VUE框架學習——腳手架的搭建
#我的VUE框架學習
題記:初識VUE,覺得VUE十分的不錯,故決定去深入的瞭解學習它,工欲善其事,必先利其器,下面是我搭建vue環境的過程!
#一.專案搭建及初始化
1.安裝:node.js;去官網下載:https://nodejs.org/en/

2.安裝cnp:mnpm install -g cnpm --registry=https://registry.npm.taobao.org
安裝後開啟cmd控制檯,由於npm的源在國外,我們利用國內映象去使用

3.全域性安裝webpack:cnpm install webpack -g
細心可以看到不再是npm了,改為cnpm了,這就是國內映象去下載的,執行vue還需要webpack去在本地伺服器上執行

4.安裝webpack-cli:cnpm install -g webpack-cli
因為CLI(命令列工具)轉移到了包webpack-cli中所以我們還需要去安裝一下webpack-cli

5.安裝vue-cli:cnpm install -g vue-cli
首先vue-cli 是vue.js的腳手架,用於自動生成vue.js+webpack的專案模板

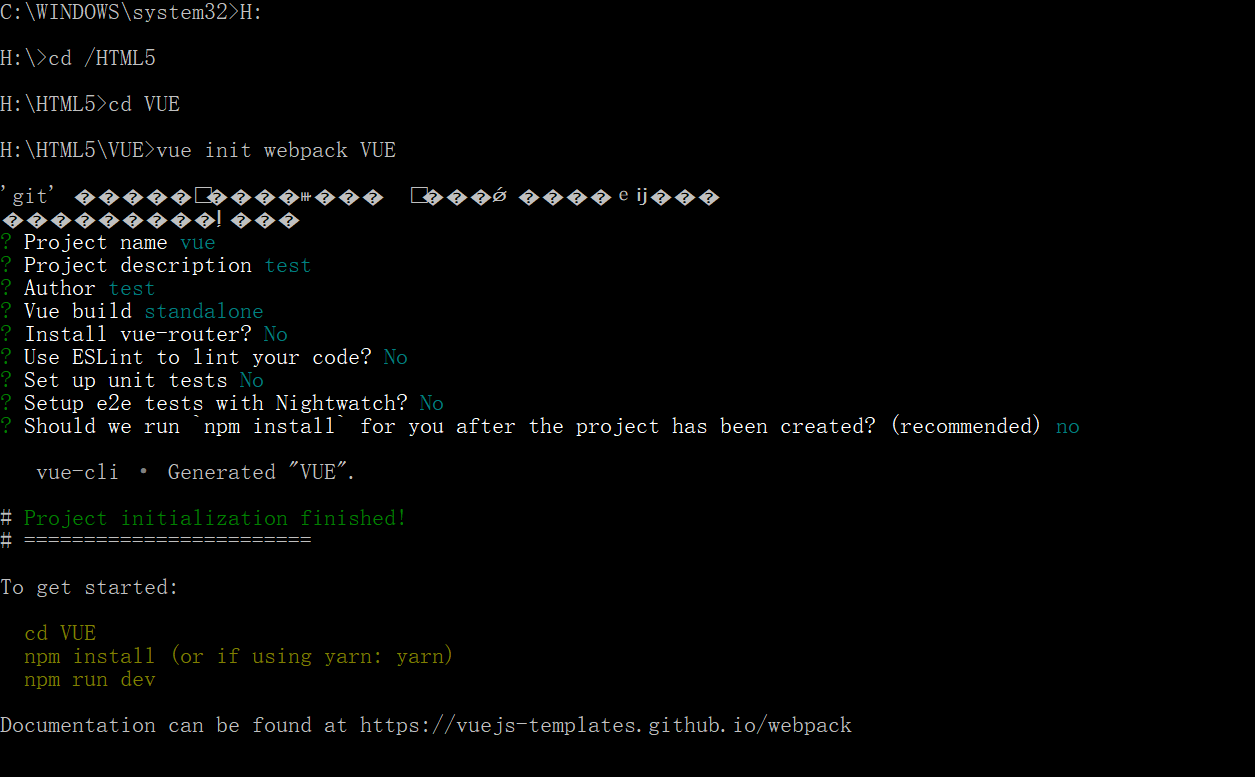
6.初始化專案:vue init webpack (此處為你的專案名稱)
全部弄好了,開始初始化專案了

這裡我把專案放在H盤了,執行命令可以看到成功了,(亂碼不用管,不影響)並且開始問你:
1、專案名稱了。2、專案描述。3、作者。4、是否安裝vue-router。5、是否使用ESLint來編寫程式碼。6、是否建立單元測試。7、也是問你是否建立測試。8、問你我們是否應該在專案建立後為您執行“npm install”?(推薦)(npm install安裝依賴)。這裡筆者都選擇了NO。
7.進入專案:cd 你的專案名稱,去安裝依賴。

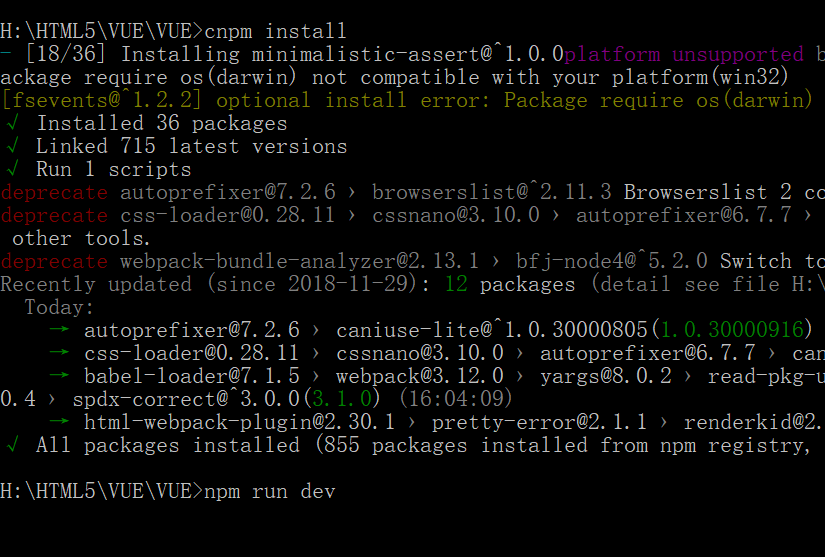
8.安裝依賴:cnpm install

6.啟動專案:npm run dev
安裝完依賴後就可以使用命令跑起來了,注意預設是8080埠


以上就是我的vue腳手架搭建了,希望能給大家帶來幫助,如有用詞不妥歡迎指出,謝謝!
