完成評論功能(2017.12.8)
阿新 • • 發佈:2017-12-08
list route direct src 頁面數據 clas _id bsp 評論
1、定義評論的視圖函數
@app.route(‘/comment/‘,methods=[‘POST‘])
def comment():
讀取前端頁面數據,保存到數據庫中
@app.route(‘/comment/‘, methods=[‘POST‘]) @loginFirst def comment(): comment = request.form.get(‘new_comment‘) ques_id = request.form.get(‘question_id‘) auth_id = User.query.filter(User.username == session.get(‘user‘)).first().id comm = Comment(author_id=auth_id, question_id=ques_id, detail=comment) db.session.add(comm) #執行操作 db.session.commit() # 提交到數據庫 return redirect(url_for(‘xiangqing‘,question_id=ques_id))
2、用<input type="hidden" 方法獲取前端的"question_id"
<input name="question_id" type="hidden" value="{{ ques.id }}">
3、顯示評論次數
<h4>comment:({{ ques.comments|length }})</h4>
4、要求評論前登錄
@loginFirst
5、嘗試實現詳情頁面下的評論列表顯示
detail.html
<ul class="list-unstyled"> {% for foo in comments %} <li class="list-group-item"> <a>{{ foo.author.username }}</a> <span class="badge pull-right">{{ foo.creat_time }}</span> <p>{{ foo.detail }}</p> <br> </li> {% endfor %} </ul>
@app.route(‘/xiangqing/<question_id>‘) def xiangqing(question_id): quest = Question.query.filter(Question.id == question_id).first() comments = Comment.query.filter(Comment.question_id==question_id).all() return render_template(‘xiangqing.html‘, ques=quest,comments=comments)
運行結果:

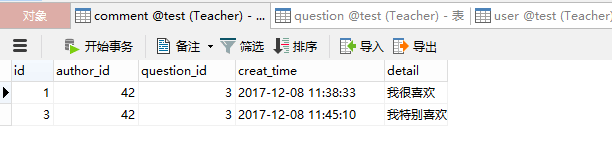
數據庫中:

完成評論功能(2017.12.8)
