redux入門二

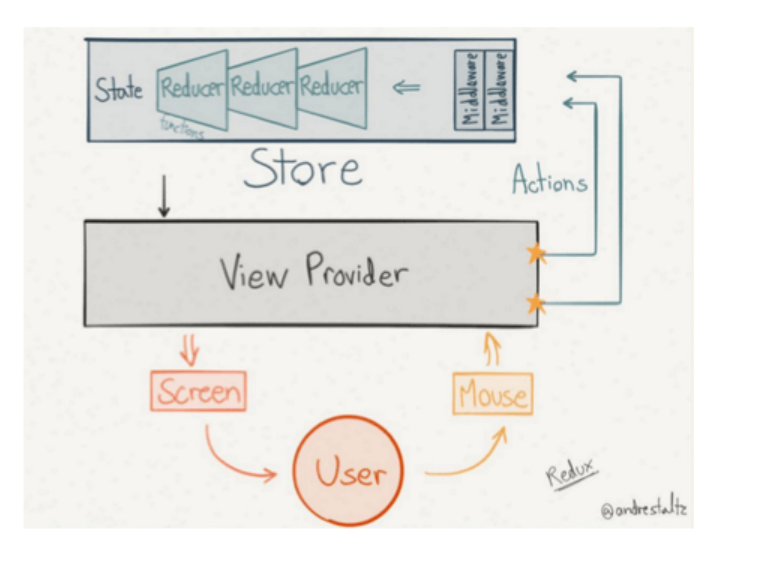
在redux中用戶的操作並不會直接導致view層的更新,而是view層發出actions通知出發store裏的reducer從而來更新state。
Action就像一個指揮者,告訴我們應該做哪些事,比如我要刪除,reducer就會給我們提供‘資源(就是上面說的數據)’,真正的體力勞動者是reducer。
也就是說,action裏面的每一種描述,比如新增啦,刪除一個,刪除全部啦,reducer都有一個對應的函數來處理數據。之後返回給你一個新的state。
reducer 只是一個模式匹配的東西,真正處理數據的函數,是額外在別的地方寫的,在 reducer 中調用罷了。
將action和reducer聯系在一起的是store。
store職責:
維持應用的 state
提供 getState() 方法獲取 state
提供 dispatch(action) 方法更新 state
通過 subscribe(listener) 註冊監聽器
connect 會把State和dispatch轉換成props傳遞給子組件。
mapStateToProps 是一個普通的函數。 當它被connect調用的時候會為它傳遞一個參數State。 字面意思是,匹配一個state給組件。mapStateToProps 需要負責的事情就是 返回需要傳遞給子組件的State。然後connect會拿到返回的數據寫入到react組件中,然後組件中就可以通過props讀取數據。
與mapStateToProps很像,接收store中的dispatch和props,使頁面可以復寫dispatch方法。我的理解,就是通過mapDispatchToProps這個方法,把actionCreator變成方法賦值到props,每當調用這個方法,就會更新State。
參考:
http://www.cnblogs.com/xianyulaodi/p/5399264.html#_label8
redux入門二
