【SSH網上商城專案實戰14】商城首頁UI的設計
轉自:https://blog.csdn.net/eson_15/article/details/51373403
前面我們利用EasyUI和SSH搭建好了後臺的基本框架,做好了後臺的基本功能,包括對商品類別的管理和商品的管理等,這一節我們開始搭建前臺頁面。
做首頁的思路:假設現在商品的業務邏輯都有了,首先我們需要建立一個監聽器,在專案啟動時將首頁的資料查詢出來放到application裡,即在監聽器裡呼叫後臺商品業務邏輯的方法。
1. 首頁商品顯示邏輯
在首頁,我們只顯示商品熱點類別中的前幾個商品,比如熱點類別有兒童休閒類,女性休閒類,男性休閒類,那我們會有三個板塊來顯示不同的商品類,每個類別裡再顯示幾個具體的商品。如果要實現這樣的首頁的話,我們需要將哪些資料查詢出來呢?首先肯定是熱點類別,即在資料庫中查詢類別是熱點的項,然後再從資料庫中根據熱點類別級聯查詢該類別的商品,這樣我們所要的資料就都有了。下面我們先在後臺完成這些查詢業務:

1 //CategoryService介面
2 public interface CategoryService extends BaseService<Category> {
3 //省略其他方法……
4 //根據boelen值查詢熱點或非熱點類別
5 public List<Category> queryByHot(boolean hot);
6 }
7
8 @SuppressWarnings("unchecked")
9 @Service("categoryService")
10 public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
11
12 //省略其他方法……
13
14 @Override
15 public List<Category> queryByHot(boolean hot) {
16 String hql = "from Category c where c.hot=:hot";
17 return getSession().createQuery(hql)
18 .setBoolean("hot", hot)
19 .list();
20 }
21 } 

1 //ProductService介面
2 public interface ProductService extends BaseService<Product> {
3
4 //省略其他方法……
5 //根據熱點類別查詢推薦商品(僅僅查詢前4個)
6 public List<Product> querByCategoryId(int cid);
7 }
8
9 @SuppressWarnings("unchecked")
10 @Service("productService")
11 public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
12
13 //省略其他方法……
14
15 @Override
16 public List<Product> querByCategoryId(int cid) {
17 String hql = "from Product p join fetch p.category "
18 + "where p.commend=true and p.open=true and p.category.id=:cid order by p.date desc";
19 return getSession().createQuery(hql)
20 .setInteger("cid", cid)
21 .setFirstResult(0)
22 .setMaxResults(4)
23 .list();
24 }
25
26 }
2. 建立InitDataListener獲取首頁資料
後臺完成了商品的顯示邏輯業務,下面我們開始獲取所需要的資料了。首先建立一個監聽器InitDataListener繼承ServletContextListener,關於監聽器如何獲取Spring配置檔案,請參考這篇博文:監聽器如何獲取Spring配置檔案

1 //@Component //監聽器是web層的元件,它是tomcat例項化的,不是Spring例項化的。不能放到Spring中
2 public class InitDataListener implements ServletContextListener {
3
4 private ProductService productService = null;
5 private CategoryService categoryService = null;
6 private ApplicationContext context = null;
7
8 @Override
9 public void contextDestroyed(ServletContextEvent event) {
10 // TODO Auto-generated method stub
11
12 }
13
14 @Override
15 public void contextInitialized(ServletContextEvent event) {
16
17 context = WebApplicationContextUtils.getWebApplicationContext(event.getServletContext());
18 categoryService = (CategoryService) context.getBean("categoryService");//載入類別資訊
19 productService = (ProductService) context.getBean("productService");//載入商品資訊
20
21 List<List<Product>> bigList = new ArrayList<List<Product>>(); //bigList中存放一個裝有Category類的list
22 // 1. 查詢出熱點類別
23 for(Category category : categoryService.queryByHot(true)) {
24 //根據熱點類別id獲取推薦商品資訊
25 List<Product> lst = productService.querByCategoryId(category.getId());
26 bigList.add(lst); //將裝有category的list放到bigList中
27 }
28 // 2. 把查詢的bigList交給application內建物件
29 event.getServletContext().setAttribute("bigList", bigList);
30 }
31
32 }

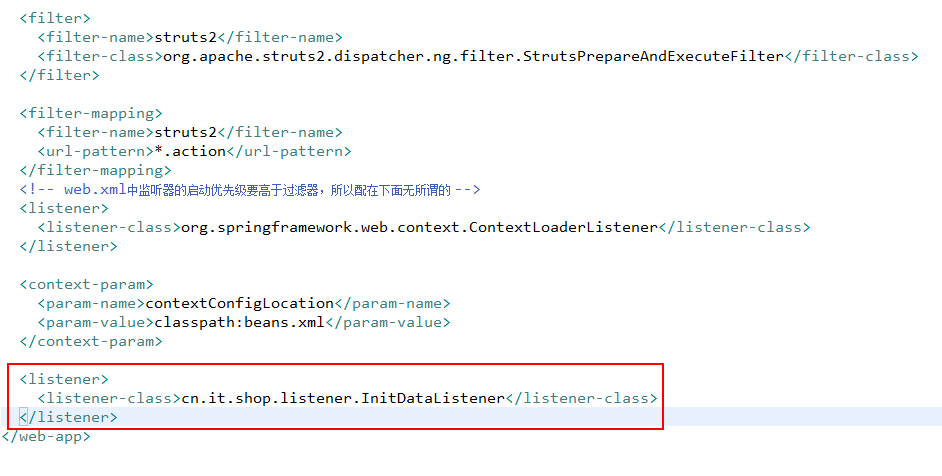
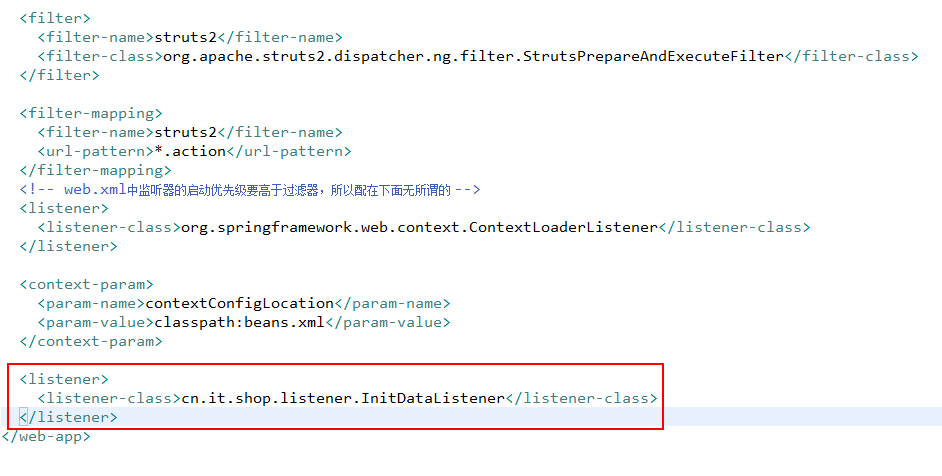
並在web.xml中配置該監聽器:

好了,現在資料全都放到bigList這個集合中了。
3.首頁UI頁面設計
UI首頁我們會從美工那拿到模板,這個模板是html,我們要做的就是將其改成我們的jsp,然後將bigList集合中的資料顯示在首頁上。首先我們將模板所需要的圖片和css拷貝到WebRoot目錄下,然後在WebRoot/public/head.jspf中將這兩個檔案引入即可,因為head.jspf是其他頁面都要包含進來的公共頭:
然後將模板中的html嵌到前臺首頁index.jsp中去,使用jstl標籤修改一下顯示內容,如下所示(只截圖顯示商品那一部分):

現在我們進入之前做好的後臺新增商品頁面,在女性休閒類新增幾個商品,然後啟動tomcat,執行一下首頁index.jsp,效果如下:

轉自:https://blog.csdn.net/eson_15/article/details/51373403
前面我們利用EasyUI和SSH搭建好了後臺的基本框架,做好了後臺的基本功能,包括對商品類別的管理和商品的管理等,這一節我們開始搭建前臺頁面。
做首頁的思路:假設現在商品的業務邏輯都有了,首先我們需要建立一個監聽器,在專案啟動時將首頁的資料查詢出來放到application裡,即在監聽器裡呼叫後臺商品業務邏輯的方法。
1. 首頁商品顯示邏輯
在首頁,我們只顯示商品熱點類別中的前幾個商品,比如熱點類別有兒童休閒類,女性休閒類,男性休閒類,那我們會有三個板塊來顯示不同的商品類,每個類別裡再顯示幾個具體的商品。如果要實現這樣的首頁的話,我們需要將哪些資料查詢出來呢?首先肯定是熱點類別,即在資料庫中查詢類別是熱點的項,然後再從資料庫中根據熱點類別級聯查詢該類別的商品,這樣我們所要的資料就都有了。下面我們先在後臺完成這些查詢業務:

1 //CategoryService介面
2 public interface CategoryService extends BaseService<Category> {
3 //省略其他方法……
4 //根據boelen值查詢熱點或非熱點類別
5 public List<Category> queryByHot(boolean hot);
6 }
7
8 @SuppressWarnings("unchecked")
9 @Service("categoryService")
10 public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
11
12 //省略其他方法……
13
14 @Override
15 public List<Category> queryByHot(boolean hot) {
16 String hql = "from Category c where c.hot=:hot";
17 return getSession().createQuery(hql)
18 .setBoolean("hot", hot)
19 .list();
20 }
21 }


1 //ProductService介面
2 public interface ProductService extends BaseService<Product> {
3
4 //省略其他方法……
5 //根據熱點類別查詢推薦商品(僅僅查詢前4個)
6 public List<Product> querByCategoryId(int cid);
7 }
8
9 @SuppressWarnings("unchecked")
10 @Service("productService")
11 public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
12
13 //省略其他方法……
14
15 @Override
16 public List<Product> querByCategoryId(int cid) {
17 String hql = "from Product p join fetch p.category "
18 + "where p.commend=true and p.open=true and p.category.id=:cid order by p.date desc";
19 return getSession().createQuery(hql)
20 .setInteger("cid", cid)
21 .setFirstResult(0)
22 .setMaxResults(4)
23 .list();
24 }
25
26 }

2. 建立InitDataListener獲取首頁資料
後臺完成了商品的顯示邏輯業務,下面我們開始獲取所需要的資料了。首先建立一個監聽器InitDataListener繼承ServletContextListener,關於監聽器如何獲取Spring配置檔案,請參考這篇博文:監聽器如何獲取Spring配置檔案

1 //@Component //監聽器是web層的元件,它是tomcat例項化的,不是Spring例項化的。不能放到Spring中
2 public class InitDataListener implements ServletContextListener {
3
4 private ProductService productService = null;
5 private CategoryService categoryService = null;
6 private ApplicationContext context = null;
7
8 @Override
9 public void contextDestroyed(ServletContextEvent event) {
10 // TODO Auto-generated method stub
11
12 }
13
14 @Override
15 public void contextInitialized(ServletContextEvent event) {
16
17 context = WebApplicationContextUtils.getWebApplicationContext(event.getServletContext());
18 categoryService = (CategoryService) context.getBean("categoryService");//載入類別資訊
19 productService = (ProductService) context.getBean("productService");//載入商品資訊
20
21 List<List<Product>> bigList = new ArrayList<List<Product>>(); //bigList中存放一個裝有Category類的list
22 // 1. 查詢出熱點類別
23 for(Category category : categoryService.queryByHot(true)) {
24 //根據熱點類別id獲取推薦商品資訊
25 List<Product> lst = productService.querByCategoryId(category.getId());
26 bigList.add(lst); //將裝有category的list放到bigList中
27 }
28 // 2. 把查詢的bigList交給application內建物件
29 event.getServletContext().setAttribute("bigList", bigList);
30 }
31
32 }

並在web.xml中配置該監聽器:

好了,現在資料全都放到bigList這個集合中了。
3.首頁UI頁面設計
UI首頁我們會從美工那拿到模板,這個模板是html,我們要做的就是將其改成我們的jsp,然後將bigList集合中的資料顯示在首頁上。首先我們將模板所需要的圖片和css拷貝到WebRoot目錄下,然後在WebRoot/public/head.jspf中將這兩個檔案引入即可,因為head.jspf是其他頁面都要包含進來的公共頭:
然後將模板中的html嵌到前臺首頁index.jsp中去,使用jstl標籤修改一下顯示內容,如下所示(只截圖顯示商品那一部分):

現在我們進入之前做好的後臺新增商品頁面,在女性休閒類新增幾個商品,然後啟動tomcat,執行一下首頁index.jsp,效果如下:

