Vue.js 可排序列表 (Sortable & Searchable Tables) 元件
阿新 • • 發佈:2021-03-03
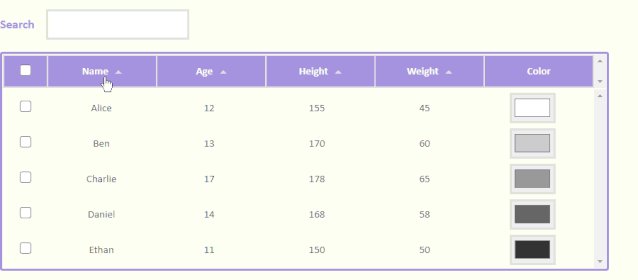
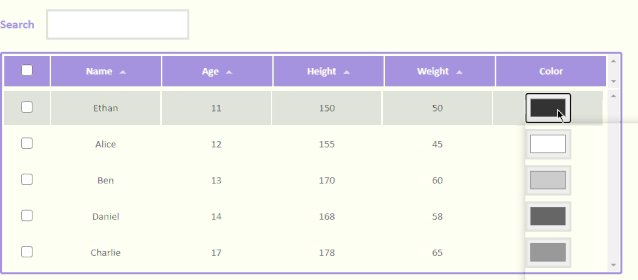
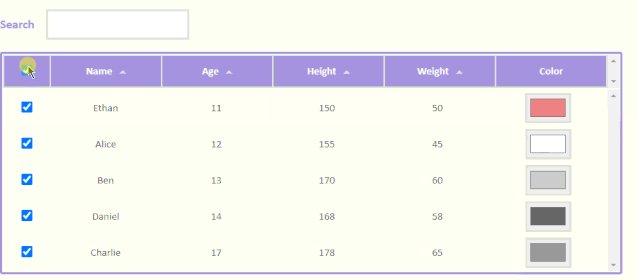
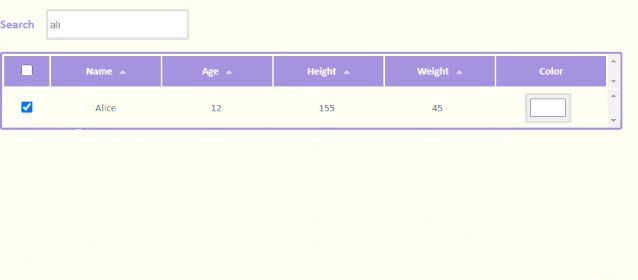
可排序表格 (Sortable & Searchable Tables) 在網頁和表單設計中非常常用。使用者可以通過點選表頭對將表格以該列做順序或降序排列,也可以利用 Search Box 對錶格內容進行篩選。這個元件曾被運用於 X-Ray Diffraction Analysis App 和 Extract Graph Data App 等等。

#### 註冊元件
註冊 Sortable & Searchable Tables 元件和之前介紹註冊其他元件的方法類似, 其實就是複製貼上已封裝好的程式碼到父級例項中。 ``` ```
#### 呼叫元件
直接新增自定義標籤 `` 呼叫元件。 ``` ```
#### 傳遞資料
利用 v-bind 動態繫結資料,其中searhQuery 為 search box 的預設內容,table_header 為表格的表頭,table_data 為表格的資料, select_rows 為勾選的行號。另外 "onUpdateTableData:function" 和 "onUpdateTableSelected" 用於動態重新整理表格的內容。 ``` data: function(){ return { searchQuery: '', table_header: ['name', 'age', 'height', 'weight', 'color'], table_data: [ {id: 1, name: 'Alice', age: 12, height: 155, weight: 45, color: '#ffffff'}, {id: 2, name: 'Ben', age: 13, height: 170, weight: 60, color: '#cccccc'}, {id: 3, name: 'Charlie', age: 17, height: 178, weight: 65, color: '#999999'}, {id: 4, name: 'Daniel', age: 14, height: 168, weight: 58, color: '#666666'}, {id: 5, name: 'Ethan', age: 11, height: 150, weight: 50, color: '#333333'}, ], selected_rows: [], } }, ... methods:{ onUpdateTableData:function(new_table_data) { this.table_data = new_table_data; }, onUpdateTableSelected:function(new_table_selected){ this.table_selected = new_table_selected; }, }, ```
##### 原始碼
[Github](https://github.com/wuyuki/wuyuki.github.io/blob/master/assets/2020-06-09-sortable-and-searchable-table/Sortable%20and%20Searchable%20Tab
註冊 Sortable & Searchable Tables 元件和之前介紹註冊其他元件的方法類似, 其實就是複製貼上已封裝好的程式碼到父級例項中。 ``` ```
#### 呼叫元件
直接新增自定義標籤 `` 呼叫元件。 ``` ```
#### 傳遞資料
利用 v-bind 動態繫結資料,其中searhQuery 為 search box 的預設內容,table_header 為表格的表頭,table_data 為表格的資料, select_rows 為勾選的行號。另外 "onUpdateTableData:function" 和 "onUpdateTableSelected" 用於動態重新整理表格的內容。 ``` data: function(){ return { searchQuery: '', table_header: ['name', 'age', 'height', 'weight', 'color'], table_data: [ {id: 1, name: 'Alice', age: 12, height: 155, weight: 45, color: '#ffffff'}, {id: 2, name: 'Ben', age: 13, height: 170, weight: 60, color: '#cccccc'}, {id: 3, name: 'Charlie', age: 17, height: 178, weight: 65, color: '#999999'}, {id: 4, name: 'Daniel', age: 14, height: 168, weight: 58, color: '#666666'}, {id: 5, name: 'Ethan', age: 11, height: 150, weight: 50, color: '#333333'}, ], selected_rows: [], } }, ... methods:{ onUpdateTableData:function(new_table_data) { this.table_data = new_table_data; }, onUpdateTableSelected:function(new_table_selected){ this.table_selected = new_table_selected; }, }, ```
##### 原始碼
[Github](https://github.com/wuyuki/wuyuki.github.io/blob/master/assets/2020-06-09-sortable-and-searchable-table/Sortable%20and%20Searchable%20Tab
