Redux入門
Redux入門
本文轉載自:眾成翻譯
譯者:miaoYu
鏈接:http://www.zcfy.cc/article/4728
原文:https://bumbu.github.io/simple-redux
本文嘗試解釋Redux是如何運作的。我們將用Redux創建一個小案列。如果你正在找靠譜的Redux文檔,可以去看官方文檔。
什麽是Redux
來自官方文檔的描述:Redux是一個可預測的JavaScript狀態容器。換句話說,Redux就是用來處理和管理應用的狀態/數據。
如下:
更多圖解 點這裏_
現在我們來一步一步來解答上面的圖代表什麽意思。
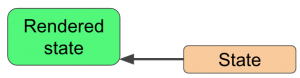
State(狀態)

任何應用都有一個狀態。有些狀態保存在數據庫中,有些狀態保存到不同的地方。在Redux中,狀態存在一個單一的對象中。它知道哪個頁面正打開著,它知道當前用戶信息等等。狀態可能是標準化,也可以是規範化的,所以當在不同的瀏覽器打開時,會渲染出相同的應用(同樣的頁面,同樣的用戶...)
讓我們為計數應用定義我們的狀態:
`var initialState = {counter: 0}`
render(渲染)

Redux和React.js一起用效果很好,但是不用react.js也可以。我們用原生JavaScript來把狀態渲染到頁面:
`<div>-</div>`
function render(state) {
document.getElementById(‘counter‘).textContent = state.counter;
}
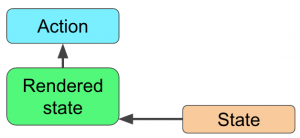
Actions

如果應用狀態發生改變,那是因為有Actions觸發了。他們可能是用戶操作,也可能是異步操作,定時操作扥等等。我們將定義一個按鈕來觸發操作。
`<button id="button">Increment</button>`
`document.getElementById(‘button‘).addEventListener(‘click‘, incrementCounter)`
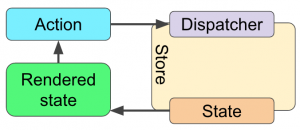
Store 和 reducer

Actions不會馬上改變state。Redux的 store 處理這事:
var store = Redux.createStore(reducer, initialState) function incrementCounter() { store.dispatch({ type: ‘INCREMENT‘ }) }

store保存當前的狀態,以及對actions做出反應。當一個action被觸發,傳入當前的state和當前的action到reducer中,reducer返回新的state,state被更新:
function reducer(state, action) {
if (action.type === ‘INCREMENT‘) {
state = Object.assign({}, state, {counter: state.counter + 1})
}
return state
}
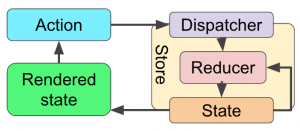
State 改變
當state改變,重新渲染:
store.subscribe(function() {
render(store.getState())
})
一個React.js渲染器可以很好的處理這件事,只更新改變的部分,而不會去更新全部。
第一次渲染
如果action沒有被觸發就不會渲染,所以我們來觸發第一次渲染:
`render(store.getState())`
最終代碼
jsfiddle
// html
<div>-</div>
<button id="button">Inc</button>// js
var initialState = {counter: 0}
var store = Redux.createStore(reducer, initialState)
function render(state) {
document.getElementById(‘counter‘).textContent = state.counter;
}
document.getElementById(‘button‘).addEventListener(‘click‘, function() {
incrementCounter()
})
function incrementCounter() {
store.dispatch({
type: ‘INCREMENT‘
})
}
function reducer(state, action) {
if (action.type === ‘INCREMENT‘) {
state = Object.assign({}, state, {counter: state.counter + 1})
}
return state
}
store.subscribe(function() {
render(store.getState())
})
// 渲染初始化的 state
render(store.getState())與MobX比較
在Redux中,你可以控制任何事:actions, action的創建,狀態更新等等。意味著每個應用程序都是可以預測的。但是導致了很多重復的代碼。另一方面,MobX達到相同的效果,但隱藏了一些用戶觸發的actions,所以你可以寫更少的代碼。
當然,Redux更加成熟,以及支持一些新特性,比如服務器端渲染和一些很棒的開發工具。
> 原文:https://bumbu.github.io/simple-redux/
Redux入門
