Rem實現自適應初體驗
第一次做移動端的頁面,遇到的第一個問題就是移動端的輪播圖。其實輪播圖的插件有很多,但是完全滿足需求的並不容易找。
需求:
1.實現基本的觸屏輪播圖效果
2.傳入非標準比例的圖片,可以自動平鋪(有時候圖片可能比例略有偏差,當然例子裏的圖是隨便找的,平鋪之後不能看呀)
3.輪播圖模塊能實現自適應,按照固定高寬比顯示,比如3:10的高寬比


一、初識rem
那麽這個需求的難點在哪裏呢?其實就是我需要限定圖片的寬高,但是又要保證自適應
如果只考慮前者:
.swiper-container {
width: 100%;
height: 100px;
}
但是這樣高度就固定了。最後決定使用Rem這個相對單位 詳細內容可參加 www.w3cplus.com/css3/define-font-size-with-css3-rem
我的理解 rem就是以<html>元素的font-size作為單位的相對單位。如果根元素的font-size是20px,那個1rem就是20px。
那麽只要根據設備的分辨率改變根元素的font-size就可以實現頁面內各元素的自適應
那麽現在就應該改寫成
.swiper-container {
width: 100%;
height: 5rem;
}
二、自動更改<html>的font-size
一種方案是采用媒體查詢的方式設置主流的分辨率下的font-size
我參考了一篇博客裏的方法 原文:www.duanliang920.com/learn/web/html5/316.html

<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = ‘orientationchange‘ in window ? ‘orientationchange‘ : ‘resize‘,
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + ‘px‘;
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener(‘DOMContentLoaded‘, recalc, false);
})(document, window);
</script>
加入這麽一段js,就可以根據屏幕的寬度動態改變font-size
根據這一句 docEl.style.fontSize = 20 * (clientWidth / 320) + ‘px‘; 可知
iphone4寬度是320px,那麽font-size就是20px, 100px就是5rem(要註意設計稿,像我拿到的設計稿是iphone6尺寸的,那麽是2倍圖,量出來的100px,在css中是50px實現的,就是2.5rem了)
iphone6寬度是375px,那麽font-size就是23.4375px,100px就是4.267rem
三、自動化轉換px到rem
那寫css的時候,難道又要這麽去換算麽,我不是心算小王子呀。特別是當設計稿是按照iphone6來的時候
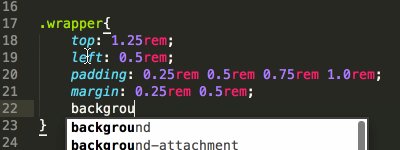
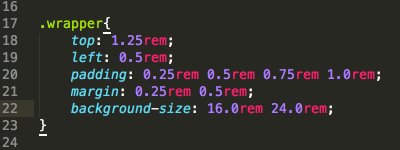
這時候就用上sublime text的插件cssrem了 github.com/flashlizi/cssrem

這樣就可以安心的按px寫,然後一回車轉換成rem啦
事實證明效果拔群呢
由於是公司項目,就不放效果圖啦,希望對大家有一點點幫助咯
Rem實現自適應初體驗
