理解盒子模型
一、組成:
一個盒子包括了content(實際內容)、border(邊框)、padding(內邊距)和margin(外邊距)。
二、兩種盒子模型:
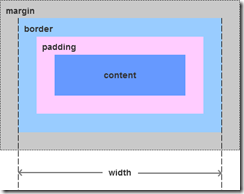
IE盒模型:
width=content+padding+border
盒子實際大小:width
盒子所占空間為 width+margin

圖一:IE盒模型
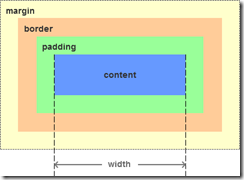
標準盒模型:
width=content
盒子實際大小:width+padding+border
盒子所占空間為 width+padding+border+margin

圖一:標準盒模型
三、box-sizing:
box-sizing有三個取值:
1、content-box:使元素遵循標準 w3c 盒子模型(默認值)。
2、border-box:使元素遵循ie 盒子模型。
3、inherit: 規定應從父元素繼承 box-sizing 屬性的值。
四、其它:
遵循ie盒子模型時,不管如何設置padding和border(小於width/2),它只在盒子裏面伸縮,不影響整體的寬高。
理解盒子模型
相關推薦
理解盒子模型
inline pad 理解 影響 組成 mar idt 繼承 none 一、組成:一個盒子包括了content(實際內容)、border(邊框)、padding(內邊距)和margin(外邊距)。二、兩種盒子模型:IE盒模型: width=content+paddin
CSS基礎學習——理解盒子模型
初瞭解 CSS盒子模型,一個神祕的方形組織。 MDN中的定義:W3C盒模型是 CSS 規範的一個模組,它定義了一個長方形的盒子,每個盒子擁有各自的內邊距和外邊距,並根據視覺格式化模型來對元素進行佈局。 自己的話來解釋一番:盒子模型是相對於塊狀元素和行內可替換元素而言的,當我們編輯好h
深入理解盒子模型——CSS之BFC詳解
首先我們看看w3c對BFC是怎麼定義的: Floats, absolutely positioned elements, block containers (such as inline-blocks, table-cells, and table-c
css_day04_盒子模型的寬度和高度理解
1.內容的寬度和高度:就是通過width/height來設定的寬度和高度 2.元素的寬度和高度:兩邊框+兩內邊距+width/height 3.元素空間寬度和高度:兩外邊距+兩邊框+兩內邊距+wid
簡述對CSS的盒子模型理解?
CSS盒子模型也叫做框模型,具備內容(content)、填充(padding)、邊框(border)、邊界(margin)這些屬性。在CSS中,每一個元素都被視為一個框,而每個框都有三個屬性: border:元素的邊框(可能不可見),用於將框的邊緣與其他框分
理解padding和margin,等於理解了盒子模型
導讀 如果你在找有關盒子模型的理解問題,那麼花上幾分鐘來看看,我會用通俗易懂的方法儘可能地把它講清楚。 可能很多人覺得,前端的難點大概就在於JavaScript和各種框架了,但是真正被CSS支配過的人會明白,CSS從使用上,難度甚至比JS還高。尤其是佈局中對盒子模型的理解,直
前端知識點總結(一)盒子模型你是怎麼理解的?
從今天開始打算陸陸續續寫一些前端方面的知識點總結,也方便自己鞏固和複習。如果有人能看見還幫助了你,那也是極好的hhhh。分析與解答:1.盒子模型有兩種,W3C的標盒模型和IE的怪異盒模型(1)W3C定義的標準盒模型包括margin、border、padding、content
盒子模型的理解
盒子模型有兩種:W3C和IE盒子模型 盒子模型包括margin、border、padding、content W3C的元素寬度=content的寬度 IE的元素寬度=content+padding+border 我個人認為W3C定義盒子模型與IE定義的盒子模型,IE定義的比較合理, 元素的寬度應該包含bo
深入理解CSS盒子模型
## 盒模型 盒模型是CSS的基石之一,它指定元素如何顯示以及(在某種程度上)如何互動。頁面上每一個元素都被看做一個矩形框,框由元素的內容,內邊距 (padding),邊框 (border)和外邊距 (margin)組成,如下圖所示。 
昨天 固定 整理 .com add 多行 png 居中 lin 摘要: 基礎知識-css第七天,昨天因為同學的婚禮,所以沒有整理,今天繼續,今天是css基礎的最後一天,知識點不多也不難,主要是後期多練習,鞏固前面學習的知識。還有2個案例的時候視頻,下周學習。下周也要開啟js
HTML盒子模型
order src 外邊距 model wid 方向 idt del 技術分享 一、什麽是盒子模型? CSS中, Box Model叫盒子模型(或框模型), Box Model規定了元素框處理元素內容(element content)、 內邊距(padding)、邊框(
【css3網頁布局】flex盒子模型
剩余空間 新的 4.2 默認 前綴 ron 實現 4.3 邊框 1.0 前言 網頁布局(layout)是CSS的一個重點應用。 經典布局類型: 布局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 + float屬性。它對於那些特殊
盒子模型及練習
user inpu input org ng- 成了 posit ans log <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/
CSS3盒子模型
mod 由於 htm gravity mark 分享 邊框 -a borde 每一個HTML標記都可看作一個盒子; 每一個盒子都有:邊界(margin)、邊框(border)、填充(padding)、內容(content)四個屬性; 每一個屬性都包含四個部分:上、右、下
html(7)盒子模型
無序列表 區域 enter padding 盒子模型 das bsp colspan tom 1. 理解什麽盒子模型 網頁中,所有的html標簽,都可以做為一個盒子 網頁元素(內容):文字、圖片<img/> 2. 盒子的邊框(順時針:上右下左 ) a)
CSS學習筆記06 盒子模型
實線 多條 上下左右 ash 應用 邊框 html das 長度 1、盒子模型 所謂盒子模型就是把HTML頁面中的元素看作是一個矩形的盒子,也就是一個盛裝內容的容器。每個矩形都由元素的內容、內邊距(padding)、邊框(border)和外邊距(margin)組成。
box-sizing 盒子模型
light 包含 -s blank clas tps cnblogs borde tricks box-sizing盒子模型 box-sizing: border-box; /*這樣border包含在寬高裏*/ 詳細參考地址https://css-tricks.com
HTML5盒子模型。
ctype blog ont mage char 技術分享 body text color 盒子模型。 盒子由 margin、border、padding、content 四部分組成。 margin :外邊距 border:邊框 padding:內邊距 (內
CSS(三)解析盒子模型的浮動
padding trac pad 三種 head 功能 -- 靚麗 500px 上篇博客遺留了浮動和定位兩個問題,僅僅是對他們進行了簡單的描寫敘述,今天細致透透他們的底細,此篇為浮動篇。 浮動在這個CSS排版流行的年代發揮著越
盒子模型-邊界
adding bottom div 左右 mar padding left margin pad 元素與其它元素之間的距離可以使用邊界(margin)來設置。邊界也是可分為上、右、下、左。如下代碼: div{margin:20px 10px 15px 30px;} 也可以分
