Vue.js iview實現樹形許可權表(可擴充套件表)
問題:
需要一個可摺疊的許可權管理系統,用表格展示。
主要用的iView元件庫,有Table(表格),Tree(樹形控制元件),Collapse(摺疊面板)看起來比較符合意思
深入檢視Table相關範例,發現有個 通過給 columns 資料設定一項,指定 type: 'expand',即可開啟擴充套件功能 可以考慮
但也只是展開詳細內容,如需樹形結構,則需要render自定義去渲染,挺麻煩的。再去看看element UI,也沒有什麼比較好的選擇。
過程:
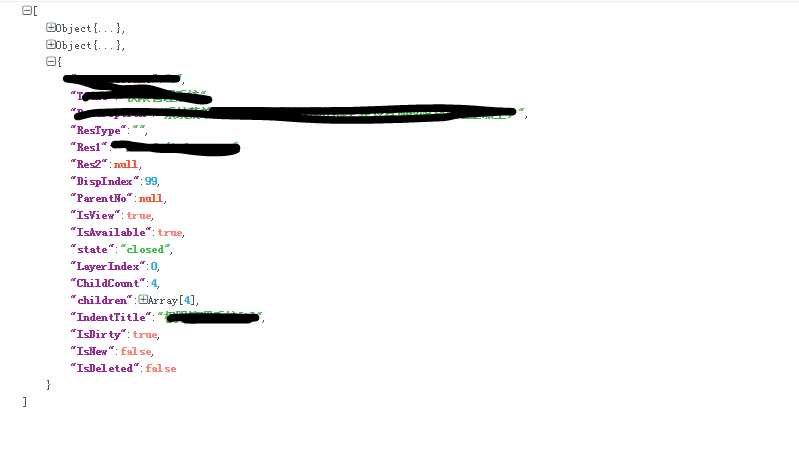
第一步,先構建根節點的資料表,後臺返回JSON資料解析(www.json.cn)基本如下
前面2個object和第三個結構基本類似,將資料注入authlist,匹配listcolumns展示
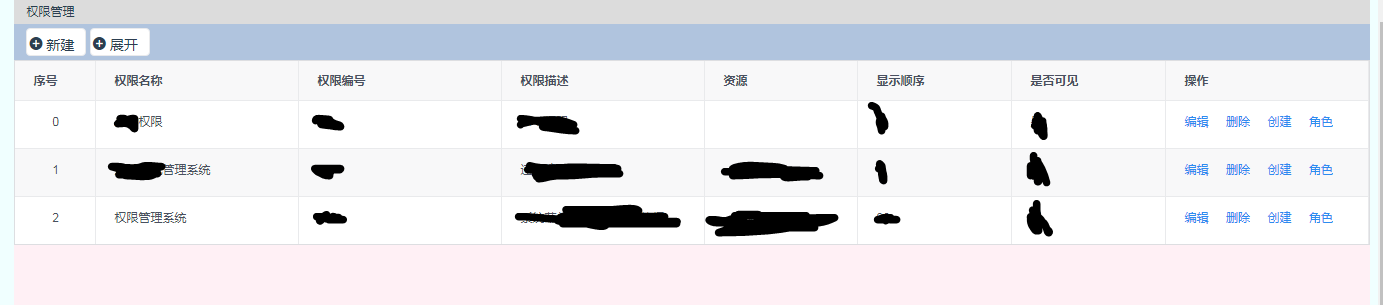
展示結果如下:

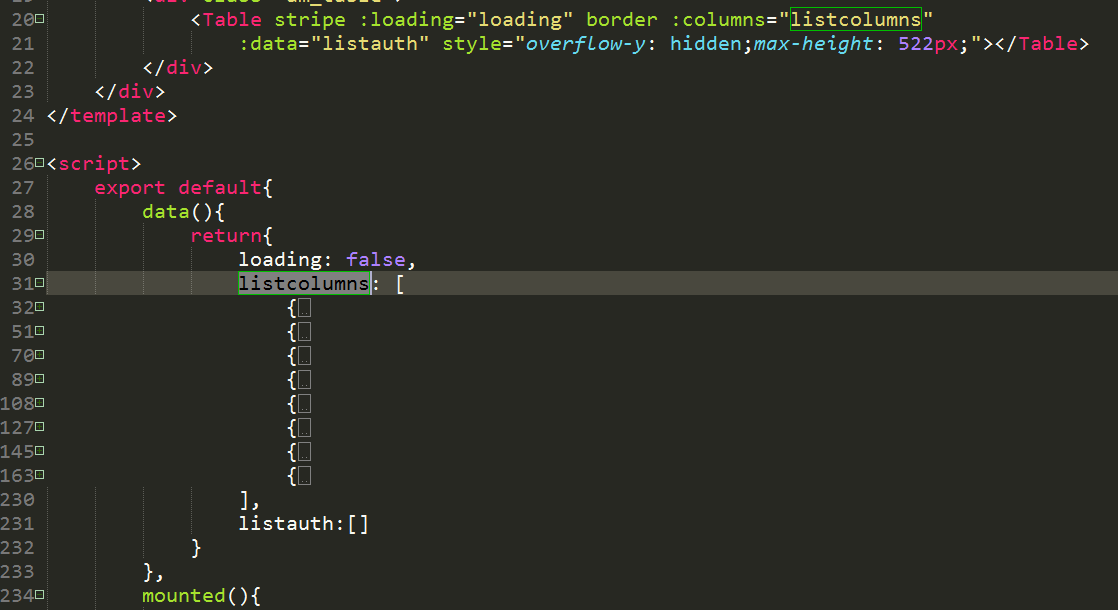
第二步,新增Columns的擴充套件expand功能,在listcolumns裡新增
listcolumns: [ { title: '序號', key: '_index', className: 'index_css', render: (h, params) => { return h('div', [ h('span', { style: { display: 'inline-block', width: '100%', overflow: 'hidden', textOverflow: 'ellipsis', whiteSpace: 'nowrap', textAlign: 'center' } }, params.row._index) ]); } }, { //新增的expand type: 'expand', width: 20, render: (h, params) => { return h(expandRow, { style:{ padding: 0 }, props: { row: params.row } }) } }, { title: '許可權名稱', key: 'Title', className: 'Title_css', ellipsis:true, render: (h, params) => { return h('div', [ h('span', { style: { display: 'inline-block', width: '100%', overflow: 'hidden', textOverflow: 'ellipsis', whiteSpace: 'nowrap' } }, params.row.Title) ]); } },
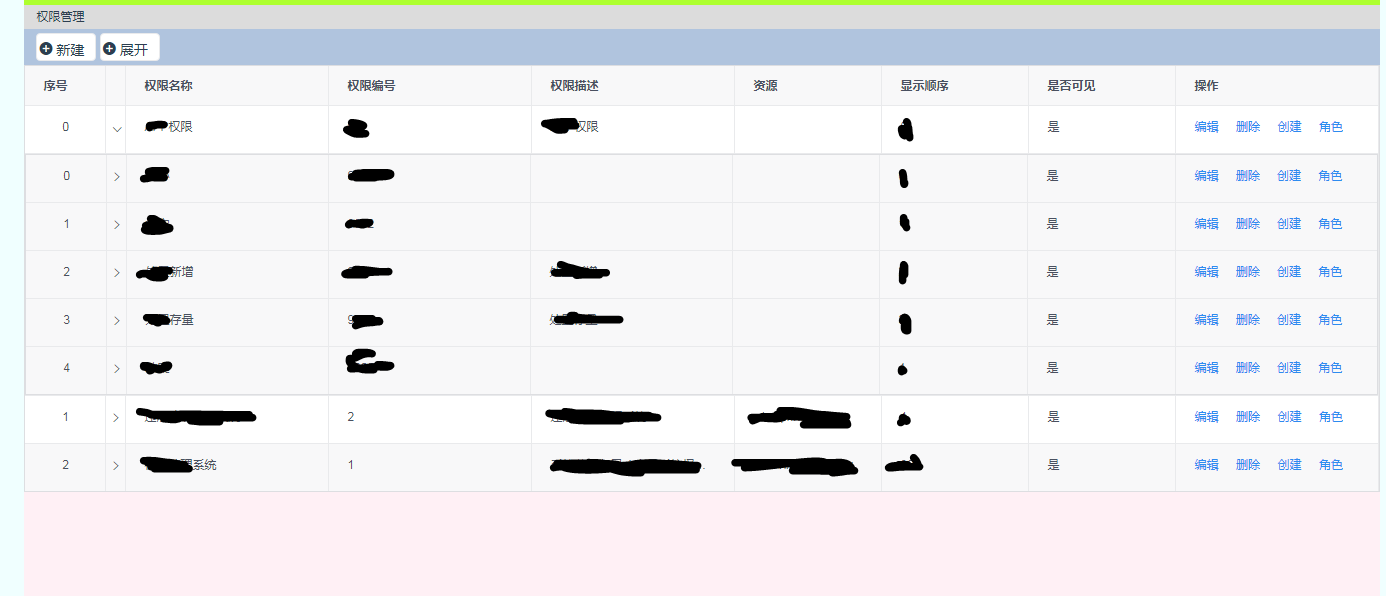
展示效果:
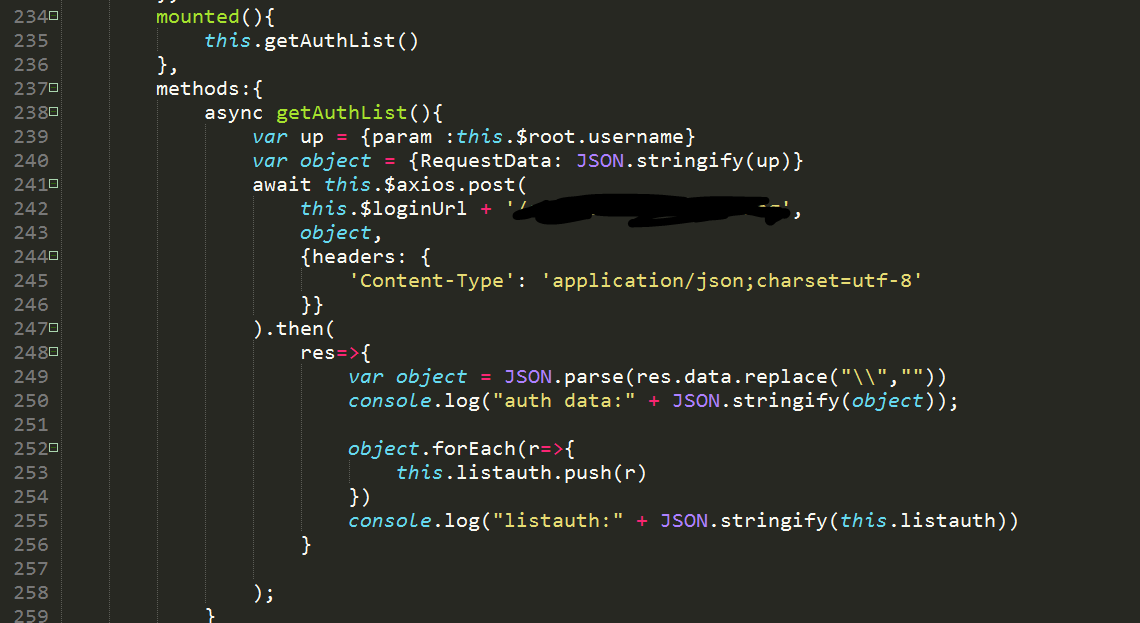
第三步:authtable_expand.vue子元件,基本和父元件的Table一致
<template> <Table stripe :loading="loading" :showHeader=false border :columns="listcolumns" :data="listauth" style="overflow-y: hidden;max-height: 522px;"></Table> </template> <script> import expandRow from '../components/authtable_expand.vue'; export default{ props:['row'], data(){ return{ loading: false, listcolumns: [ //listcolumns暫不展示 ], listauth:[] } }, mounted(){ }, methods:{ }, created(){ //console.log("authotable_expend created: " + JSON.stringify(this.row.children)) var object = this.row.children; console.log("auth expand data:" + JSON.stringify(object)) this.listauth.splice(0) object.forEach(r=>{ this.listauth.push(r) }) //console.log("listauth:" + JSON.stringify(this.listauth)) } } </script> <style lang="less"> td.ivu-table-expanded-cell{ padding:0; } </style>
注意,新增td.ivu-table-expanded-cell{padding:0;},可以是擴充套件部分內容充滿全部,展示效果如下
在expand.vue裡遞迴呼叫自身,可以逐級擴充套件
總結:
目前在Vue.js的2個主要的前端元件iView和ElementUI都暫時沒有看到合適的可擴充套件的樹形表,只有自己編寫相關元件來實現。相信以後應該都會有的,就像之前iView多表頭都沒有,後面也終於添加了。
此外,自定義組合樹形許可權表還有部分功能沒有完善,如:
1如果當前節點沒有子節點,就不應該出現擴充套件的按鈕
2擴充套件按鈕最好按照樹的深度逐漸向後移動
3序號未按總序號排列
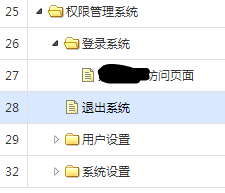
預期結果應該類似於: