今天我們來討論一下CSS3屬性中的transition屬性;
阿新 • • 發佈:2017-11-16
多個 wid 簡單 close -a 需求 ans lose image 
transition屬性是CSS3屬性;顧名思義英文為過渡的意思;主要有四個值與其一一對應;分別是property(CSS屬性名稱),duration過渡的時長,timimg-function轉速曲線函數(其對應著多個已經設置好的值如:ease,ease-in-out 等),delay延時單位為毫秒(延遲多少秒開始過渡);

首先我們寫個簡單的div;
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>HTML標簽</title> <link rel="stylesheet" type="text/css" href="css/index.css"/> </head> <body>
<div class="CsOuterdiv"> </div> </body> </html>

/*作者:Alide 2017年11月15日*/ @font-face { font-family:MyfirstFontView Code; src: url(../css/font/Lucia_BT.ttf); } html, body { position: relative; width: 100%; min-width: 1300px; height: 100%; min-height: 700px; margin: 0px; padding: 0px; background-color: #F9F9F9; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .CsOuterdiv { position: relative; width: 300px; height:200px; background-color: deepskyblue; /*transition: all 2s ease-in-out 1s;*/ } .CsOuterdiv:hover{ /*width: 500px;*/ /*height: 600px;*/ /*background-color: blue;*/ }
一般情況下我們為了簡便可以用簡寫:transition的默認值為all 0 ease 0;所以我們在書寫CSS代碼的時候也要按照這種順序來。
假設我們有這樣的需求,如下;希望通過鼠標hover事件,同時改變該元素的塊高背景色;那我們該怎麽實現我們的代碼呢?
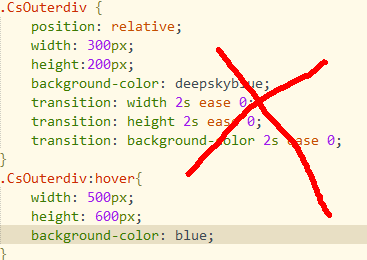
設想代碼: 這種情況下,
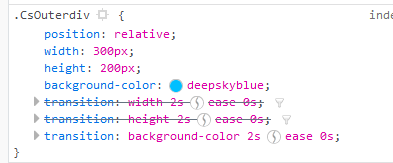
這種情況下, 看到他只會對最後一個設置的值有過渡效果;那該怎麽寫呢?
看到他只會對最後一個設置的值有過渡效果;那該怎麽寫呢?

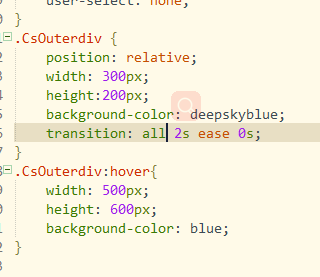
ok這樣我們就可以實現多個CSS屬性同時變換咯。
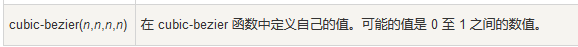
對就是把前面的寬高背景圖改為all,即可,其次我們在觀察ease的時候可以看到它是被
 可以自己調節速度。ok,明天見!
可以自己調節速度。ok,明天見!
今天我們來討論一下CSS3屬性中的transition屬性;

