從0到1製作WordPress主題#12新增評論功能
阿新 • • 發佈:2018-12-11
接下來我們來新增評論功能,經過前面那些學習,新增評論功能對我們來說已經很簡單了。
1、開啟single.php,建立一個顯示評論欄的位置,在如下位置新增一行程式碼comments_template:
<?php endif; ?>
<?php comments_template(); ?>
</div>
儲存程式碼,返回前端頁面重新整理,
我們現在能看到評論功能了。
2、我們在評論框內寫下一句話,然後發表評論,我們會看到下面這張圖:
我們可以看到它有一個頭像,使用者名稱,日期,還有一個回覆連結。 因為它是預設設計,所以看起來比較醜。
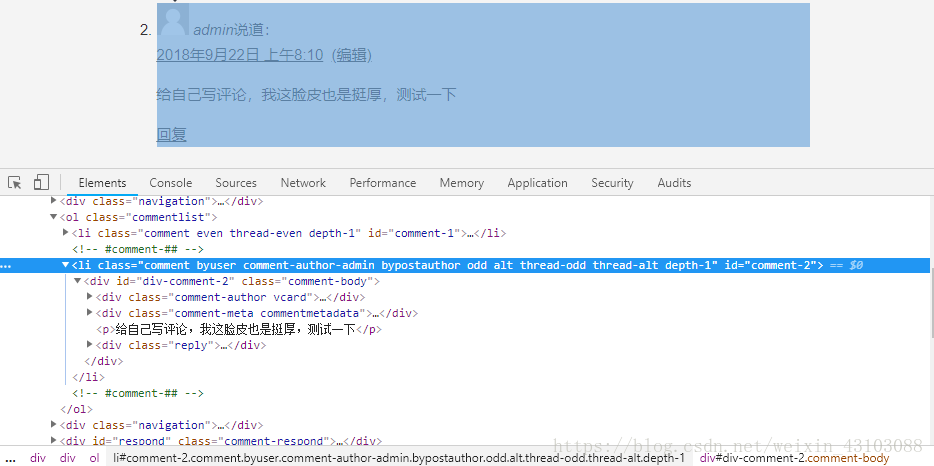
3、在瀏覽器中按F12鍵,然後找到評論區,我們看看標記,可以看到WordPress已將所有內容分開,以便您可以設定樣式
這裡有一個ol commentlist,其內部的每個li都有個comment類,每個li內都包含comment-author、vcard、commentmetadate、reply,有了這些我們就可以設計出我們想要的樣式。
實際上我們可以建立單獨的comment.php模板,但我們在這個專案不這樣做。
4、接下來要做的是將作者的名字作為連結,以便您可以點選它並檢視作者的所有帖子。
開啟index.php並找到到我們有作者的地方,並輸入以下突出顯示的程式碼:
Created By
<a href="<?php get_author_posts_url(
get_the_author_meta 如上面所示,我們只是新增一個連結。
5、讓我們重新載入,現在admin是一個連結; 我需要改變它的樣式,因為我們看不到它。 開啟style.css。 找到meta並新增以下程式碼:
.meta{
background:#333;
color:#fff;
padding:5px; 現在能看到admin是白色的連結了
現在點選admin,它會顯示admin釋出的所有帖子,因為我們只有一篇帖子,所以看不出效果,但如果有多個使用者、多個作者。這將允許我們檢視該特定作者的所有帖子。
這個專案在這裡就結束了。 你可能覺得這個專案樣式設計很Low,但這個專案的目的是讓你不僅熟悉程式碼,還熟悉主題的結構和包含的檔案,諸如page.php和single.php之類的檔案,它們需要一些特定的名稱。
總結
在本章中:
- 我們首先安裝並設定WordPress
- 我們繼續建立和啟用主題。
- 我們還建立了一個HTML結構和主體
- 為其添加了一些基本樣式
- 我們處理了單個帖子 ,縮圖,頁面和選單
- 我們又學瞭如何新增圖片和連結到帖子
- 最後,我們瞭解瞭如何在主題中建立視窗小工具位置以及如何新增評論功能
在下一章中,我們將瞭解如何構建WordPress主題。