webpack常用loader和plugin及打包速度優化


優化



或


webpack常用loader和plugin及打包速度優化
相關推薦
webpack常用loader和plugin及打包速度優化
div es2017 .cn 圖片 打包 web class load ima 優化 或 webpack常用loader和plugin及打包速度優化
webpack中loader和plugin的概念理解
webpack中loader和plugin這兩個概念很容易為初學者混淆,在這裡,我簡單談談自己的理解。 對於loader,它就是一個轉換器,將A檔案進行編譯形成B檔案,這裡操作的是檔案,比如將A.sc
webpack打包速度優化
logs compress nts spl 壓縮 clas true 線程 uglifyjs 打包速度優化 Webpack 默認提供的 UglifyJS 插件,由於采用單線程壓縮,速度頗慢 ;推薦采用 webpack-parallel-uglify-plugin 插件,其做
webpack使用--loader和外掛
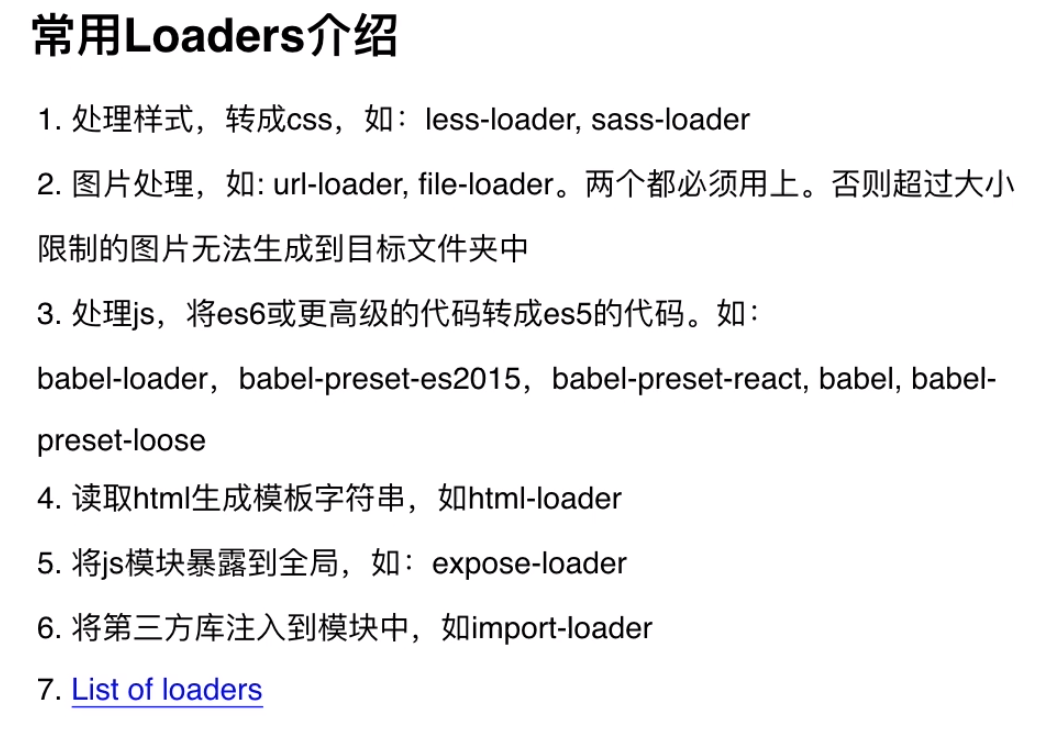
css處理 css-loader 處理css中路徑引用等問題 style-loader 動態把樣式寫入html sass-loader scss編譯器 less-loader less編譯器 postcss-loader css再處理,可以實現css自動補全
JDBC常用類和介面及基本操作示例
JDBC常用類和介面 java.sql.Driver介面 JDBC是一套協議,是Sun定義的一組介面。這個介面規範了你作為Java開發人員該怎麼去訪問下面的資料庫。但這只是一個介面,一種規範。具體介面的實現,是資料庫廠商以驅動的形式實現的。因此,首先要載
手機QQ及Qzone速度優化實踐 – 運維派
作者介紹: 黃浩宇 現就職於騰訊社交網路運營部,負責SNG社交網路業務移動類產品的業務運維工作,如QQ、Qzone業務優化及開發。 此前任職於阿里巴巴,負責天貓商城活動類業務的運維工作,如天貓雙11,天貓週年慶等。 導語 移動網際網路發展那麼快,運維技術也要適應業務的變化啊,這次小編找了騰訊牛人介紹
webpack中loader載入器的使用及原理(常用的loader載入器)
webpack的loaders是一塊很重要的組成部分。我們都知道webpack是用於資源打包的,裡面的所有資源都是“模組”,內部實現了對模組資源進行載入的機制。但是Webpack本身只能處理 js模組,如果要處理其他型別的檔案,就需要使用 loader 進行轉換。 Loader 可以理解
(一)webpack配置loader,打包js和sass以及圖片檔案
什麼是webpack?模組打包工具,它可以分析專案結構,處理js依賴模組以及編譯一些sass、less、typescript等語法,並將其打包成合適的格式供瀏覽器能夠使用。工作方式:webpack把我們
ping和telnet及一些cmd常用端口命令
auth 需要 socks代理 工具 打開 是否 bsp tcp 登陸 在代碼開發過程中,我們經常需要用到一些網絡的命令,如下: (1)ipconfig命令:一般是用來查看我們計算機的IP地址、網關、子網掩碼、DNS等相關信息,如下圖: ipconfig -all
[js高手之路]深入淺出webpack系列1-安裝與基本打包用法和命令參數
查看 2-2 gre colors 令行 一起 切換 json round webpack,我想大家應該都知道或者聽過,Webpack是前端一個工具,可以讓各個模塊進行加載,預處理,再進行打包。現代的前端開發很多環境都依賴webpack構建,比如vue官方就推薦使用webp
webpack配置:css文件打包和JS壓縮打包
模塊 rules rul 頁面 style 所在 語法 span 服務器 一、CSS文件打包 1、在src下新建css文件,在css文件下新建index.css文件,輸入以下代碼 body{ color:red; font-size:20px; }
webpack配置:less文件打包和分離
配置 ont style load http htm 引入 其他 nbsp 一、less文件打包和分離 1、要使用less,首先使用npm安裝less服務;還需要安裝Less-loader用來打包使用。 npm install less --save-dev np
webpack學習筆記-2-file-loader 和 url-loader
多個 webp 們的 dirname data dir http請求 文件中 class 一 .前言 如果我們希望在頁面引入圖片(包括img的src和background的url)。當我們基於webpack進行開發時,引入圖片會遇到一些問題。 其中一個就
linux下終端11選5平臺出租常用命令和vi命令修改文件及保存的使用方法
首開 mman bin 軟件包管理 系統啟動 左右移動 包含 地方 執行 首先11選5平臺出租 haozbbs.com Q1446595067介紹一下Ubuntu下各個目錄的一般作用: /這就是根目錄,一臺電腦有且只有一個根目錄,所有的文件都是從這裏開始的。舉個例子:當
webpack 中,loader、plugin 的區別
loader 和 plugin 的主要區別: loader 用於載入某些資原始檔。 因為webpack 本身只能打包commonjs規範的js檔案,對於其他資源例如 css,圖片,或者其他的語法集,比如 jsx, coffee,是沒有辦法載入的。 這就需要對應的loader將資源轉化,載入進
Webpack 常用命令總結以及常用打包壓縮方法
前言:Webpack是一款基於node的前端打包工具,它可以將很多靜態檔案打包起來,自動處理依賴關係後,生成一個.js檔案,然後讓html來引用,不僅可以做到按需載入,而且可以減少HTTP請求,節約頻寬。 常用命令如下: npm install webpack
安裝JDK和Tomcat及常用命令(Linux)
檢視ip: -------------------------- ifconfig -a 配置網路選項 ------------------------ setup service network restart (配置完IP等必須重啟網路服務才生效) 檢視使用者登入資
webpack vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin
clu gin mode lib new 分享 nbsp png exc 當我們出現以下報錯! 解決方案: // webpack配置文件 const path = require(‘path‘); const htmlWebpackPlugin =
webpack常用配置及ES6語法IE相容性處理
webpack 是前端的一個專案構建工具,它是基於 Node.js 開發出來的一個前端工具; webpack安裝的兩種方式 執行npm i webpack -g全域性安裝webpack,這樣就能在全域性使用webpack的命令 在專案根目錄中執行npm i webpac
java|抽象類和介面及抽象類的常用專案經驗
一、抽象類 1. 抽象類的設計思想 如果自下而上在類的繼承層次結構中上移,位於上層的類更具有通用性,甚至可能更加抽象。從某種角度看,祖先類更加通用,人們只將它作為派生其他類的基類,而不作為想使用的特定的例項類。 2. 抽象類的定義及其成員
