(轉)基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控件CKEditor和CKFinder
http://www.cnblogs.com/wuhuacong/p/3780356.html
Web開發上有很多HTML的編輯控件,如CKEditor、kindeditor等等,很多都做的很好,本文主要介紹在MVC界面裏面,CKEditor的配置和使用。CKEditor的前身是FCKEditor,隨著它的更新,上傳圖片的功能被分離出去了,現在如果需要實現上傳圖片,要麽自己寫代碼或者采用其他上傳控件(如Uploadify),還有一種方法是使用CKFinder,這兩者的合並使用,能給我們帶來更多的方便。
1、CKEditor的使用
CKEditor的下載地址是http://ckeditor.com/download,裏面可以根據需要進行樣式的定制,本文主要介紹當前較新的版本4.4.1的繼承使用。而CKFinder的下載地址是:http://ckfinder.com/download。
CKEditor的使用比較簡單,一般情況下根據官方的指引選擇適當的樣式下載就可以了,使用的時候,基本不需要怎麽樣修改配置文件。在MVC的視圖頁面裏面,添加相關的引用文件就可以了。
@*添加對ckeditor的支持*@
<script src="~/Content/JQueryTools/ckeditor/ckeditor.js"></script>
<script src="~/Content/JQueryTools/ckeditor/adapters/jquery.js"></script>
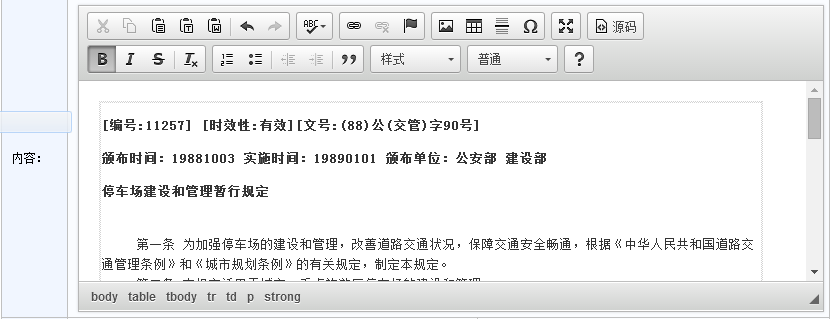
然後在界面添加需要編輯HTML內容的textarea控件,由於我的使用的是EasyUI的控件,因此設置了控件樣式class="easyui-validatebox",也可以不管這裏。

<tr>
<th>
<label for="Content">內容:</label>
</th>
<td>
<textarea class="easyui-validatebox" id="Content" name="Content" style="width:1024px"></textarea>
</td>
</tr>
我們一般使用的時候,需要一段javascript腳本進行初始化對應的控件,初始化代碼如下所示。

<script>
function initEditor() {
$(‘#Content‘).ckeditor();//控件1
$(‘#Content1‘).ckeditor();//控件2
}
</script>

添加相應的腳本和控件初始化代碼後,就可以在界面中呈現出需要的效果了。

而之後的控件使用,就和普通的使用沒有兩樣了,如賦值語句如下所示。
$(‘#Content1‘).val(info.Content);//ckeditor賦值
獲取控件的值,也和普通給的一樣
var content = $("#Content1").val();
2、CKFinder的集成使用
雖然CKFinder已經獨立出來,但是它也提供了完美的整合效果,我們把它下載後,在壓縮包裏面的bin目錄裏面找到相應的 ckFinder.dll,把它添加我們項目工程的引用裏面去,我們才能正常使用文件上傳功能。
然後修改config.ascx文件裏面的一些設置,使得我們能夠順利使用。
第一步設置CheckAuthentication函數返回True。
public override bool CheckAuthentication()
{
return true;
}
第二步是設置SetConfig函數裏面的BaseURL,這個基礎地址需要設置和我們項目的地址一致,否則上傳文件有問題。

public override void SetConfig()
{
// The base URL used to reach files in CKFinder through the browser.
BaseUrl = "/Content/JQueryTools/ckfinder/userfiles/";
........................

第三步,整合CKFinder到CKEditor,前面說了CKEditor默認是沒有文件上傳的功能操作的,需要添加CKFinder並進行配置才可以使用。
這步驟需要在CKEditor裏面的config.js文件裏面修改下面的配置參數(紅色部分就可以了)。

CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here.
// For complete reference see:
// http://docs.ckeditor.com/#!/api/CKEDITOR.config
.......................
config.filebrowserBrowseUrl = ‘/Content/JQueryTools/ckfinder/ckfinder.html‘; //上傳文件時瀏覽服務文件夾
config.filebrowserImageBrowseUrl = ‘/Content/JQueryTools/ckfinder/ckfinder.html?Type=Images‘; //上傳圖片時瀏覽服務文件夾
config.filebrowserFlashBrowseUrl = ‘/Content/JQueryTools/ckfinder/ckfinder.html?Type=Flash‘; //上傳Flash時瀏覽服務文件夾
config.filebrowserUploadUrl = ‘/Content/JQueryTools/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files‘; //上傳文件按鈕(標簽)
config.filebrowserImageUploadUrl = ‘/Content/JQueryTools/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images‘; //上傳圖片按鈕(標簽)
config.filebrowserFlashUploadUrl = ‘/Content/JQueryTools/ckfinder/connector/aspx/connector.aspx?command=QuickUpload&type=Flash‘; //上傳Flash按鈕(標簽)
};

3、集成效果展示
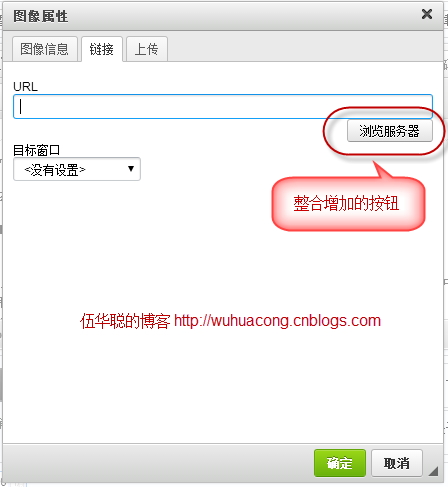
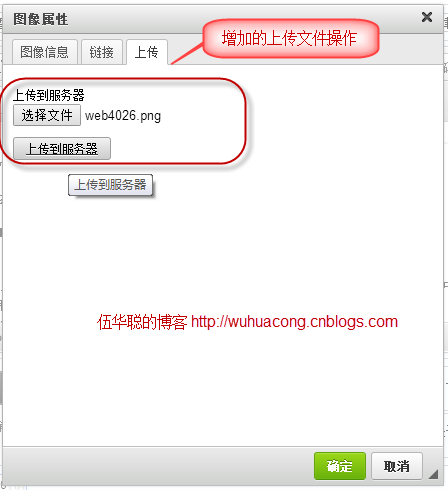
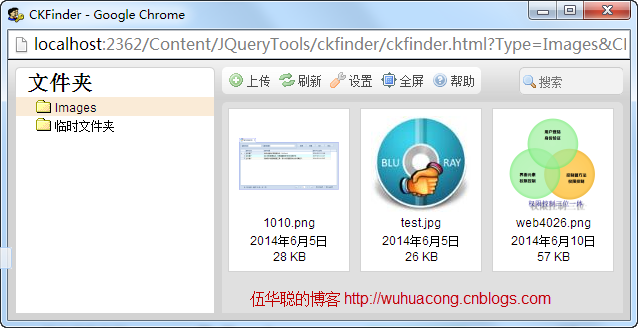
通過以上代碼進行整合,在插入圖片的操作頁面裏面,會增加一個瀏覽服務器按鈕,上傳操作選項卡等功能,方便對文件的瀏覽和上傳操作,具體效果如下所示。



以上就是我在我的Web框架裏面整合的HTML編輯控件和CKFinder文件上傳組件,這兩個組合起來,能夠非常方便構建圖文並茂的文章內容。
4、MVC的處理
這裏需要註意的是由於textarea中有特殊字符,出於安全原因,默認情況mvc框架不允許提交的,應在相應方法上加上[ValidateInput(false)]屬性。
如我為了提交HTML內容,需要在控制器對象裏面,重寫了內容的寫入和更新操作函數,如下所示。

[ValidateInput(false)]
public override ActionResult Insert(InformationInfo info)
{
info.Editor = CurrentUser.Name;
info.EditTime = DateTime.Now;
return base.Insert(info);
}
[ValidateInput(false)]
public override ActionResult Update(string id, FormCollection formValues)
{
return base.Update(id, formValues);
}

(轉)基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控件CKEditor和CKFinder
