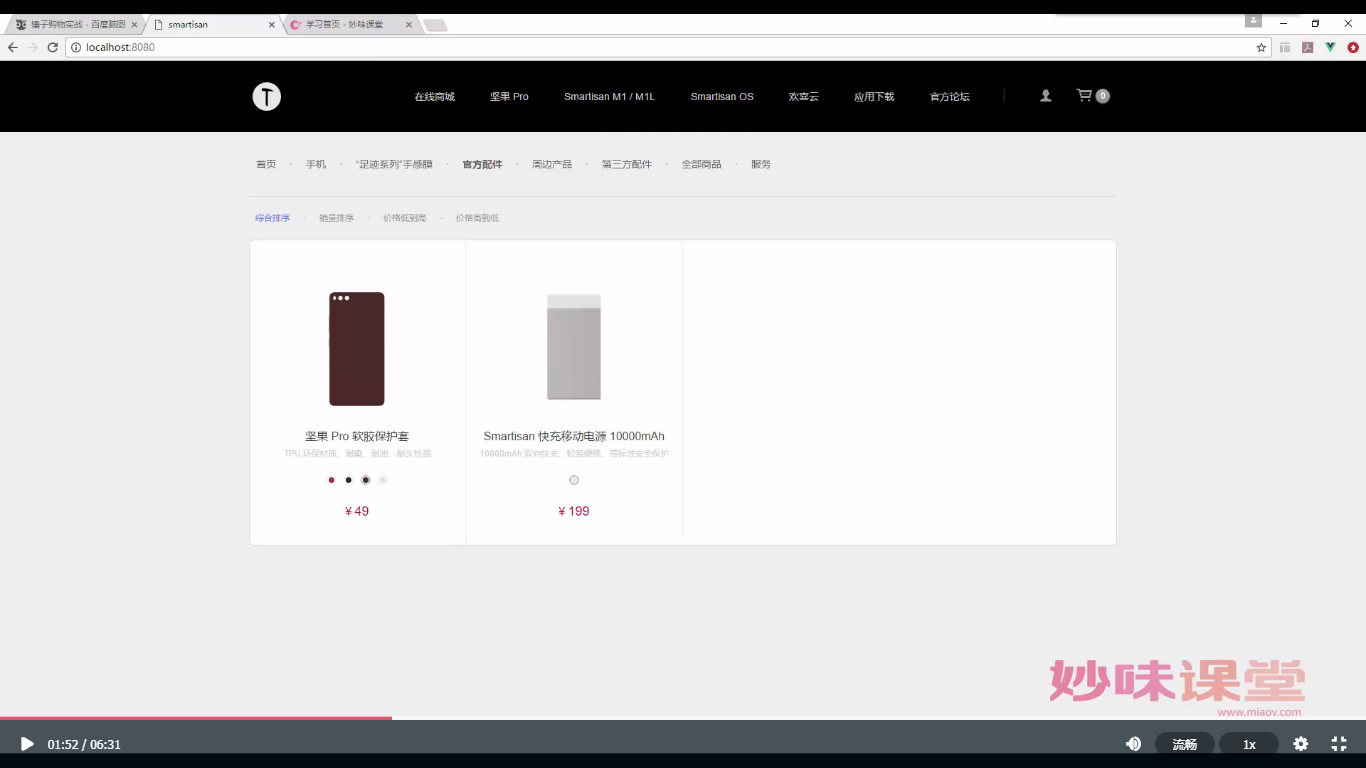
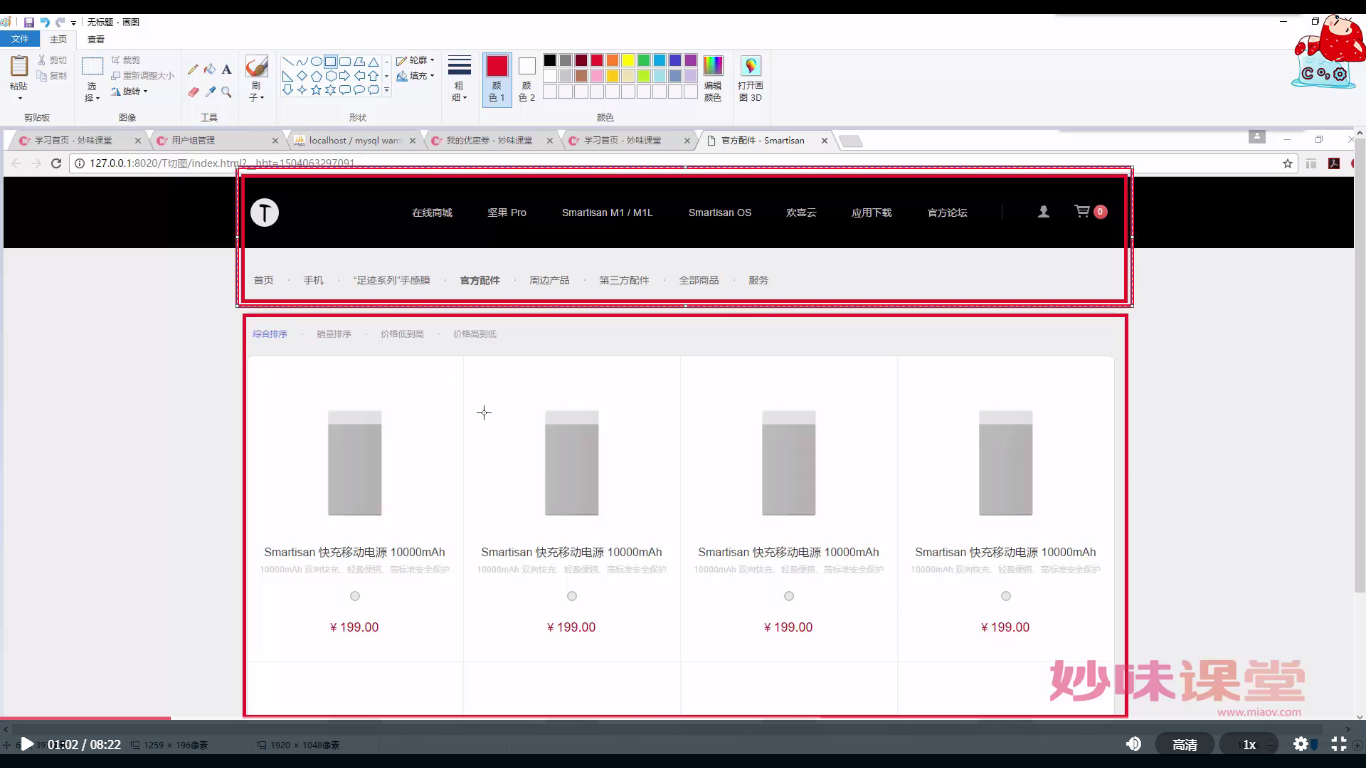
商品列表頁:




vue實戰--仿錘子商城
相關推薦
vue實戰--仿錘子商城
alt 分享 商品 mage 實戰 -- ges log images 商品列表頁: vue實戰--仿錘子商城
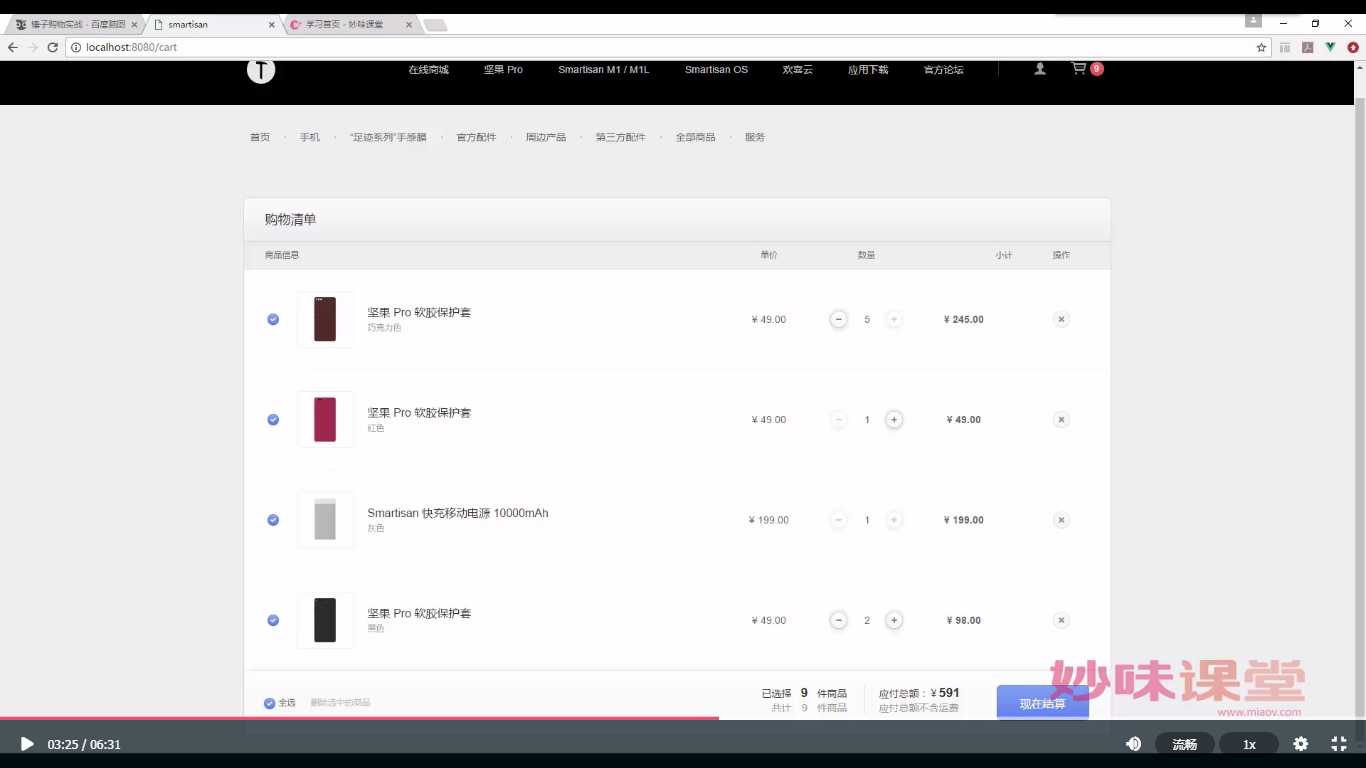
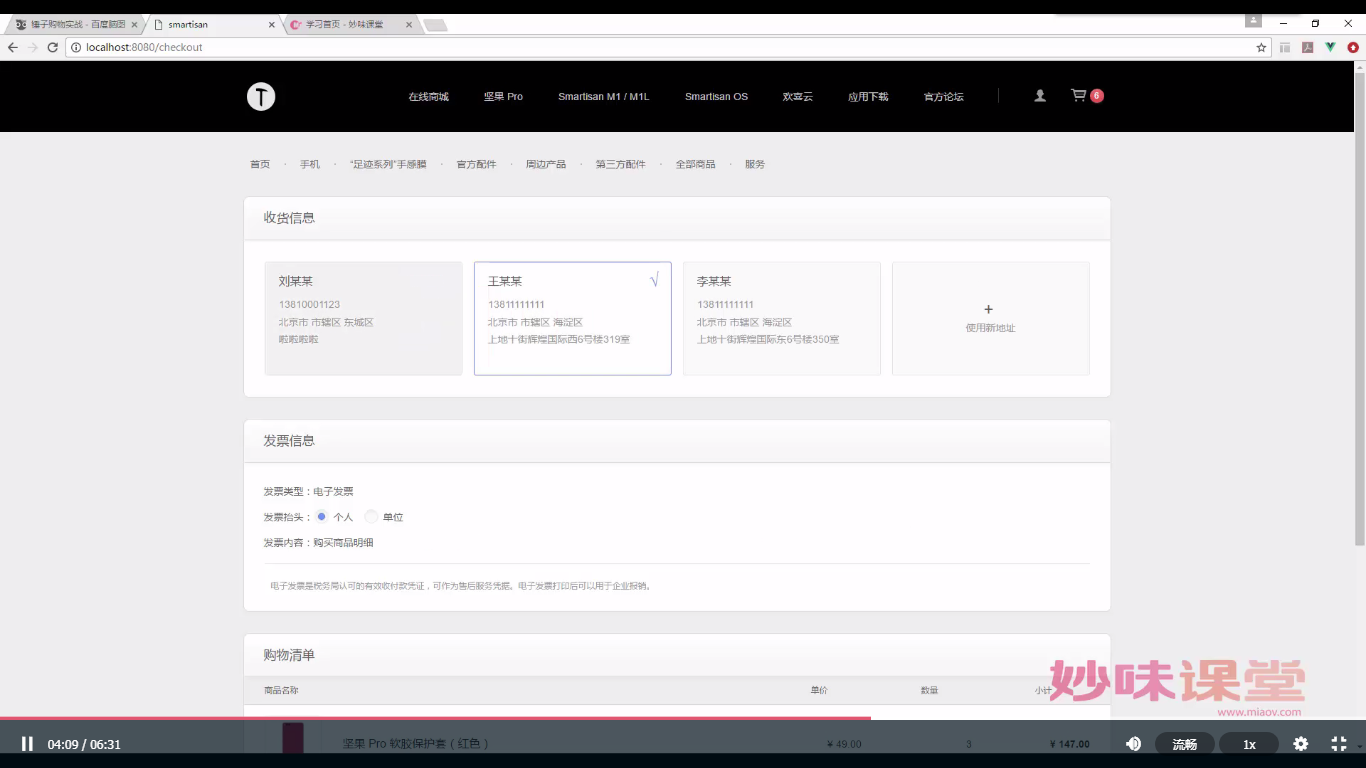
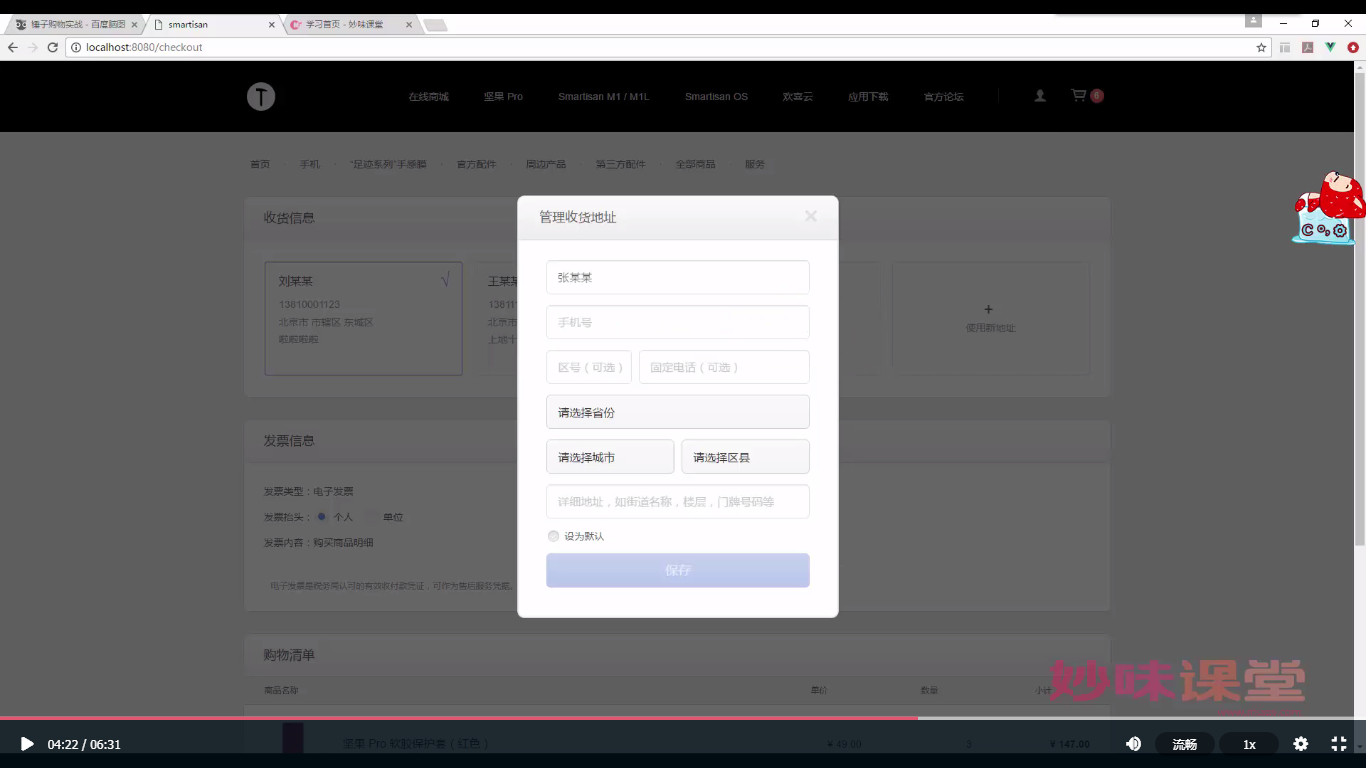
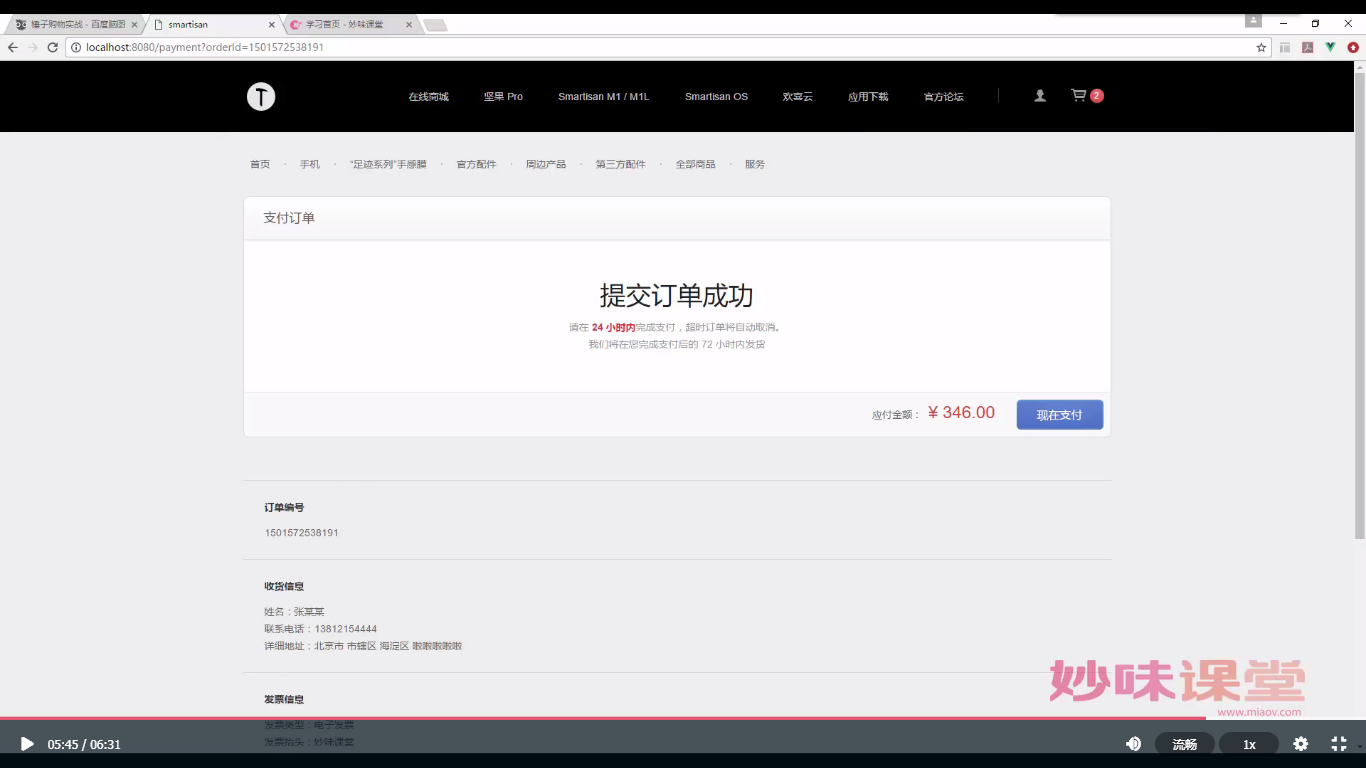
vue.js仿錘子商城實戰
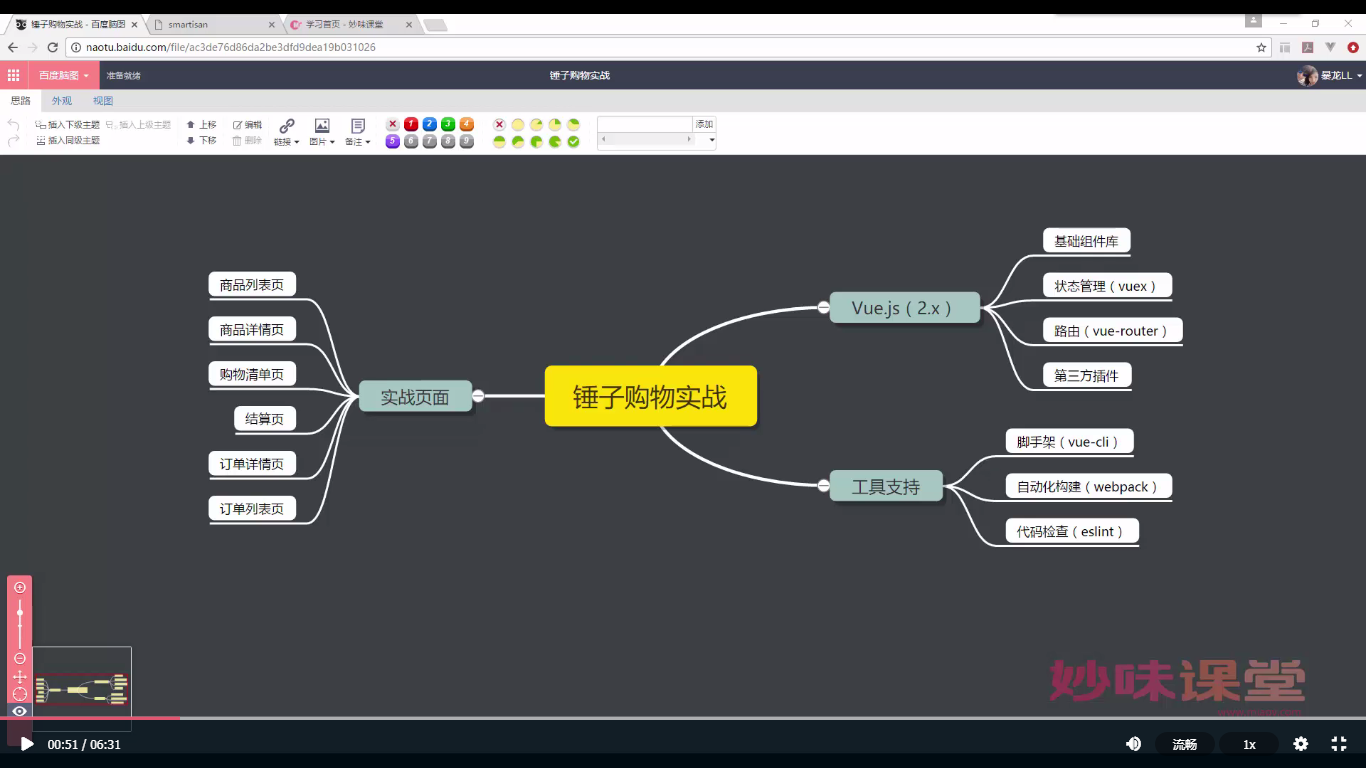
課程介紹 這是一個基於vue2.0的商城實戰開發類課程,適用於對vue有些許基礎的同學。課程會手把手教你如何在專案中使用vue及相關外掛實現一個完整的購物流程。從商品的展示到加入購物車,再到商品的結算、訂單等等,一應俱全。知識點:vue基礎元件庫、vuex、vue-router、vue-cli以及w
2019最新vue.js仿錘子商城實戰
課程介紹 這是一個基於vue2.0的商城實戰開發類課程,適用於對vue有些許基礎的同學。課程會手把手教你如何在專案中使用vue及相關外掛實現一個完整的購物流程。從商品的展示到加入購物車,再到商品的結算、訂單等等,一應俱全。知識點:vue基礎元件庫、vuex、vue-router、vue-cli
2019最全 vue.js仿錘子商城實戰
課程介紹 這是一個基於vue2.0的商城實戰開發類課程,適用於對vue有些許基礎的同學。課程會手把手教你如何在專案中使用vue及相關外掛實現一個完整的購物流程。從商品的展示到加入購物車,再到商品的結算、訂單等等,一應俱全。知識點:vue基礎元件庫、vuex、vue-router、vue-cli
2019最全最新 vue.js仿錘子商城實戰
課程介紹 這是一個基於vue2.0的商城實戰開發類課程,適用於對vue有些許基礎的同學。課程會手把手教你如何在專案中使用vue及相關外掛實現一個完整的購物流程。從商品的展示到加入購物車,再到商品的結算、訂單等等,一應俱全。知識點:vue基礎元件庫、vuex、vue-router、vue-cli
最新vue 實戰視訊:錘子商城開發系列視訊教程
最新vue 實戰視訊:錘子商城開發系列視訊教程 《vue.js 仿錘子商城實戰》課程介紹: 這是一個基於 vue2.0 的商城實戰開發類課程,適用於對 vue 有基礎的同學。在課程中,講師會手把手教你如何在專案中使用 vue 及相關外掛實現一個完整的購物流程。從商品的展示到加入購物車,再到商品的結算、訂單
仿錘子商城首頁banner圖鼠標跟隨及視覺差效果
利用 master see border del round web ack sta 我發現現在很多網站都使用了這種效果,比如說錘子官網、elementui官網、秒味課堂等,不單單有鼠標跟隨的效果,隨著鼠標的移動還有視覺差的效果,看起來很高大上的技術,其實實現起來很簡單,主
Vue.js高仿餓了麼外賣App Vue實戰開發APP 共13章
講真,JavaScript應用之廣超乎想象JavaScript進階已來,你來不來!搞定JavaScript基礎以後,怎麼辦JavaScript在效能方面堪稱全能,應用領域從基本的前後端開發、到移動開發的Webapp、再到桌面、外掛開發等均可適用。本路徑是JavaScript的
vue錘子商城
1:專案原始碼:https://github.com/Hightinstance/project/tree/master/vue/vue_smart_project/vue_smart_black //功能有詳細的註釋。 1:錘子商城實戰 (1)
Android自己定義控件實戰——仿多看閱讀平移翻頁
mar pos sim androi 調用 andro return getview pan 轉載請聲明出處http://blog.csdn.net/zhongkejingwang/article/details/38728119 之前自己做的一個APP須要用到
vue實戰---實現增刪便簽任務
ges com 技術分享 vue wid idt .com alt 增刪 vue實戰---實現增刪便簽任務
【Vue實戰之路】一、Vue-cli全面詳解及進階操作。
image 腳本 js基礎 這一 命令執行 bsp row 編譯 服務器 全面的Vue-cli學習,這一篇就夠了! 一、下載 使用vue-cli前,需先安裝node.js,node的安裝就不贅述,不過在此需要註意: 1. node版本需在4.x以上,首推6.x以上版本
vue實戰 - 外賣app
vue-cli 實戰 log bpa cnblogs webpack mar dev npm 裝1.0版vue $ cnpm install -g vue-cli $ vue init webpack#1.0 sell $ cd sell $ cnpm install $
vue+vux 仿飛豬app火車票部分(五)---城市列表保存到MongoDB數據庫並且啟用node.js服務
export ror sco stat mongodb require pre nec 問題 把車站列表保存到數據庫,並且從本地創建服務 node.js創建httpserver 1.搭建基於express的運行環境 全局安裝express-gengerator
Yii 2.0開發一個仿京東商城平臺
PHP第1章 課程簡介 介紹了課程內容、背景和案例展示。第2章 項目的準備工作介紹了如何使用PHP依賴管理工具Composer安裝Yii2框架,模擬配置真實企業開發項目運行環境和編輯器。第3章 項目前臺頁面的搭建介紹了如何使用Yii2框架的頁面布局管理完成前臺首頁、商品分類、商品詳情、購物車、收銀臺、訂
vue 實戰問題-watch 數組或者對象
計算 技術 hist i++ ray 計算屬性 for img true 1、普通的watch data() { return { frontPoints: 0 } }, watch: { frontPoints(newV
vue - 實戰項目 - 在線翻譯
對話 sco 分享圖片 onf pro bootstrap view 詳細 事件 本來打算今天上午把這個案例寫好的,結果上午昏昏欲睡,毫無動力,中午吃完飯就打王者榮耀,玩到下午三點多,隊友不給力,自己又太坑實在太累了就睡了一覺,醒來到了六點了,我去! 好了,廢話少說。我先介
vue實戰之狗血事件:頁面loading效果詭異之事
after 不變 編譯 全局 before 組件 定時器 route vuex 接上回 想加一個切換路由時,跳出一個loading動畫 ,路由加載後就消失 先做了一個loading提示的浮動層的組件,全局註冊,在幾個路由頁面都引入 在vuex裏面維護一個變量比如isLoad
DIV+CSS實現仿京東商城導航條效果
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 3 <html xml
【SSH網上商城專案實戰14】商城首頁UI的設計
轉自:https://blog.csdn.net/eson_15/article/details/51373403 前面我們利用EasyUI和SSH搭建好了後臺的基本框架,做好了後臺的基本功能,包括對商品類別的管理和商品的管理等,這一節我們開始搭建前臺頁面。 做首頁的思
