vue環境配置腳手架環境搭建vue工程目錄
首先在初始化一個vue項目之前,我們需要下載node.js,並且安裝!
下載地址: nodejs.cn/download

安裝完成之後,windows+r 運行命令 cmd 輸入node -v 檢查是否已經安裝成功.如果會顯示版本信息,說明安裝成功!

現在就可以使用node中的npm包管理器來構建vue項目
第一步,由於npm直接下載資源網速會比較慢,可以用淘寶鏡像來代替,運行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
之後就可以用cnpm 代替npm了
好了,到這開始下載安裝vue-cli腳手架
運行命令cnpm install vue-cli -g //全局安裝
這時候可以新建一個項目目錄文件夾,然後進入該文件夾,shift+右擊,可以直接選擇運行命令行
然後就是初始化項目了
運行命令vue init webpack 項目名稱(vuetest)
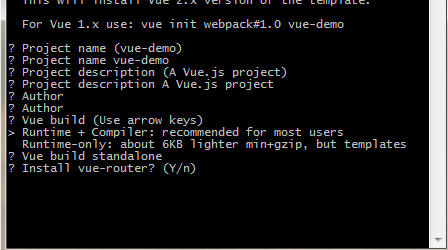
回車後可以看到下圖

有關項目的基本信息填寫,也可以直接回車不填.
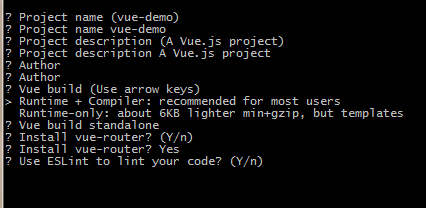
到了install vue-router就要開始選擇性的了,這裏肯定要用到vue-router所以選擇y

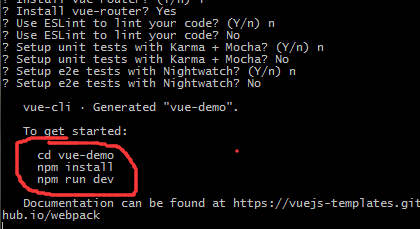
然後接下來JS語法檢測,是否需要.在這裏我提醒大家,剛開始我們盡量不要安裝它,因為他會給你帶來特別多的麻煩.我曾經2秒坑一次,所以選擇N
之後默認就行!

接下來看到已經安裝成功了.按上面的指示,進入項目目錄, cd 項目名稱(vuetest), npm install 安裝依賴庫 npm run dev 開服務跑起來
等會之後,默認瀏覽器會自動啟動初始化的vue項目 占用8080端口

熟悉的默認頁面就展現在大家面前了,VUE的大門就此打門!
這裏要說下,初始化的項目默認是PC模式,如果你是移動項目,請自行在index.html中加入
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">

用google打開,正常!
Tip:
1.看webpack文檔
2.vue官方文檔,仔細看2遍,最少
3.熟悉ES6文檔
4.第三方庫的配置與使用
Keep going!
分類: vue.js 標簽: vue初始化, vue環境配置, vue安裝vue環境配置腳手架環境搭建vue工程目錄
