小紅書App產品需求文檔(PRD)
筆者以安卓系統手機端用戶的身份通過使用、體驗和分析等方式來倒推“小紅書”APP,並生成產品需求文檔PRD。小紅書app是以用戶分享內容(UGC)模式闖入到大家視線的,並且在某寶日益強大的趨勢下,帶有購物功能的小紅書仍能大勢前進。

文檔目錄:
一、文檔綜述
1.1版本修訂記錄
1.2PRD輸出環境
1.3產品介紹
二、產品分析
2.1用戶需求分析
2.2用戶定位
三、產品結構
3.1產品功能結構圖
3.2產品信息結構圖
四、全局說明
4.1功能權限
4.2鍵盤說明
4.3頁面內交互
4.4頁面異常
4.5頁面間切換交互方式
4.6更多操作
五、用戶操作主流程(筆記篇)
六、頁面邏輯(用戶瀏覽筆記為主邏輯)
七、頁面詳細功能說明
7.1啟動頁
7.2登陸/註冊頁
7.3“發現”頁面
7.4“關註”頁面
7.5“購買”頁面
八、測試異常頁面及突發狀況
8.1網絡異常
8.2登錄異常
8.3數據丟失
九、問題探索&改進意見
十、總結
一、文檔綜述
1.1 版本修訂記錄

1.2 PRD輸出環境

1.3 產品介紹
“小紅書”於2014年3月上線,是一款以用戶分享內容(UGC)的信息平臺為定義的手機端App,用戶可以通過這款App發現全世界的好東西,並且完成線上購物。用戶可以上傳自己的使用心得,海外購物用戶還可以獲得詳細的產品攻略。
“小紅書”移動端App,滿足用戶在手機端使用產品時的基本功能主要包括用戶瀏覽其他用戶的分享內容、用戶發布分享內容、在線購物等。
二、產品分析
2.1 用戶需求分析
伴隨著網絡購物時代的興起,更多的消費者趨向於海外市場購物,但一些外界因素影響海外購物:
(1)海外購物缺少受信任的專屬平臺;
(2)不能第一時間了解流行趨勢和新品上市情況;
(3)不了解商品真實的用戶體驗心得;
(4)海外購物費時費力費錢。
2.2 用戶定位
(1)缺少時間和能力進行海外購物的消費者;
(2)願意在網絡平臺上展示與分享的互聯網用戶;
(3)熱衷於化妝品、保健品類商品的消費者;
(4)海外購物追求貨真價實的消費者;
(5)追求海外購物便捷快速的消費方式。
三、產品結構
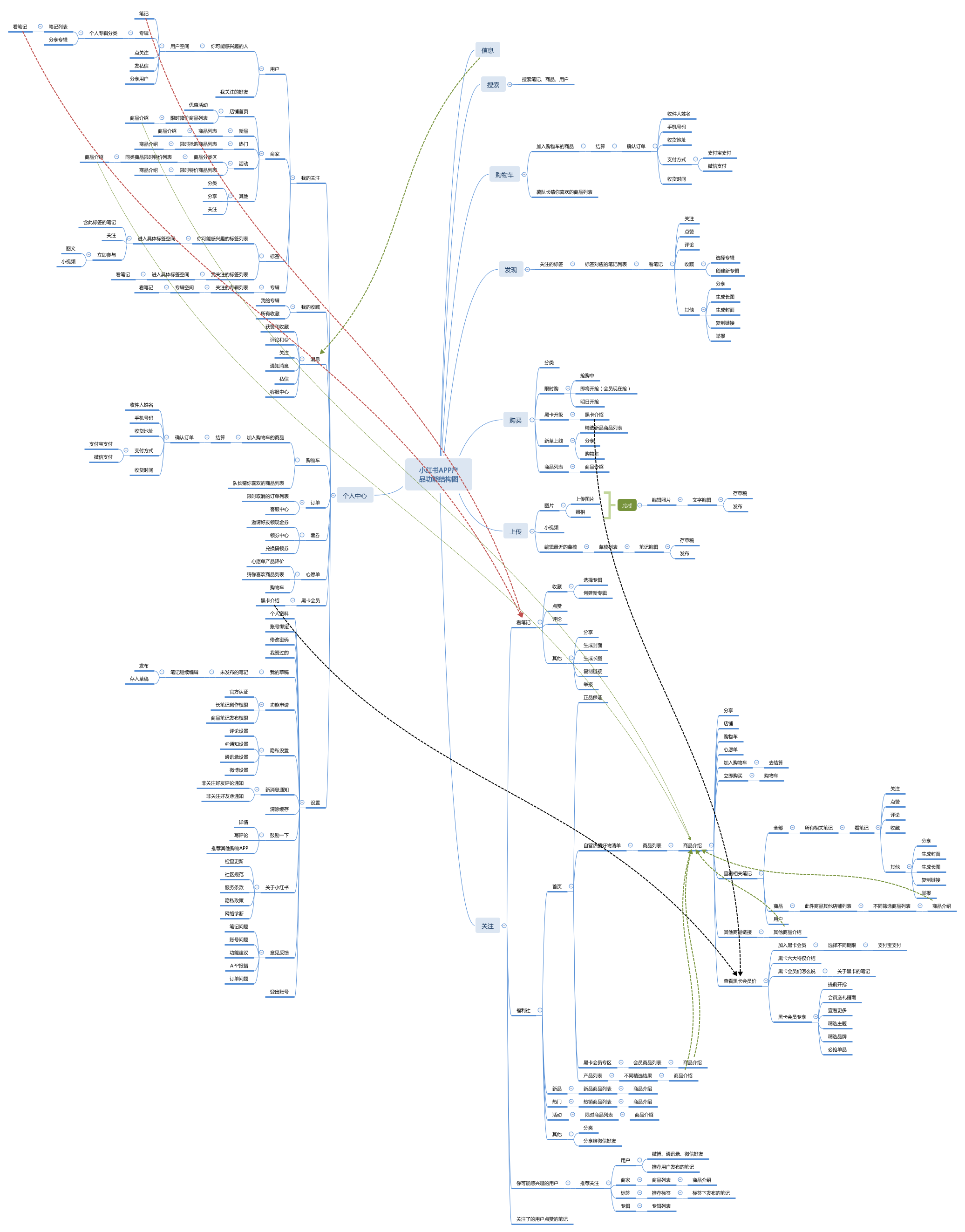
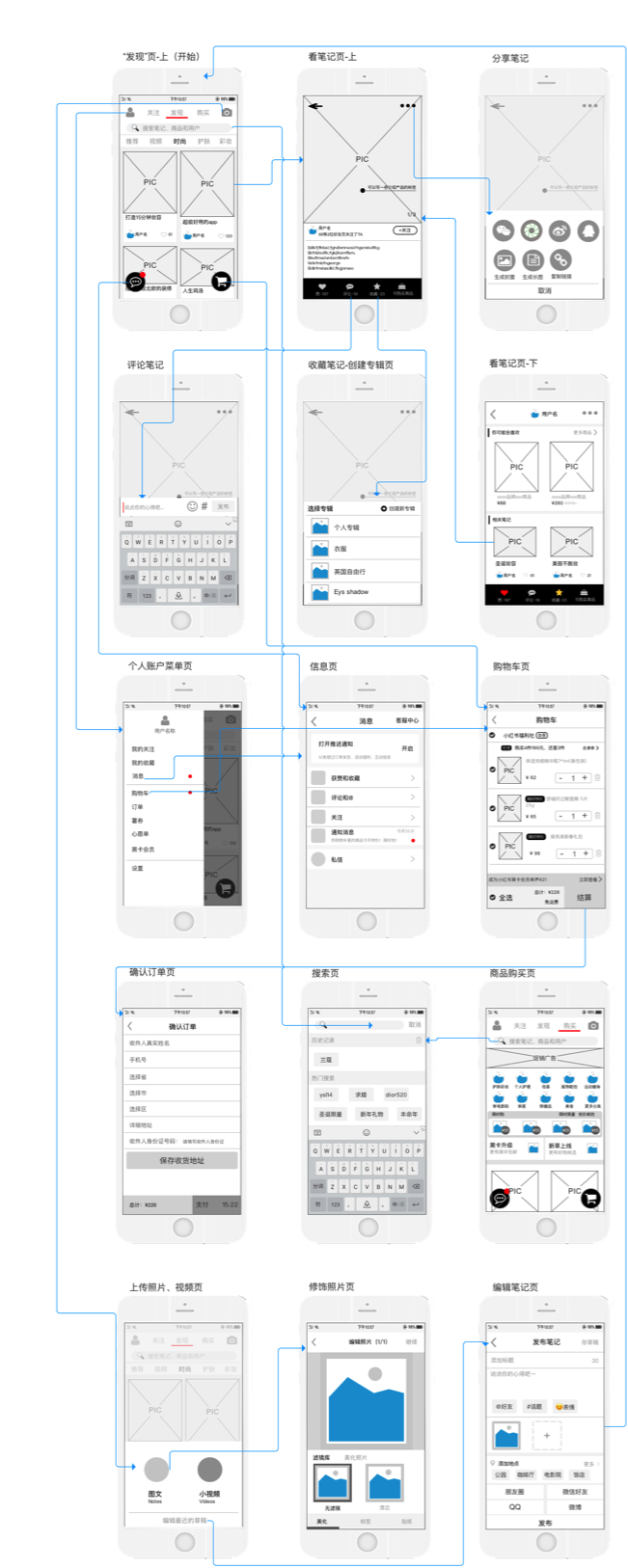
3.1 產品功能結構圖

(右擊,在新標簽頁中打開即可查看)
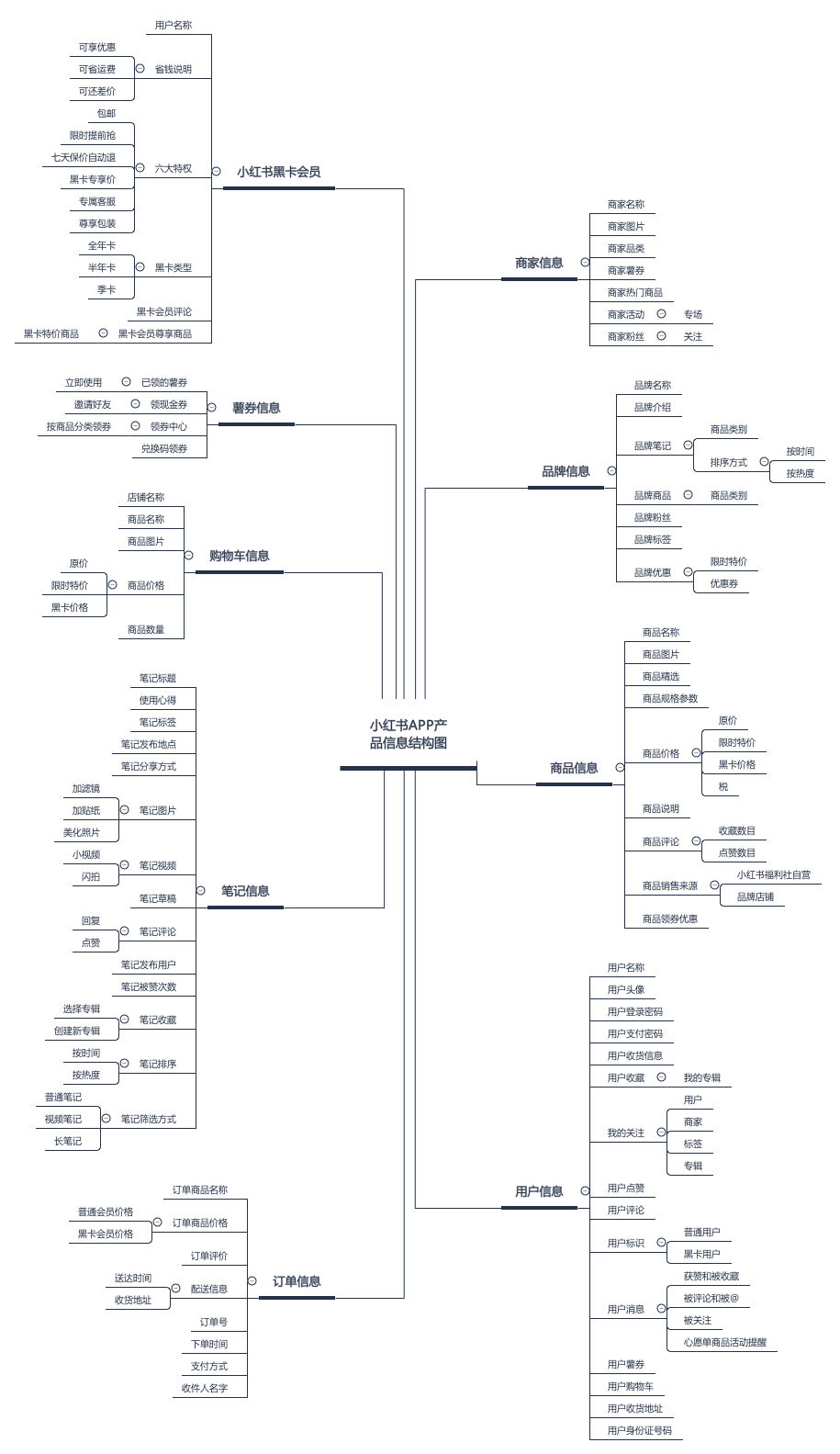
3.2 產品信息結構圖

(右擊,在新標簽頁中打開即可查看)
四、全面說明
4.1 功能權限
(1)分為登錄未狀態和登錄狀態
(2)未登錄狀態下,智能看到不斷循環的小視頻
- 手機號登錄
- 第三方登錄:微信、QQ、微博、Facebook登錄
(3)登錄狀態下可以進行APP內所有操作
4.2 鍵盤說明
(1)點擊手機號輸入框時?面底部彈出數字鍵盤;
(2)點擊搜索框、編輯筆記框或評論框時?面底部彈出字母全鍵盤。
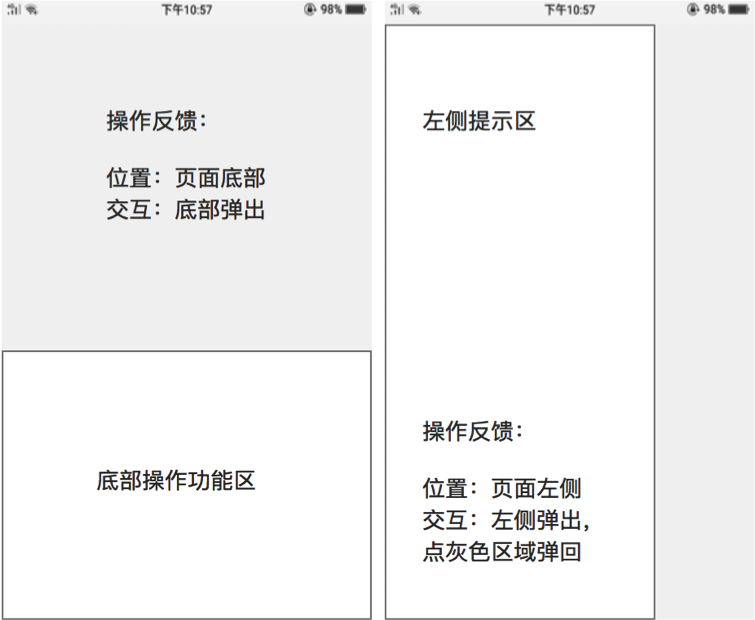
4.3 ?面交互說明
(1)說明信息、提示/警告信息、更新信息

(2)底部、左側彈窗

4.4 ?面異常

4.5 ?面間切換交互方式
在當前頁面左邊緣處用右劃手勢快速返回之前頁面

4.6 更多操作






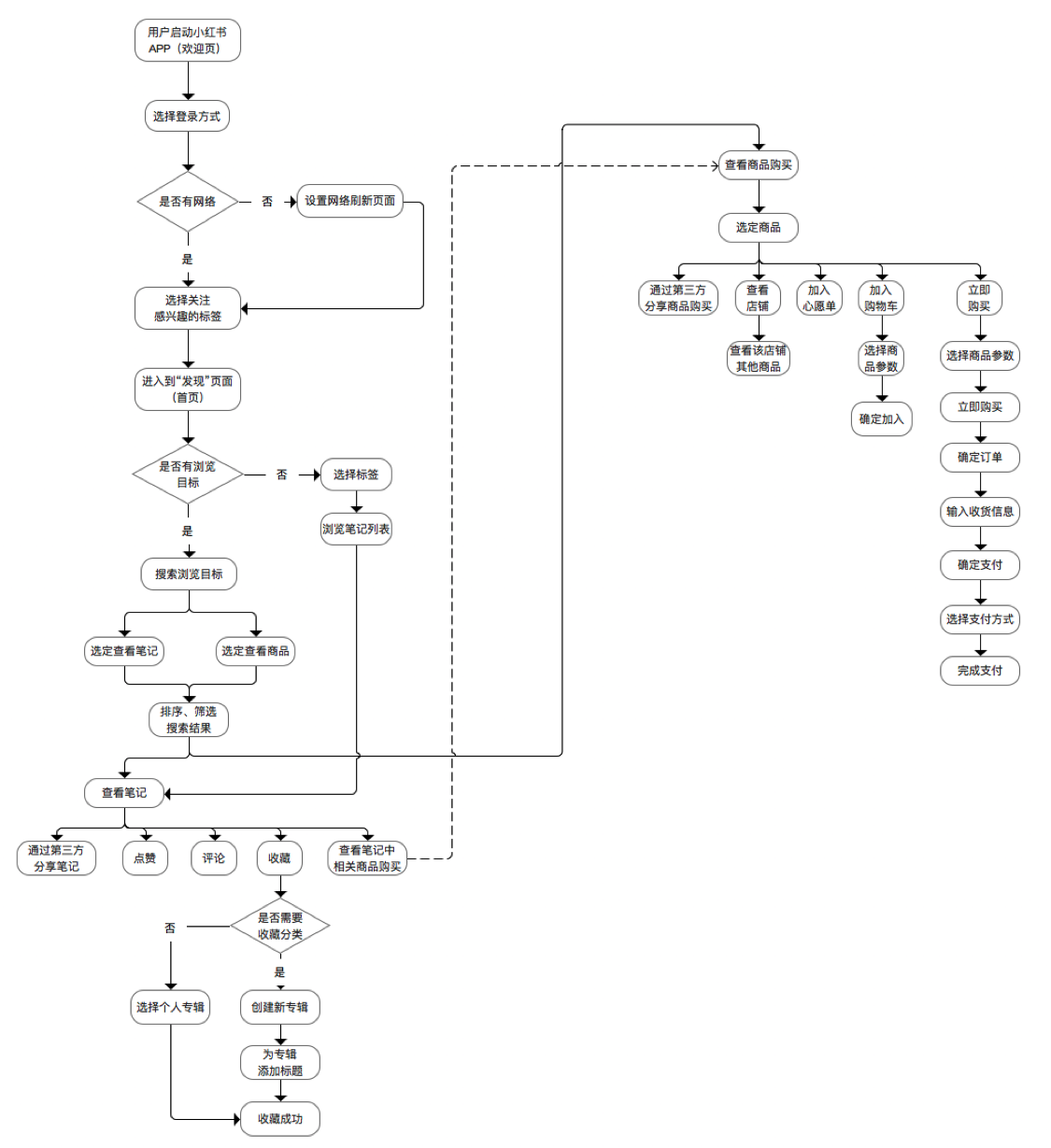
五、用戶操作主流程(筆記+購物)

從小紅書APP用戶操作流程可以看出,小紅書主要推廣筆記功能,為了更好的查看用 戶感興趣的筆記,提高用戶互動性,小紅書從開始使用就要求賬戶登錄。通過瀏覽其 他用戶的筆記發現更多的好物,從而更加放心開啟購物環節。
六、?面邏輯

七、?面詳細功能說明
7.1 啟動頁
當進入到小紅書APP後,無論是手機是否連接到網絡,頁面背景會反復播放一 段宣傳片的小視頻。
(1)已經連接網絡

頁面邏輯:
- 在已經連接網絡的情況下,啟動app直接進入到視頻頁面;
- 如果用戶不操作頁面,視頻也不會受影響一直播放視頻,也不會產生其他提示信息;
- 用戶可以直接通過小紅是賬號登錄,也可以選擇第三方賬號登錄;
- 任意方式登錄完畢後即可進入到首頁劉啦內容。
(2)登錄未連接網絡
在未連接網絡的狀態下,app直接進入到異常提醒頁面,並提醒重新加載頁面。

提示信息一直顯示網絡不給力稍後再試,即使是網絡設置沒有連接網絡,這樣的提示容易誤解為網絡速度滿造成的,沒有給用戶一個好的引導。
7.2 登錄/註冊頁
小紅書APP采用了手機號與驗證碼登錄,或手機號與密碼登錄,再或者4種第三方賬號登錄的方法,這樣對於首次登錄的用戶來說省去了註冊的環節。用戶可以直接用手機號碼並短信驗證完成登錄,用第三方賬號登錄,若手機第三方賬號是已登錄狀態,第三方授權即可;若手機中沒有第三方app或是沒有登錄,輸入賬號和密碼即可完成登錄。這樣的登錄方式對於首次使用該app的用戶來說,省去註冊麻煩也可快速體驗到app主要功能。
(1)登錄/註冊頁面

頁面邏輯內容:
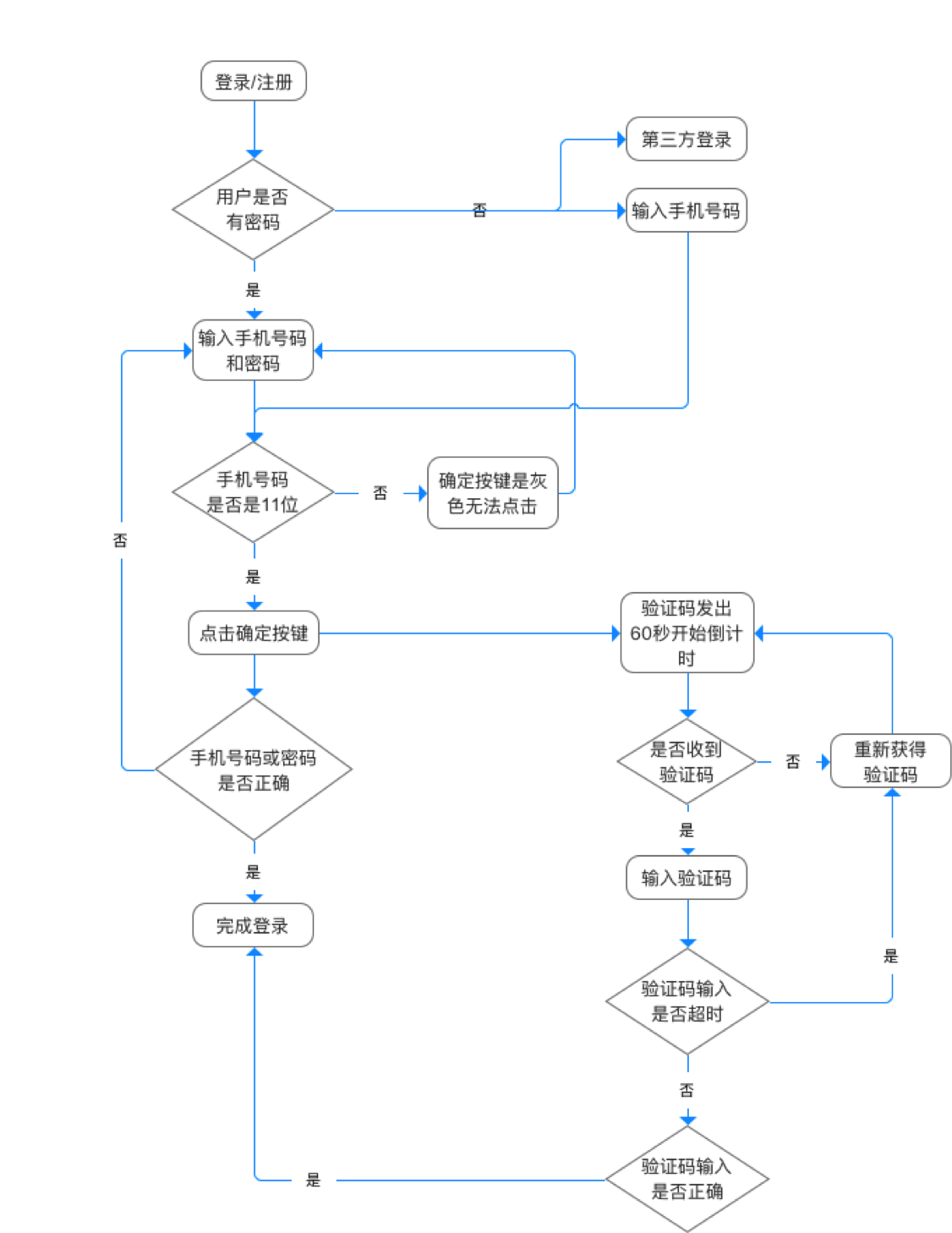
- 用戶輸入手機號碼後,點擊確定鍵接收6位數驗證碼,頁面即跳轉到輸入驗證碼頁面,並開始倒計時60秒,60秒後倒計時處變為重新發送按鈕;
- 若60秒內沒有收到驗證碼,就等60秒後“重新發送”出現後點擊後即可重新獲得新的驗證碼;
- 用戶在收到驗證碼3分鐘內輸入驗證碼才有效;
- 老用戶可以用手機號碼和驗證碼登錄,也可以手機號碼和密碼登錄;
- 用戶也可以點擊底端4個第三方按鈕,調出其授權端口進行登錄。
頁面交互說明:
- 用戶點擊登錄,頁面跳轉到輸入手機號登錄頁面,點擊“輸入手機號碼”處,鍵盤才跳出;
- 輸入好手機號碼後點擊確定按鈕,頁面跳轉到輸入驗證碼頁面並開始60秒倒計時,鍵盤自動跳出,用戶自己調到數字鍵盤;
- 60秒倒計時結束後,重新發送字樣變為藍色,即可點擊重新獲得新的驗證碼;
- 用戶點擊密碼登錄按鈕,頁面調到密碼登錄頁,鍵盤隨之跳出來;
- 用戶點擊4個第三方,授權頁面從頁面右側彈出。
(2)登錄/註冊功能邏輯流程

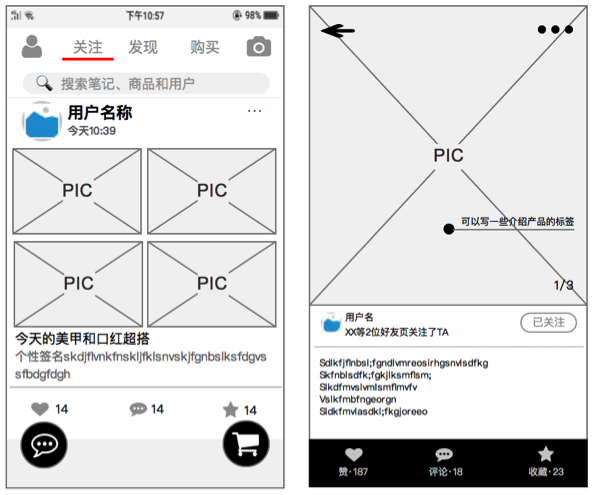
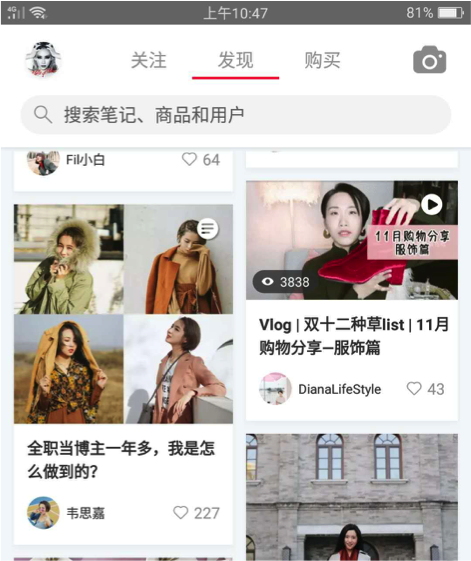
7.3 “發現”頁面
在小紅書APP中,如果用戶想要用瀏覽功能,采用的是從上向下瀏覽的方式,如果用戶想要使用某項功能的時候,是從左側和右側來尋找的。因此,介紹某一頁面的時候采用從上至下的方式,介紹某些功能時采用從左至右的方式。

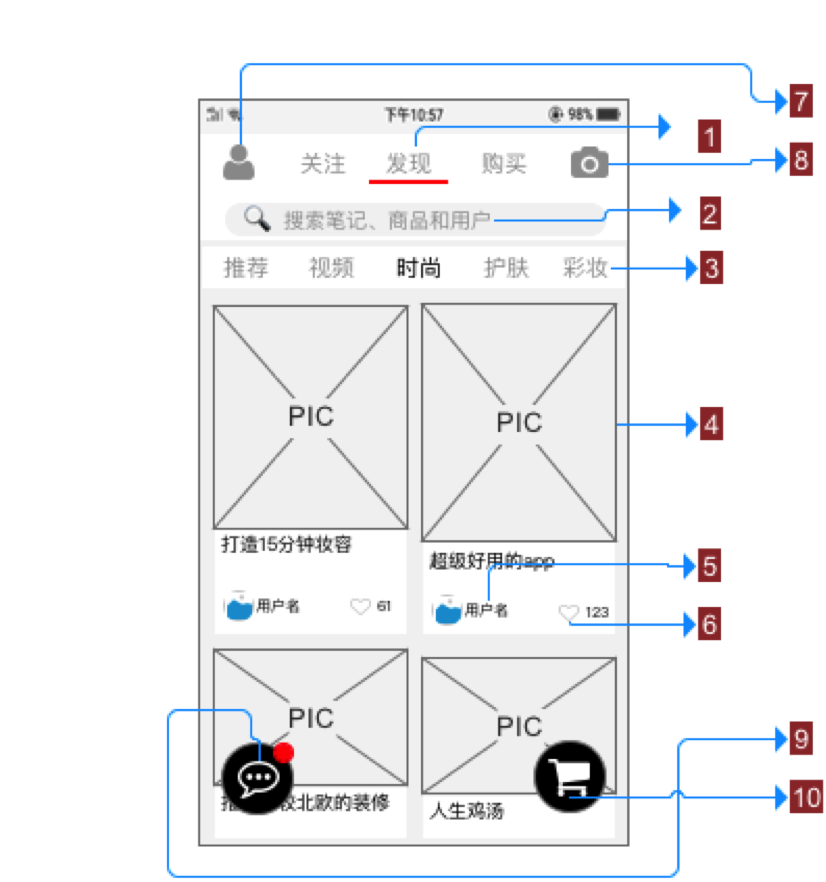
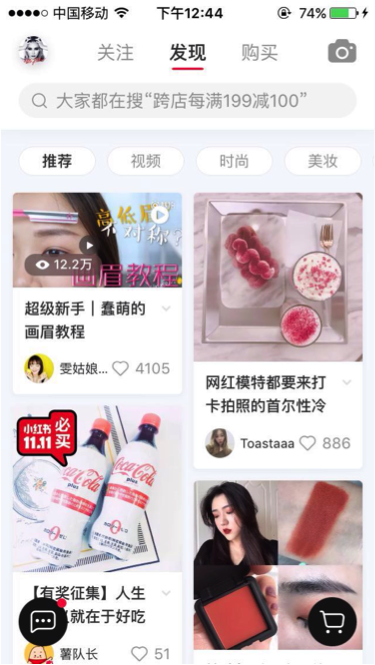
(1)頁面名稱:“發現”筆記頁
(2)頁面入口:啟動小紅書app直接進入到“發現”頁
(3)頁面結構
- 瀏覽內容切換區
- 筆記、商品和用戶搜索框
- 用戶切換標簽區
- 查看筆記內容入口
- 查看筆記用戶的其他內容入口
- 筆記受歡迎程度
- 關於用戶個人的所有操作內容都聚集在此
- 上傳筆記的入口
- 查看所有消息入口
- 查看購物車商品入口
(4)邏輯內容詳細說明
1)瀏覽內容切換區:系統默認“發現”是首頁,點擊標題可以切換到“關註”或“商品”頁面。

頁面交互說明:
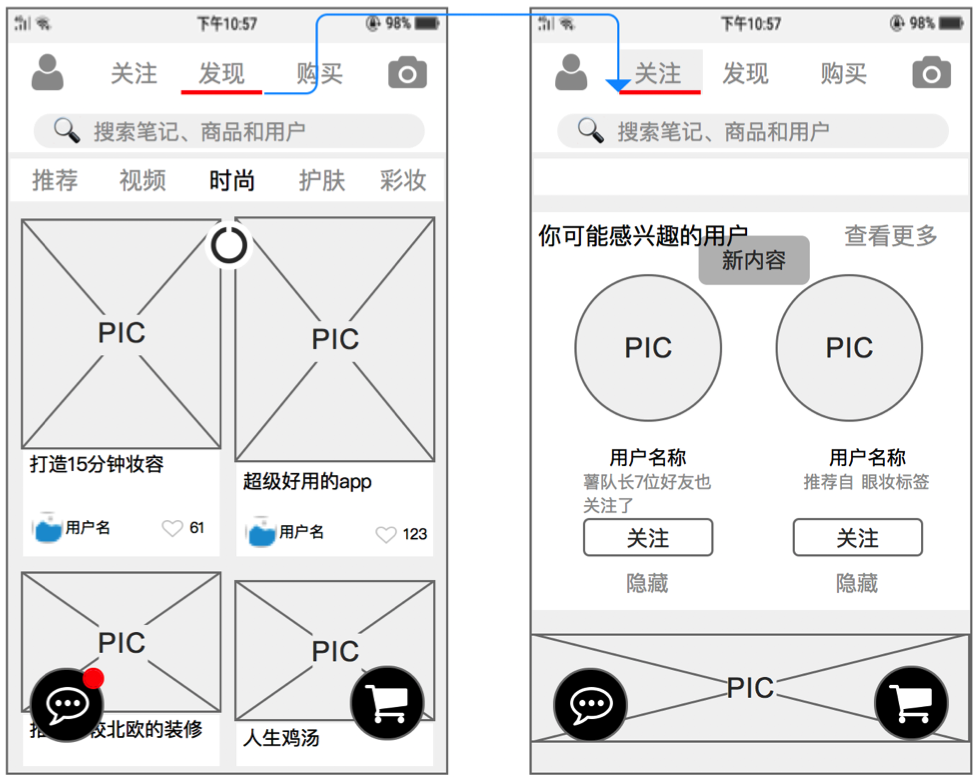
- 啟動小紅書app直接進入到“發現”頁,“發現”字樣下面有一個紅色的橫線,點擊“關註”字體會出現一個淡灰色的長方形背景1秒鐘消失;
- 灰色長方形出現後,紅色橫線立即向左快速移動到“關註”下方;
- 當紅色橫線向左移動時,“關註”也內容也隨之快速向右移動出現;
- 紅色橫線向右移動,內容頁面從右向左移動;
- 快速點擊兩次標題,內容頁面可以快速返回到頁定;
- 快速點擊兩次標題,標簽行下方出現紅色圓圈旋轉標識正在更新內容,有新內容被更新時有提示信息出現在標簽行下方停留1秒鐘然後消失。
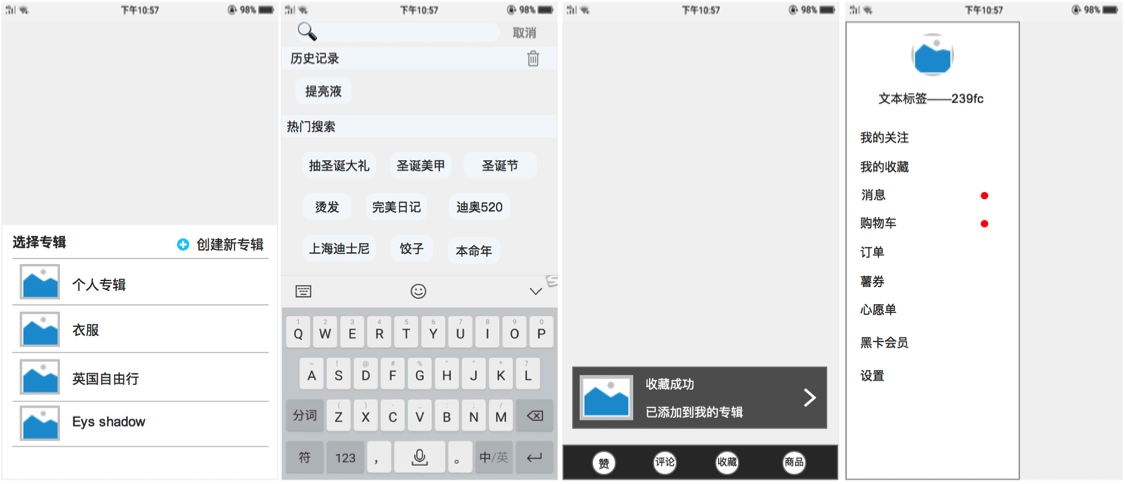
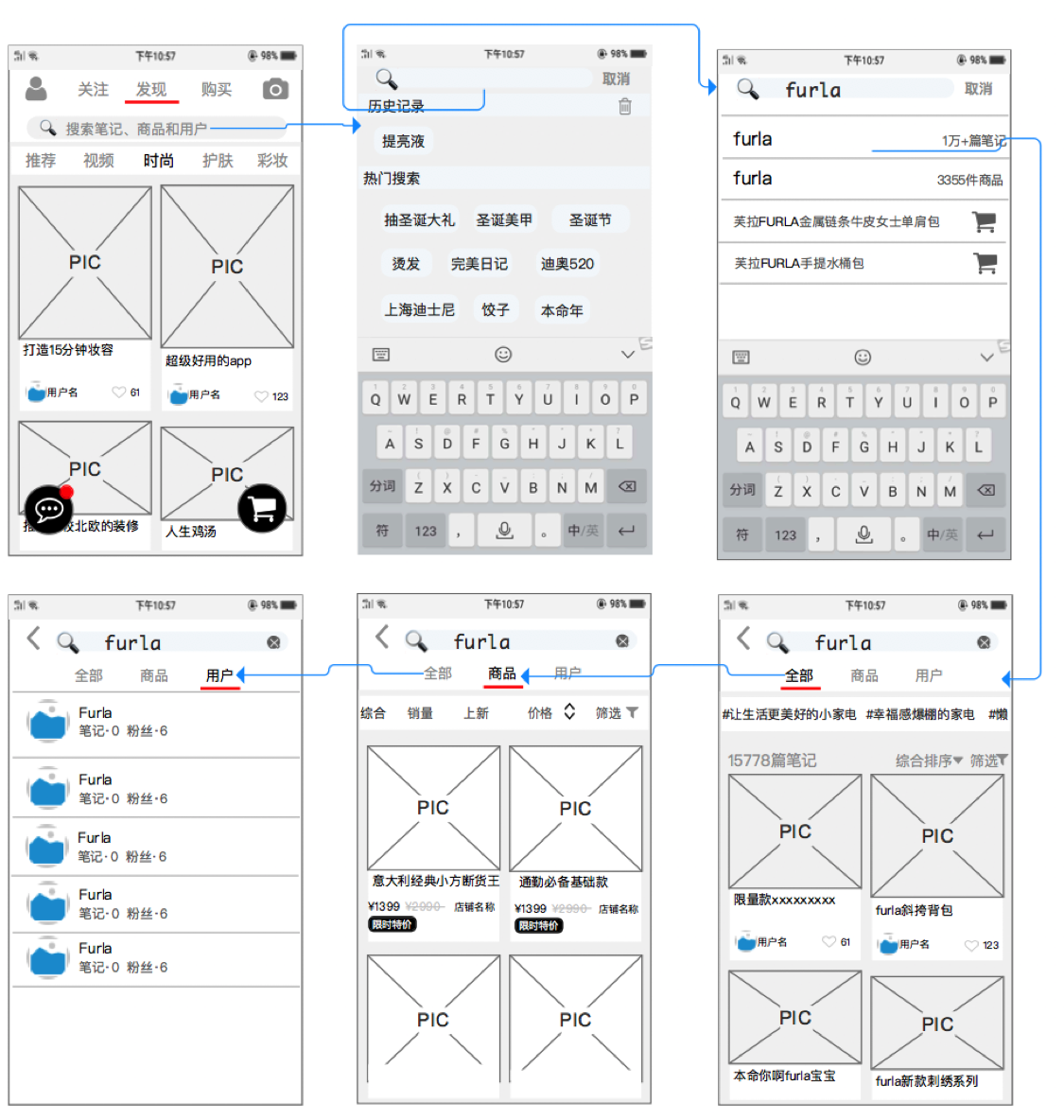
2)筆記、商品和用戶搜索框:點擊搜索框自動跳轉到搜索頁面。
頁面邏輯內容:
- 在“關註”、“發現”、“購買”頁面,搜索框都存在;
- 搜索頁面結構分為搜索框、歷史記錄、熱門搜索;
- 歷史記錄永遠只顯示一個最近的搜索記錄,字數長度限制在20超出部分用“…”代替;
- 點擊垃圾桶圖標可以刪除歷史記錄;
- 熱門搜索推薦的標簽內容來自用戶關註的標簽內容範圍內;
- 用戶輸入關鍵詞搜索,輸入過程中系統會不斷預測用戶可能要搜索的內容,預測內容按照商品、筆記和其他相關內容分類,可供用戶快速搜索;
- 搜索完成後,頁面會跳轉到筆記、商品、用戶搜索結果頁面;
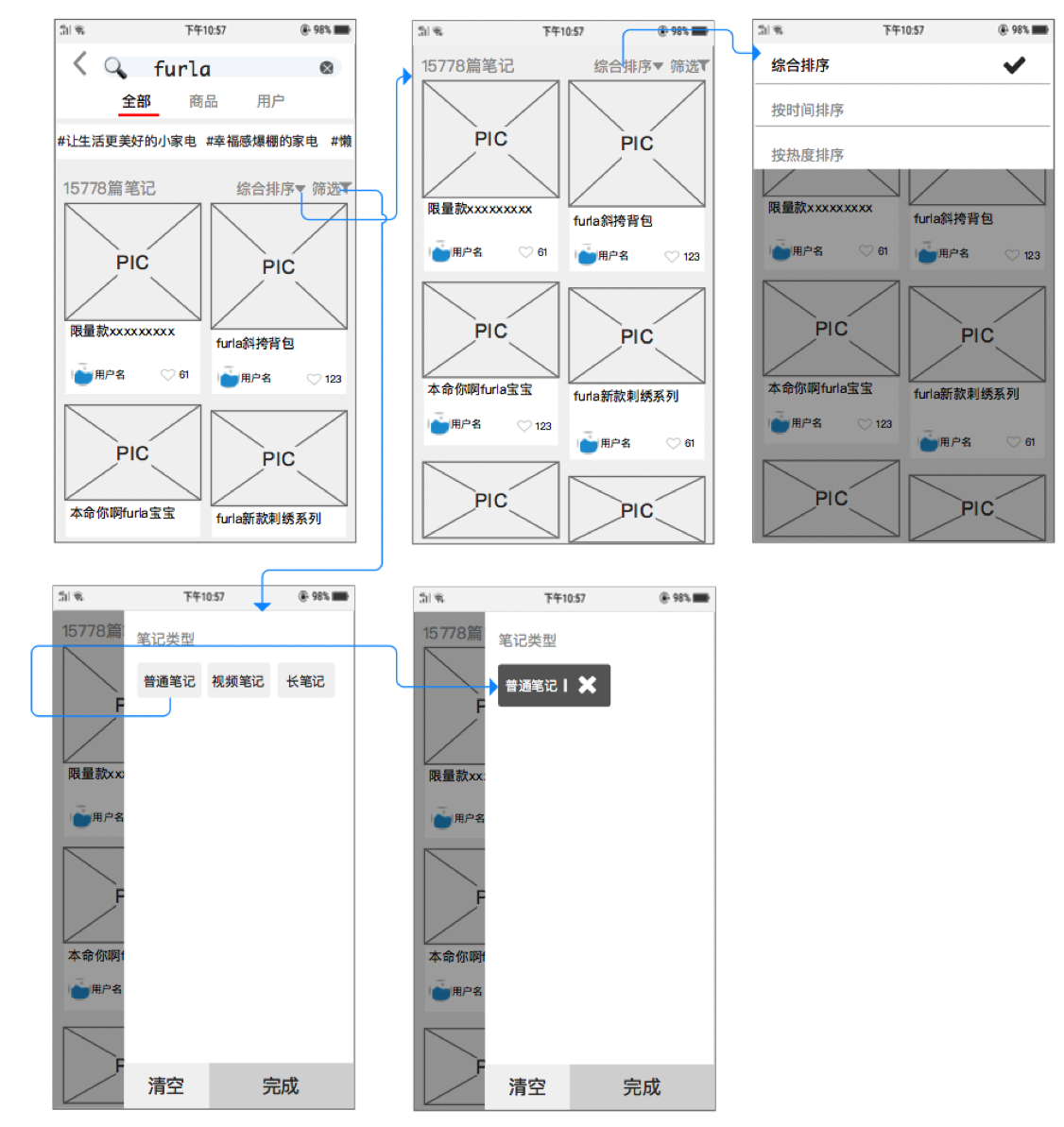
- 搜索結果“全部”部分一般屬於筆記篇,可以按照時間和熱度重新排序,同時也可以按照普通筆記、視頻筆記或長筆記篩選結果;
- 搜索結果“商品”部分屬於購物商品列表,可以按照不同的方式排序商品、篩選商品;
- 搜索結果“用戶”部分是所有用戶名稱包含搜索關鍵詞的用戶列表。

頁面交互說明:
- “發現”頁面下點擊筆記、商品、用戶搜索框,立即進入到搜索頁面,字母鍵盤從底端彈出;
- 搜索框中有紅色光標不斷出現消失,搜索框中有推薦搜索文字,呈現灰色;當輸入文字時,推薦文字消失;
- 當輸入第一個文字時,歷史記錄和熱門推薦標簽消失,搜索框下開始預測用戶可能要輸入的關鍵詞;
- 當預測框中出現要搜索的關鍵詞時,點擊關鍵詞,鍵盤從底端彈回,頁面跳轉到搜索結果頁面,帶有#的標簽從右側彈出;
- 任意標簽可以點擊選擇,也可以通過左右滑動查看後面的標簽,點擊不同的內容;
- 搜索結果默認筆記列表優先顯示,向上滑動屏幕可以查看更多的筆記列表內容,點擊某一個筆記圖片,筆記頁從右側彈出;
- 點擊“綜合排序”文本,綜合排序這一行和下方所有內容一起向上移動,覆蓋上搜索框、“全部”行、#標簽行,然後頁面顏色變暗,綜合排序下拉菜單從頂部向下彈出可供選擇;選擇完畢後,頁面中心紅色圓圈旋轉更新內容,消失後內容更新結束;
- 點擊“篩選”文本,效果與點擊“綜合排序”文本相似,但是篩選菜單從頁面右側向左側彈出,選定選項後,這個選項方塊顏色編程深色並且右側帶有關閉的“ ”,同時菜單中心位置紅色圓圈旋轉標識正在更新內容,同時其他選項隨之消失。

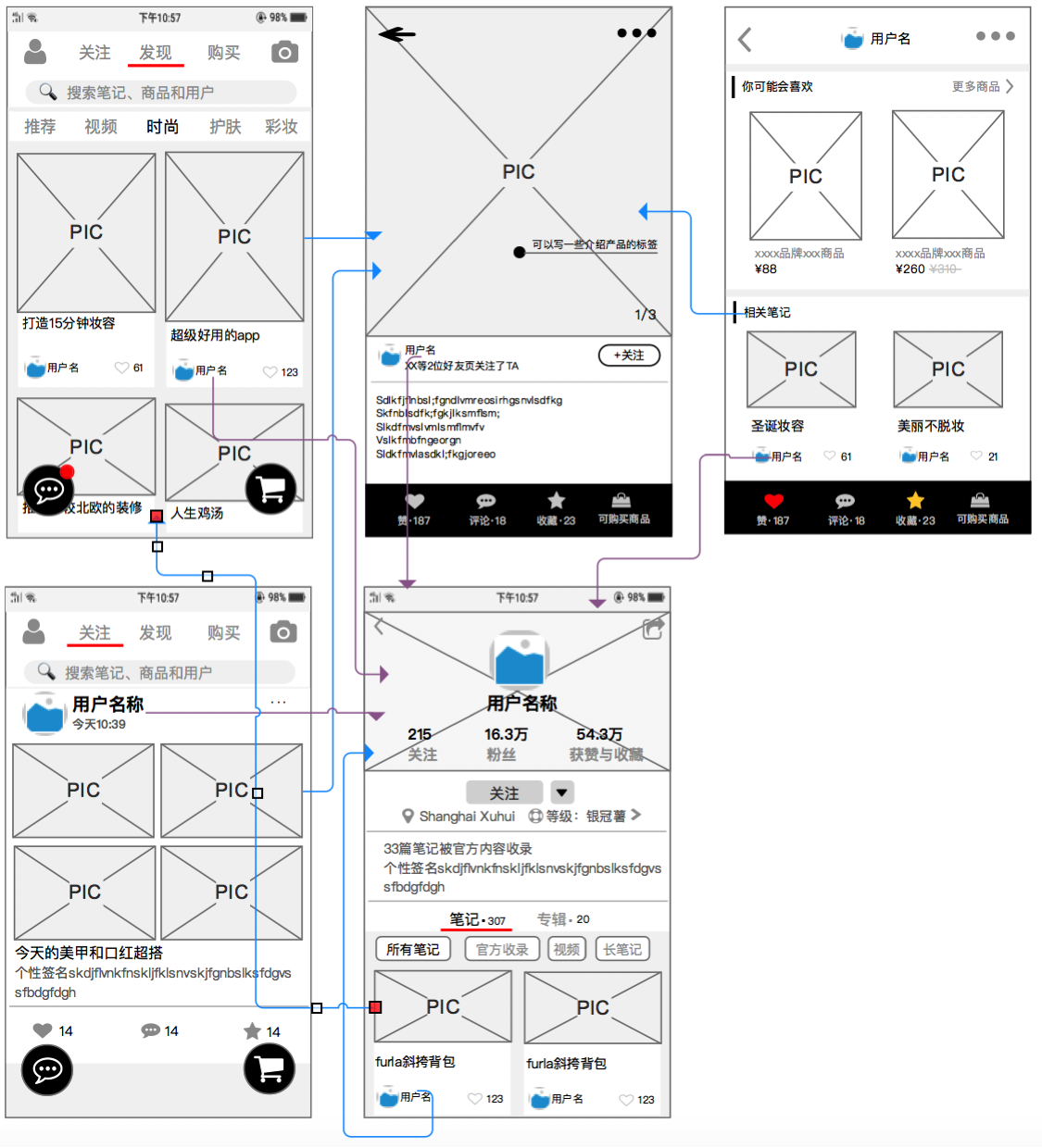
3)查看筆記入口:app主要推廣分享筆記功能,如果用戶沒有瀏覽目的,那就從“發現”頁或是“關註”頁看看筆記,有瀏覽目的就直接點擊搜索框就好了;進入到每一個筆記往下滑動頁面都會有更多相關的筆記可供瀏覽,用戶可以無限地打開筆記。
頁面邏輯內容:
- 在“發現”頁面,點擊列表中的圖片、圖片下方的標題或標題的白色背景部分都可以進入筆記的具體內容頁面;
- 點擊圖片下方的心形圖標可以不用瀏覽筆記直接給用戶點贊;
- 點擊圖片下方的用戶名稱或用戶頭像,進入到這個發布者的個人空間,可以看到該用戶發表的筆記和收藏的筆記;
- 查看用戶的筆記時,頁面底部有一個黑色功能欄,點擊心形給用戶點贊,心形變成紅色;點擊“評論”給用戶留言;點擊五角星收藏此筆記在自己的空間中;“可購買商品”存在於部分筆記中;
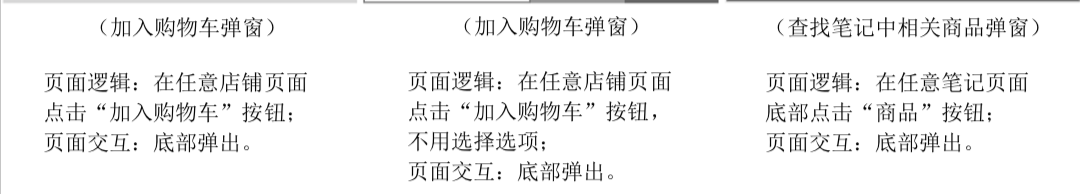
- 查看用戶的筆記時,右上角三個點分享此筆記給自己的朋友。

頁面交互說明:
- 在點擊圖片想要進入筆記頁面時,圖片處出現一個淺灰色圓形,像是水滴滴入水中的特效1秒鐘後進入到筆記頁面;點擊圖片下標題處還有白色區域都有同樣的特效;
- 瀏覽筆記列表更多的內容,在圖片任意區域向上滑動頁面,下面更多內容就不斷加載;
- 進入筆記頁面內容沒有及時加載出來時,頁面呈現白色中間位置有紅色圓圈在轉動加載;
- 點擊圖片左上方向左箭頭,頁面向右彈出,回到上一頁面;
- 點擊筆記頁面底部的心形,圖標縮小在放大時變為紅色,贊的數量增加1;點擊紅色心形也可以取消點贊;
- 點擊評論圖標,鍵盤立即從頁面底部彈出;
- 點擊收藏圖標,整個頁面變暗1秒鐘,從底部彈出選擇專輯菜單。
4)查看筆記用戶的其他內容入口:無論是在“發現”頁還是筆記頁還是在其他頁面,只要有用戶頭像和用戶名稱存在的頁面,只要點擊頭像和用戶名稱文本,頁面都直接跳轉到用戶的個人空間;個人空間可以看到用戶的更多信息還有更多關於該用戶發表的其他筆記。
頁面交互說明:
- 點擊頭像或名稱文本位置,現頁面直接跳轉到用戶的個人空間頁面;
- 頁面上半部分顯示該用戶有關的個人信息,任意位置向上滑動頁面,上半部分就會被覆蓋上,頁面頂部只保留用戶名稱文本、“關註”按鈕、“筆記、專輯”標題欄;
- 繼續向上互動頁面,不斷加載更多內容;
- 點擊左上角向左按鈕,頁面向右彈出退回到上一頁面。
5)筆記受歡迎程度:心形旁邊的數字代表有多少小夥伴喜歡這個筆記,用戶可以直接點擊圖標給筆記點贊,進入到筆記頁面底部也有這個圖標,瀏覽過筆記後也可以再點贊。
頁面交互說明:
- 點擊心形圖標或數字位置,產生淺灰色圓圈發達特效,同時圖標先縮小再變成紅色的心形放大,周圍彈出一個紅色圓圈隨之放大然後立即消失;
- 點擊紅色圖標取消點贊,點擊後淺灰色圓圈放大淡出,同時紅色心形縮小,灰色邊框心形有小變大。
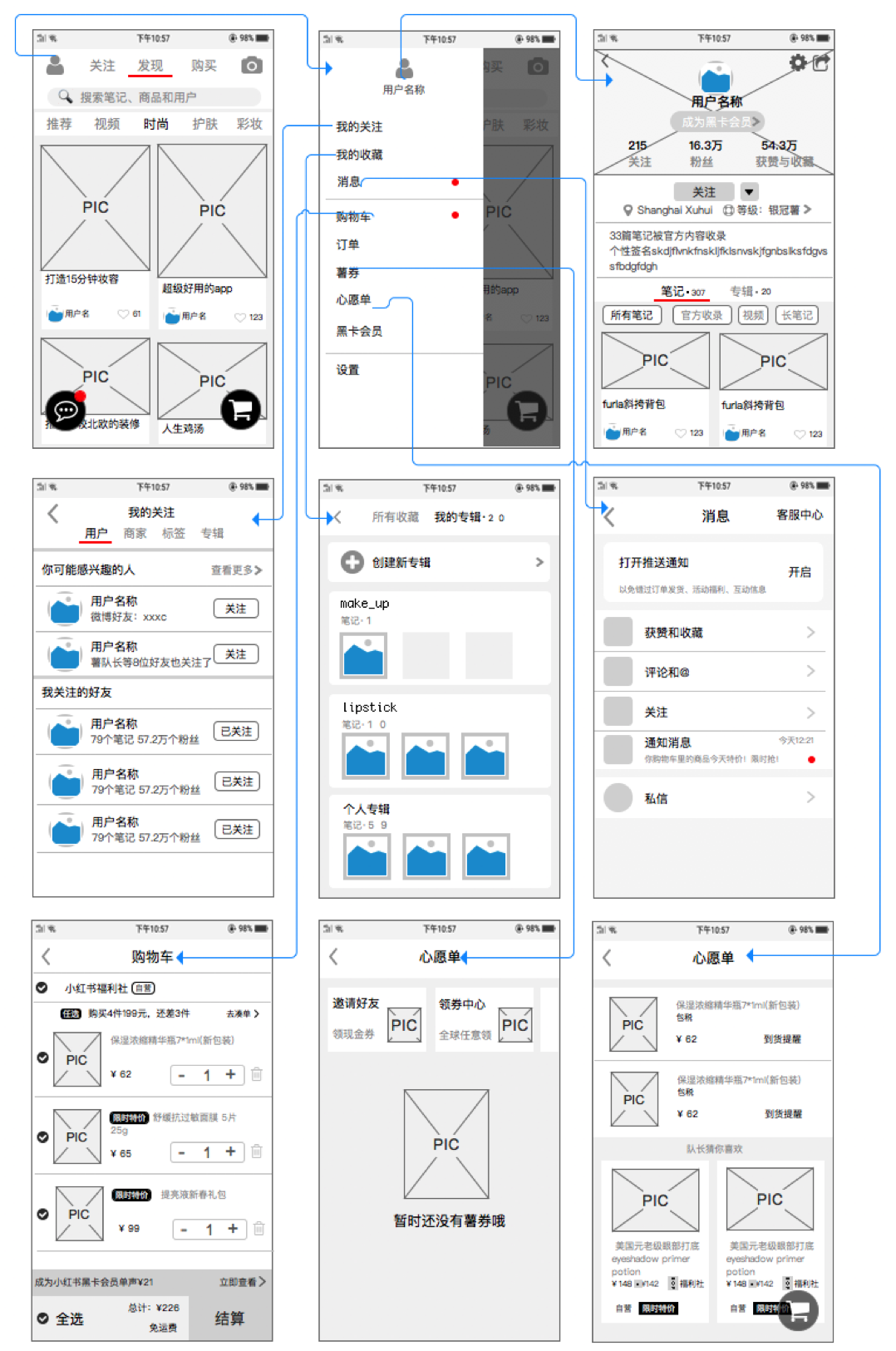
6)關於用戶個人的所有操作內容都聚集在此:無論進入“關註”、“發現”、“購買”頁面,左上角一直存在用戶自己上傳的頭像,用戶的評論、關註、收藏、購物車等一切信息都可以在這裏找到。
頁面邏輯內容:
- 點擊頁面左上角個人頭像,和個人有關的選項列表菜單被打開;
- 列表菜單分為三個部分被灰色橫線分隔開,點擊第一部分標題新頁面直接顯示不需要加載,點擊第二部分標題需要時間加載頁面內容,第三部分不需加載;
- 點擊每一個選項,新的頁面直接加載出來。

頁面交互說明:
- 點擊頁面左上角個人頭像,菜單從頁面左邊向右彈出,菜單占整個頁面的2/3,剩余1/3還是顯示主頁內容,在菜單彈出同時1/3頁面變暗;
- 列表中哪個方面有新信息通知,會在相應標題右側有一個紅色小紅點;
- 點擊“我的關註”文本,文本產生淺灰色長方形背景1秒鐘後,新頁面直接加載出來;向上滑動頁面加載更多內容,左右滑動頁面切換小標題的頁面,到小標題頁面標題文本變為黑色,同時標題文本下的紅色橫線隨之移動;
- 點擊第二部分選項,加載頁面,標題下方會產生紅色橫線從左至右快速變長,頁面內容出現時,橫線消失;
- 點擊二級頁面左上角的箭頭,頁面向右彈出回到上級頁面;或者從頁面左側邊緣向右滑動頁面回到上級頁面,同時菜單沒有收回還停留在那。
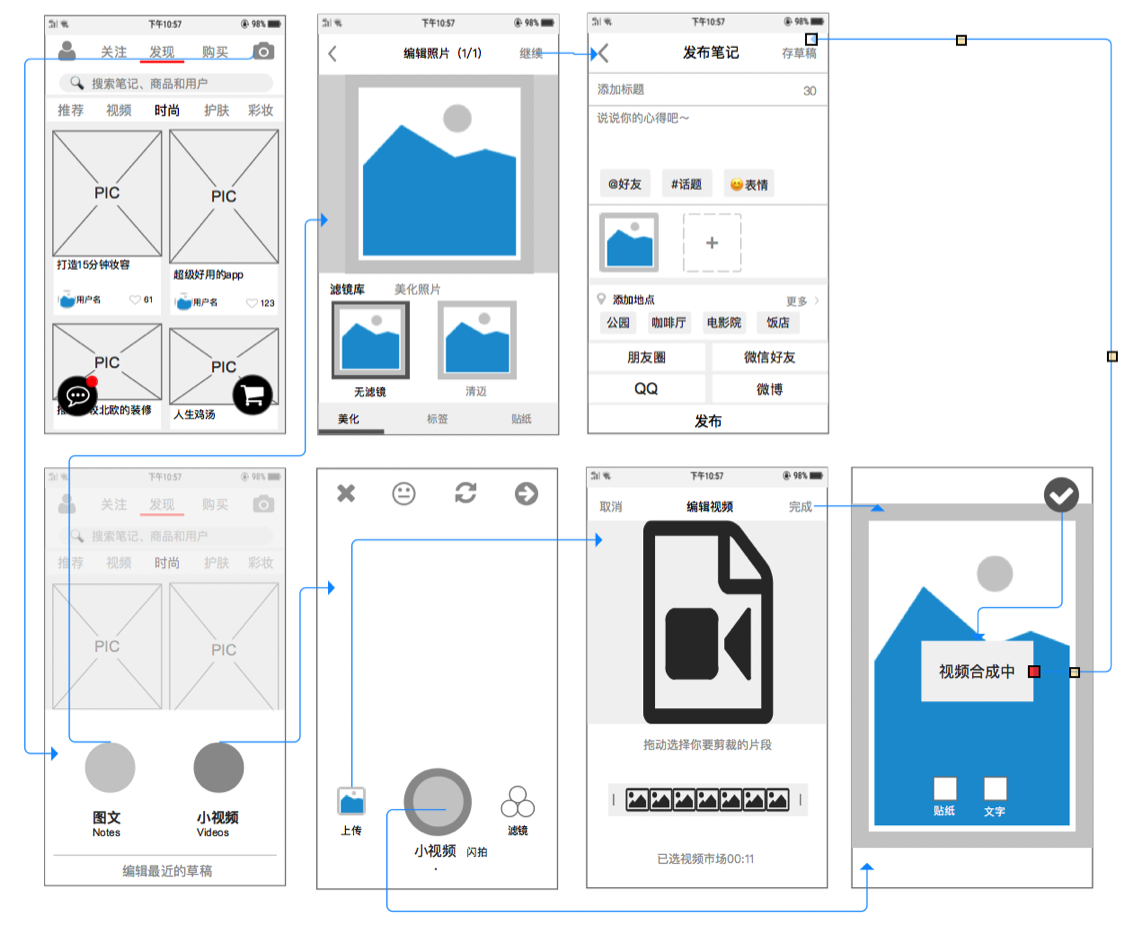
7)上傳筆記的入口:在“關註”、“發現”、“購買”頁面,右上角都有相機這個圖標,用戶可以隨時找到筆記上傳入口。
頁面邏輯內容:
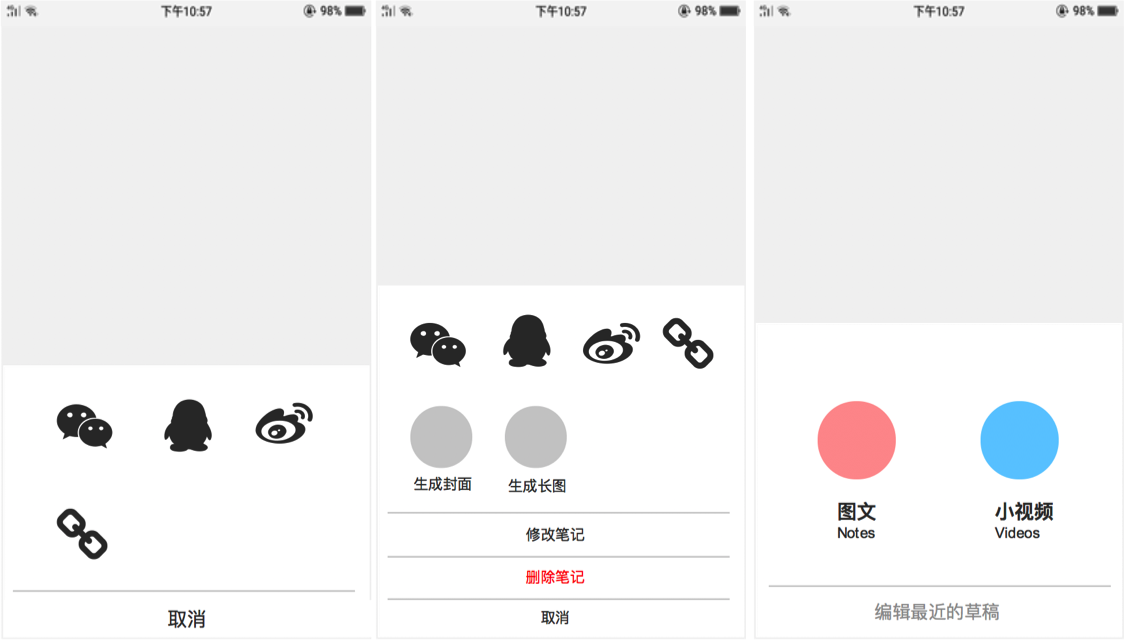
- 點擊照相機圖標產生三個選項:上傳圖片、上傳視頻、編輯最近的草稿,圖片和視頻可以直接拍攝或從手機相冊中選擇;
- 最多上傳9張圖片,選擇圖片後可以給圖片裝修,加濾鏡、美化圖片、增加標貼紙;
- 美化圖片後進入新頁面編輯筆記文本部分,加標題、說說心得、@好友、加#話題、增加地點、另外發布在哪個第三方平臺中;
- 在編輯文本環節中可以選擇發布筆記或存入草稿箱;
- 選擇上傳視頻,可以裁剪視頻片段,然後加貼紙和文字;
- 然後給視頻編輯筆記文本與圖片編輯步驟相同;
- 發布成功後,刷新“發現”頁面可以看到自己的筆記;
- 如果想要刪除筆記可以回到第7項菜單中找到個人空間刪除筆記。

頁面交互說明:
- 在“發現”頁面點擊右上角照相機圖標,屏幕變暗,底部彈出小菜單選擇上傳圖片還是視頻,點擊小菜單以外的地方可以退出上傳,小菜單直接消失回到原頁面;
- 點擊圖片圖標,頁面直接顯示手機相冊照片列表,點擊列表中右上角方塊帶有照相機圖標,直接進入照相機狀態;點擊照片列表照片方塊中右上角的對號,對號變紅代表圖片被選中,點擊照片直接頁面右側彈出照片原圖預覽,最多選擇9張照片;
- 選中照片後點擊頁面右上角“繼續”按鈕,下級頁面右側彈出進入到編輯照片;
- “濾鏡庫”中選擇不同效果,小圖片效果內選中邊框變紅,上圖不會有變化;
頁面交互說明:
- 在“發現”頁面點擊右上角照相機圖標,屏幕變暗,底部彈出小菜單選擇上傳圖片還是視頻,點擊小菜單以外的地方可以退出上傳,小菜單直接消失回到原頁面;
- 點擊圖片圖標,頁面直接顯示手機相冊照片列表,點擊列表中右上角方塊帶有照相機圖標,直接進入照相機狀態;點擊照片列表照片方塊中右上角的對號,對號變紅代表圖片被選中,點擊照片直接頁面右側彈出照片原圖預覽,最多選擇9張照片;
- 選中照片後點擊頁面右上角“繼續”按鈕,下級頁面右側彈出進入到編輯照片;
- “濾鏡庫”中選擇不同效果,小圖片效果內選中邊框變紅,上圖不會有變化;
- 點擊“美化照片”文本,文本變成黑色,“濾鏡庫”文本變成灰色,美化照片中每一個選項被點擊後,小菜單直接跳轉顯示可調式狀態;
- 修飾好圖片後點擊右上角繼續按鈕,頁面中央彈出提示對話框“正在保存照片請稍等”不到1秒鐘時間,下級頁面從右側彈出,編輯好文本後可以點擊發布或存草稿箱;
- 如果選擇上傳視頻,點擊視頻圖標,?面從右側撤出顯示鏡頭拍攝狀態;
- 選定視頻後,點擊右上角對號圖標,?面中央彈出提示信息對話框顯示
- 視頻合成中1秒鐘消失後,跳轉到文本編輯?面,編輯好文本後可以寄點 擊發布按鈕直接發送,跳轉到“發現”?面顯示提示信息對話框發布成 功,然後頁面自動刷新內容,頁面筆記部分上部顯示提示信息對話框顯示多少個新筆記;
- 點擊“存草稿”按鈕?面變暗同時中央彈出說明信息對話框問是否 保存筆記至草稿箱,點擊確定按鈕後?面向右彈出回到“發現”?面。
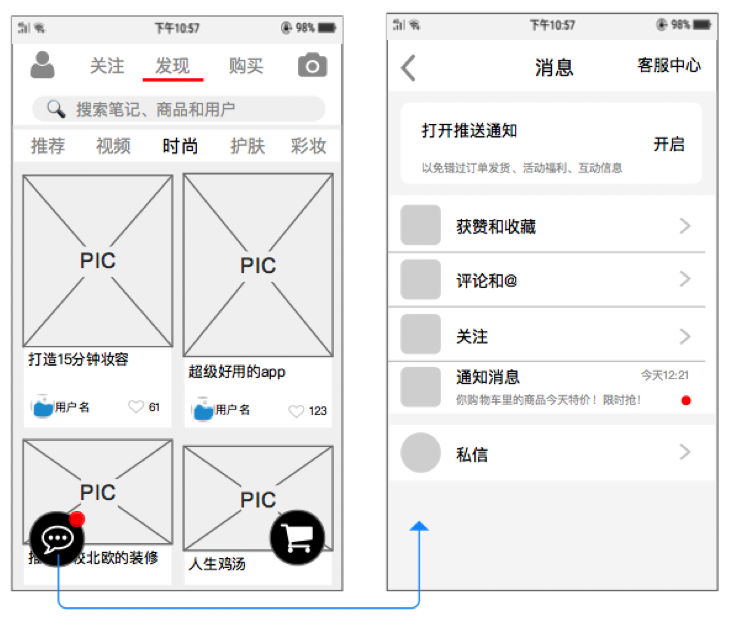
8)查看所有消息入口:在三個主要頁面,頁面左下角都有消息的圖標存在,有新消息時,有一個紅色小圓點出現在圖標右上角,點擊圖標直接打開消息頁面。
頁面邏輯內容:
- 點擊左下角消息圖標,打開消息頁面;
- 獲贊和收藏、評論和@、關註、通知消息、私信選項列表都顯示在這個頁面;
- 點擊每一個選項可以看到每一種消息的具體內容。

頁面交互說明:
- 點擊坐左下角消息圖標,直接跳轉到消息頁面;
- 點擊每一個選項,下級頁面都會從屏幕右側彈出;
- 點擊左上角向左箭頭頁面向右彈出回到上級頁面;
- 或者手指從頁面左側邊緣向右滑動退回到上級頁面;
- 點擊私信選項,新頁面在標題下方有紅色加載條在加載新內容。
9)查看購物車商品入口:在三個主要頁面,頁面右下角都有購物車的圖標存在,有新消息時,有一個紅色小圓點出現在圖標右上角,點擊圖標直接打開購物車頁面。
頁面邏輯內容:
- 點擊左下角消息圖標,打開消息頁面;
- 獲贊和收藏、評論和@、關註、通知消息、私信選項列表都顯示在這個頁面;
- 點擊每一個選項可以看到每一種消息的具體內容;
- 訂單支付之前可以點擊取消訂單。

頁面交互說明:
- 點擊左下角消息圖標,直接打開購物車頁面,紅色加載條顯示加載進度,頁面中央有四色圓點不斷轉圈閃動更新內容,然後顯示購物車商品;
- 商品左側對號默認被選中顯示為紅色,點擊取消被選中顯示為黑色;
- 點擊右下角結算按鈕,訂單支付頁面從右側彈出;
- 右下角支付按鈕開始30分鐘倒計時;
- 選擇支付途經後,點擊支付按鈕後,確認支付菜單從頁面下方彈出。
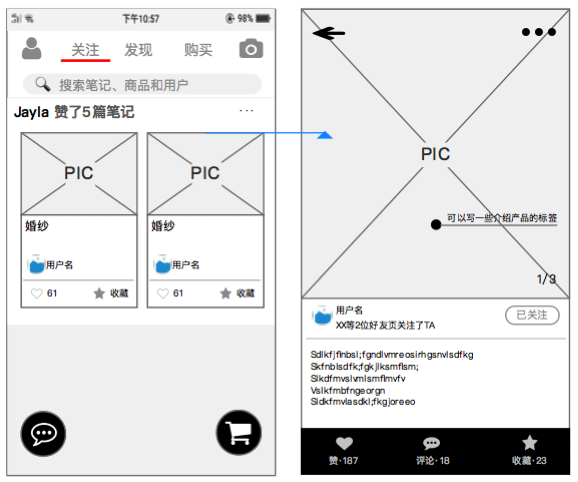
7.4 “關註”頁面
在小紅書APP中,“關註”頁面比較註重用戶關註的其他用戶發布的內容,也會給用戶推薦一些用戶自己關註的小夥伴,他們關註過的其他夥伴,或是被關註小夥伴點贊的筆記,內容主要是以下三部分組成。

(1)頁面名稱:“關註”頁
(2)頁面入口:啟動小紅書app向右滑動頁面或點擊文本進入到“關註”頁面
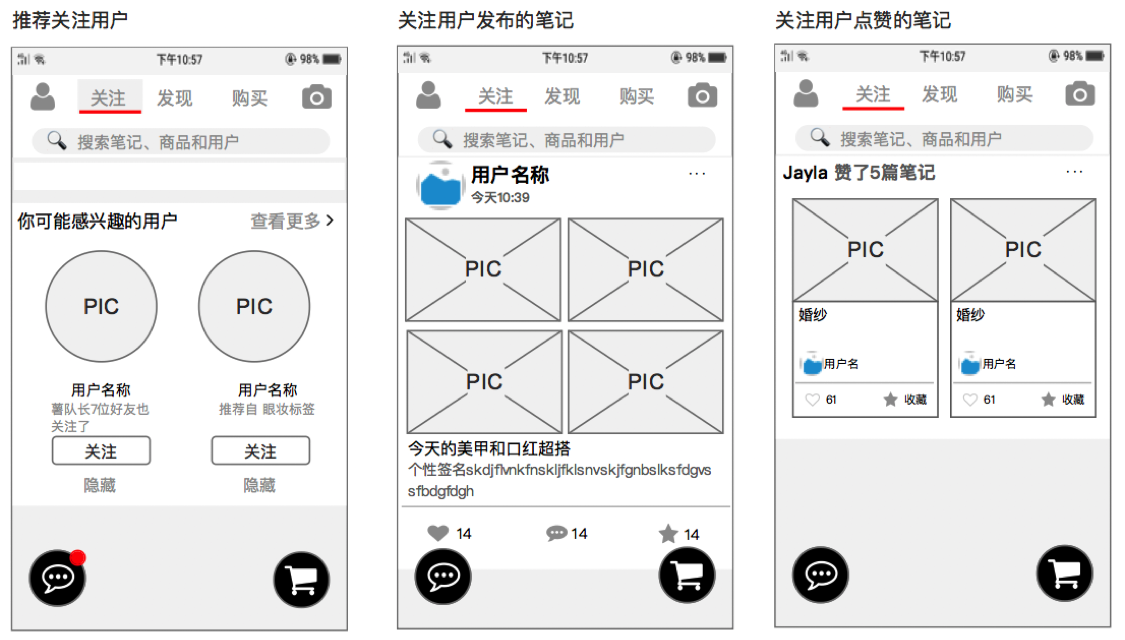
(3)頁面結構:
- 推薦關註用戶
- 關註用戶發布的筆記
- 關註用戶點贊的筆記
(4)邏輯頁面詳細說明
“關註”頁面中有與“發現”頁面中相同功能的元素,詳情借鑒6.3中1、2、7、8、9、10的內容,這裏不再贅述。
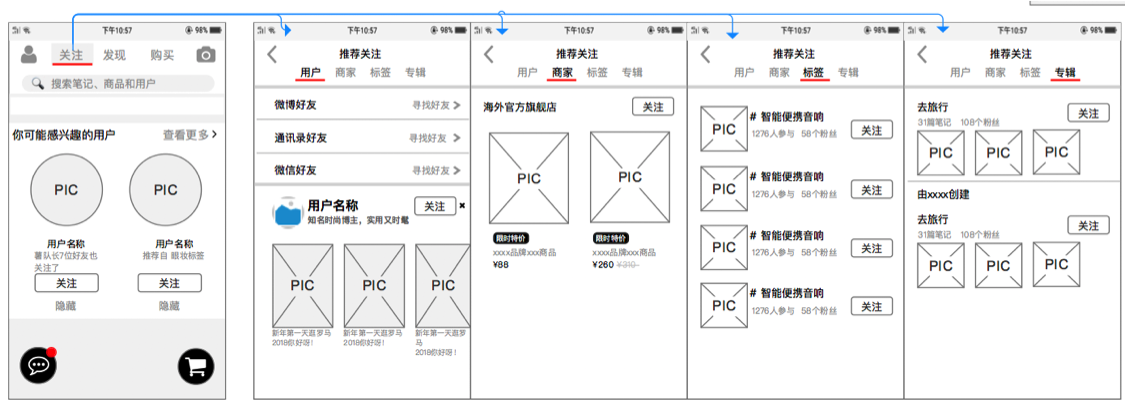
1)推薦關註用戶:這部分內容是為了讓用戶能夠在小紅書app中認識更多的小夥伴,這部分內容由用戶、商品、標簽、專輯四部分組成。
頁面邏輯內容:
- 向左滑動屏幕,可以看到更多的用戶;點擊頭像進入到個人空間;點擊關註按鈕,顯示已關註後名片消失;點擊隱藏按鈕名片直接消失;
- 點擊“查看更多”進入到推薦關註頁面,裏面內容包括推薦用戶、推薦商家、推薦標簽和推薦專輯。

頁面交互說明:
- 點擊圖片頁面轉至用戶個人空間;
- 點擊“關註”按鈕,文本變為已關註然後名片消失;
- 點擊“隱藏”文本名片直接消失;
- 點擊“查看更多”文本頁面跳轉至“推薦關註”頁面;
- 當前頁面是標題是“用戶”,文本為黑色其他3個為灰色文本,文本下方有紅色橫線,當向右滑動頁面或是點擊“商家”文本時,頁面向左滑過“商家”文本,同時紅色橫線從“用戶”下方滑到“商家”下方。
2)關註用戶發布的筆記:集中瀏覽用戶已關註的小夥伴發布的一些筆記,點擊進入後就是筆記瀏覽頁面,其他操作與筆記頁面的一切操作一致。
頁面邏輯內容:
- 點擊用戶名稱或用戶頭像直接轉至這個用戶的個人空間頁面;
- 點擊“…”可以選擇分享筆記或舉報筆記;
- 點擊圖片頁面跳轉到筆記頁面,一切操作跟上一部分第4介紹中一致;
- 點擊圖片下方的心形圖標點贊,點擊評論圖標進入筆記頁面評論區位置,點擊關註圖標彈出選擇專輯菜單。

頁面交互說明:
- 點擊“…”按鈕,頁面變暗同時底端彈出菜單“分享”“舉報”“取消”選項,點擊菜單以外屏幕或“取消”,菜單向下從底端彈回;
- 點擊圖片,頁面中央有紅色圓圈旋轉加載頁面然後跳轉到筆記頁面;
- 點擊心形圖標,圖標先縮小再變成紅色放大數量數字增長1;
- 點擊評論圖標,頁面轉至筆記頁面的評論區域向上滑動直到最後一條評論出現就停止,然後鍵盤從底端彈出;
- 點擊關註圖標,頁面變暗菜單從底端彈出。
3)關註用戶點贊的筆記:用戶已經關註了的小夥伴進行了點贊的操作,系統會推薦給用戶看一下。
頁面邏輯內容:
- 點擊“…”彈出菜單選項“不感興趣”,選中這個選項後這些筆記消失;
- 點擊用戶名稱跳轉至個人空間;
- 點擊圖拍轉至筆記頁面;
- 點擊圖片下方圖標會產生想上一部分相同的效果。

頁面交互說明:
- 點擊“…” 頁面變暗同時底端彈出菜單“不感興趣”“取消”選項,點擊菜單以外屏幕或“取消”,菜單向下從底端彈回;點擊“不感興趣”後贊了的筆記會從這一頁面消失;
- 點擊圖片,頁面中央有紅色圓圈旋轉加載頁面然後跳轉到筆記頁面;
- 點擊心形圖標,圖標先縮小再變成紅色放大數量數字增長1;
- 點擊關註圖標,頁面變暗菜單從底端彈出。
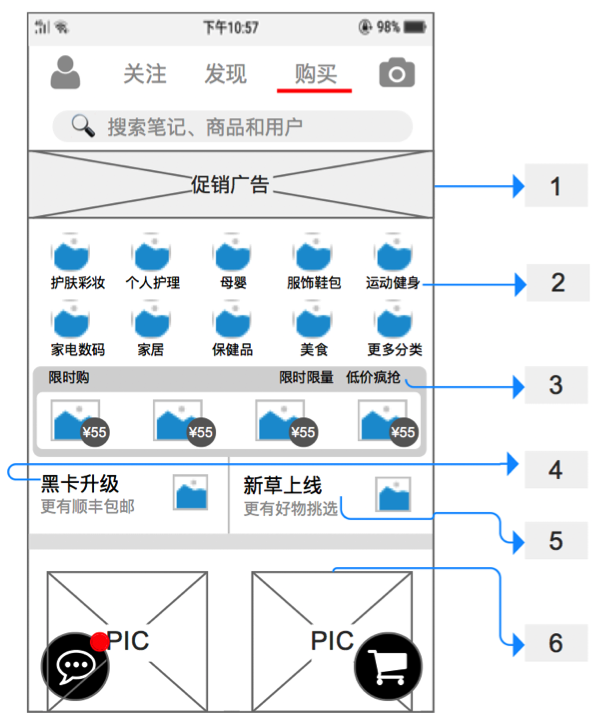
7.5“購買”頁面
在小紅書APP中,“購物”頁面是為了支持筆記頁面的,筆記頁面中會找到商品購買鏈接,在購買頁面中也可以看到用戶發布的有關這些商品的相關筆記內容。

(1)頁面名稱:“購買”頁
(2)頁面入口:啟動小紅書app向左滑動頁面或點擊文本進入到“購買”頁面
(3)頁面結構:
- 促銷廣告
- 商品分類
- 商品限時購
- 黑卡升級
- 新草上線
- 商品列表
(4)邏輯頁面詳細說明
“關註”頁面中有與“發現”頁面中相同功能的元素,詳情借鑒6.3中1、2、7、8、9、10的內容,這裏不再贅述。
1)促銷廣告:在“購物”頁面搜索框下方的就是一個促銷廣告,廣告中會用文字寫明哪一類商品今日低折扣、折扣程度、1元秒殺活動等,放在一個顯眼的位置為了給用戶更多的福利。
點擊促銷廣告進入到低價折扣專區,頁面頂部是專區標題、返回圖標和分享圖標。題目下面是4個專區推薦的商品,專門給用戶種草的商品。再下方就是專區的商品分類樓層,點擊樓層的向下箭頭打開全部樓層;點擊想要了解的樓層直接跳轉至它的位置,或者直接向上滑動頁面瀏覽全部樓層內容。
在“秒殺”、“年貨大街”應季的樓層、“熱賣榜”這些樓層,會包含促銷廣告鏈接,點擊廣告進入新頁面就是4個打榜商品循環播放、一個樓層和商品列表。其余樓層就是商品列表,點擊就能進入到商品詳情介紹頁面了。促銷廣告鏈接頁面右下方一直有個購物車圖標鏈接到購物車頁面,可以快速也換頁面。

2)商品分類:“購物”頁面中列出7個分類,第8個是“更多分類”點擊可以看到所有的商品分類,每一個分類中還有更詳細的分類,點擊這個更詳細的分類進入到包含筆記、商品、用戶的頁面,就是在搜索中可以直接到達的頁面。在“購物”頁面隨意點擊一個分類進入到專屬頁面中,頂部是標題、返回和分享圖標,下面是打榜商品2秒鐘不斷向左切換;接著就是樓層行,點擊向下圖標彈出向下菜單顯示所有樓層標題。
樓層下方首先是“今日活動”“低價專區”鏈接,點擊進入的頁面結構與上述1中點擊促銷廣告進入的頁面結構一致。樓層中排在前面的幾個商品分類中對應部分包含榜單、折扣區還有商品列表,其余分類對應內容就只有商品列表了。

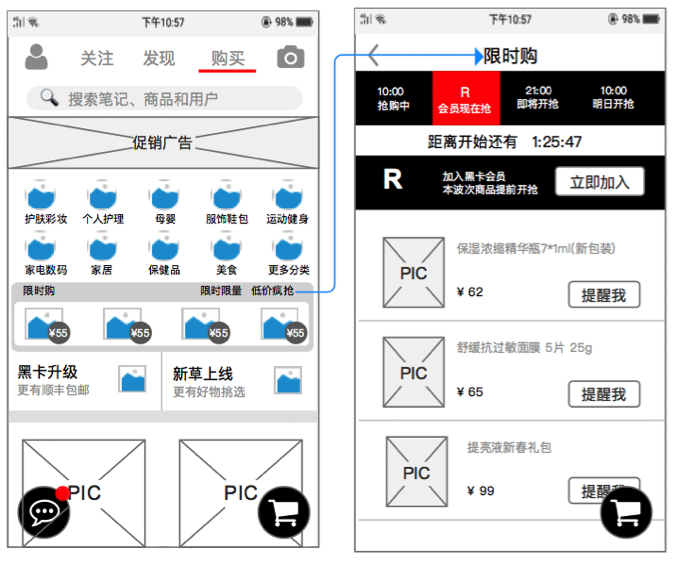
3)商品限時購:顯示購物區域顯示4個商品,點擊商品不會直接轉至此商品詳情,點擊限時購區域進入限時購頁面,頂部黑色行會顯示具體時間開始搶購商品,當前搶購中背景是紅色。下一個搶購時間段會員可以優先搶購,“即將開搶”和“會員現在搶”兩個標題上下切換。
用戶可以點擊某個時間,被點擊後背景變為紅色,紅色方塊多數停留在時間行中間位置,瀏覽哪些商品在這個時間段是限時低價的。
對於已經開搶的商品,商品列表頂端有活動距離結束的倒計時。對於還未開搶的商品,頂部有距離開始的時間倒計時和會員優先搶時間。
在商品列表中,可以看到商品圖拍呢、名字、搶購價錢和“馬上搶”按鈕,點擊按鈕時間行下方顯示“加入購物車”提示信息,停留1秒鐘後消失。列表中右下角有購物車圖標,快速跳轉購物車頁面。點擊商品轉至商品詳情的頁面,可以看到評論、相關筆記。

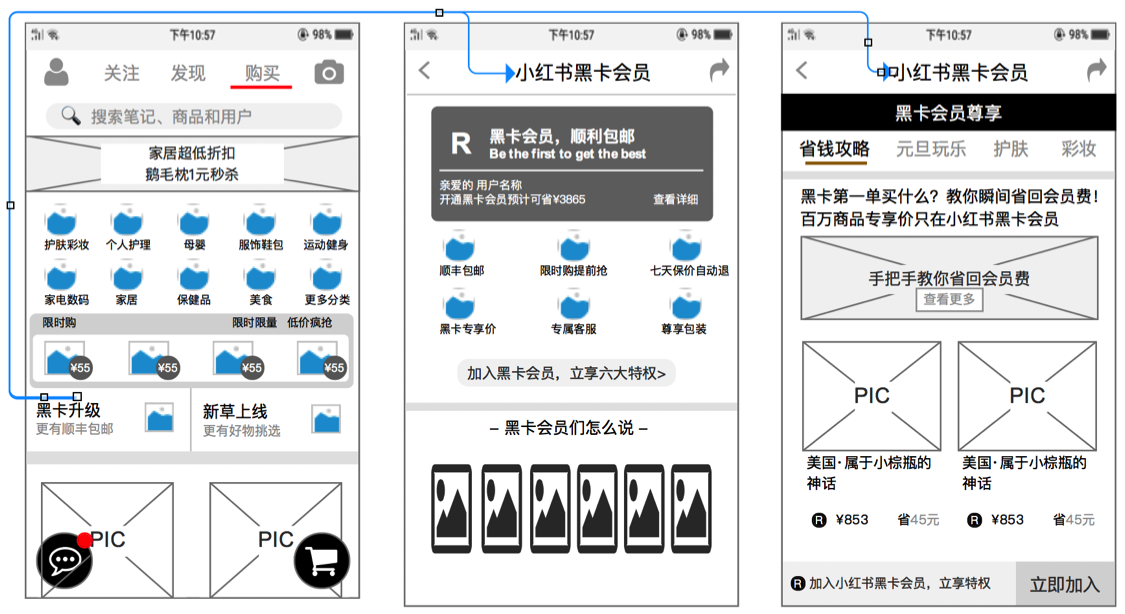
4)黑卡升級:黑卡會員是小紅書專門為了用戶(小紅薯)購物所創辦的會員,從“購物”頁面進入到黑開詳情頁面,首先是是一個會員卡圖片,點擊圖片中“查看詳情”頁面變暗中央彈出菜單說明黑卡會員省錢明細和“立即加入黑卡會員”鏈接按鈕,用戶可以根據需要繳費辦理季卡、半年卡和全年卡,可以一次性購買也可以開通自動續費功能。
會員卡圖片下方還列舉了會員特權包括:特享包郵、限時提前搶、七天保價自動退、專享價格、專屬客服、尊享包裝的六大服務。
下方還有“黑卡會員們怎麽說”,點擊轉至筆記頁面,查看關於黑卡會員的筆記。下部分內容就是主要內容了,“黑卡會員尊享”部分通過標題行向左滑動查看哪類商品可以參與商品會員優惠,向上滑動頁面查看商品宣傳標題和部分商品列表。點擊商品宣傳標題轉至此標題下的商品列表。瀏覽商品列表時,頁面底端出現“立即加入”的快捷方式。

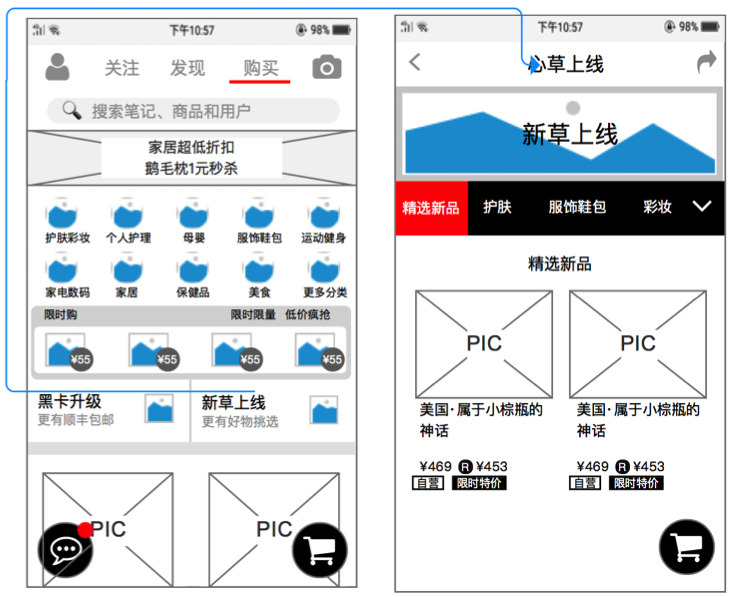
5)新草上線:主要推薦的是一些新上線的商品,頁面由分類行和商品列表組成,一些樓層內容的第一部分會推薦一些社區熱門筆記然後才是商品列表,點擊商品圖片轉至商品購物頁面。

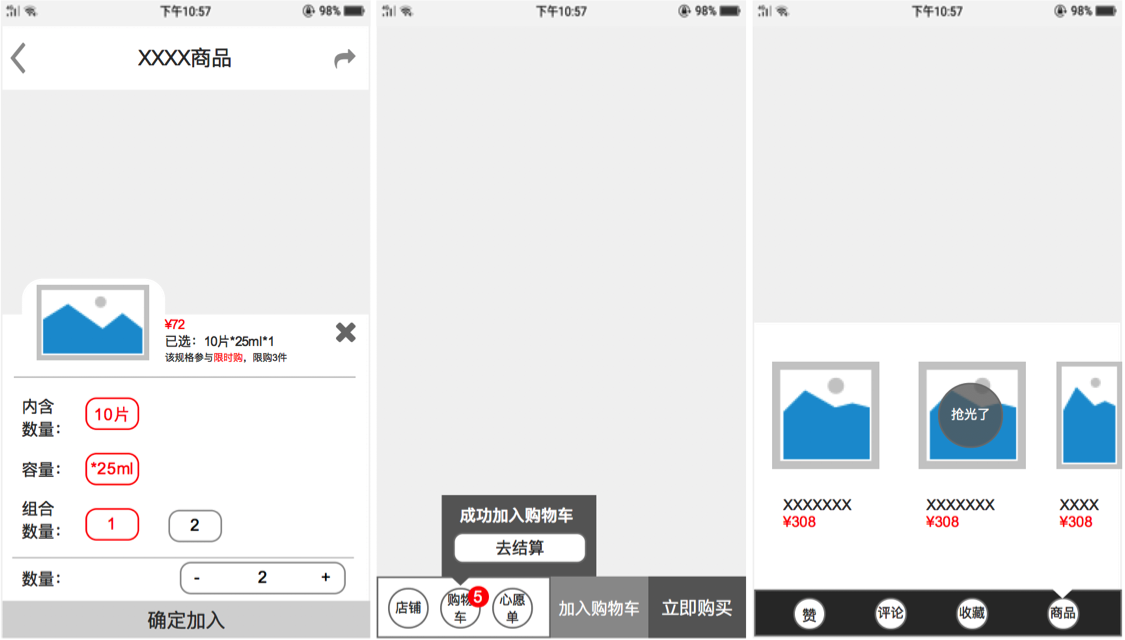
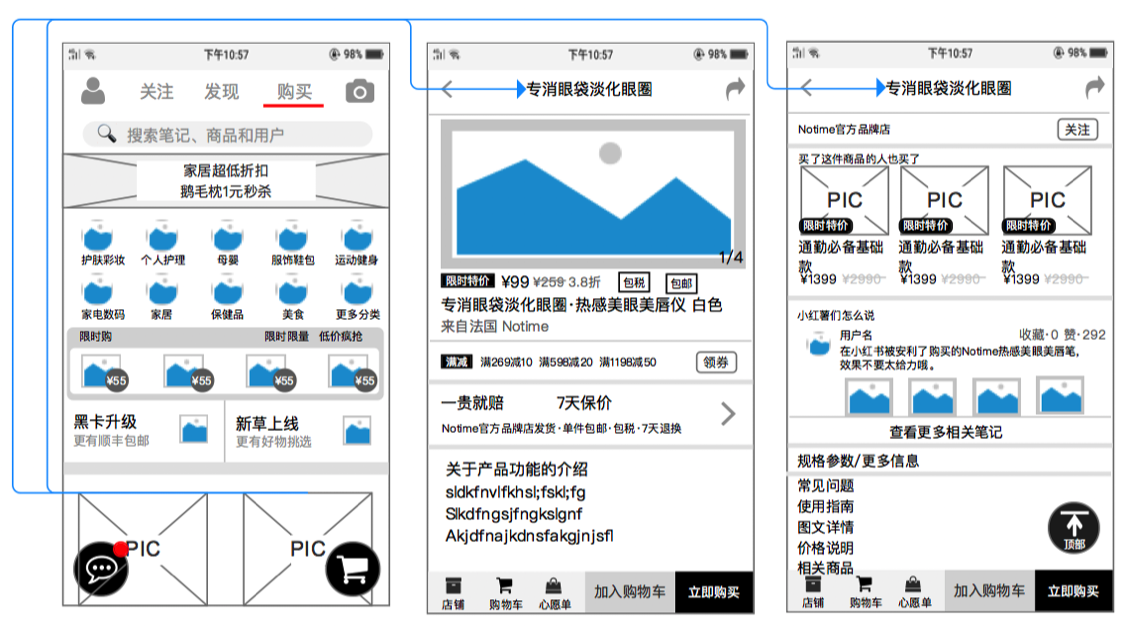
6)商品列表:點擊商品轉至購物頁面,頁面包括商品圖片、價格標示、商品保障、商品功能介紹、查看品牌空間(包括品牌筆品牌商品)、購買此商品還買了其他商品鏈接、商品使用評論、查看相關筆記、商品規格參數和信息、常見問題、使用指南、圖文詳情、接個說明、相關商品等內容。頁面底端一直存在快捷操作圖標,店鋪、購物、心願單、加入購物車、立即購買。
點擊圖片轉至商品詳情頁面,左右滑動圖片可以翻看商品多張圖片,進一步點擊圖片會放大圖片,再點擊圖片回到原始尺寸。向上滑動頁面看到黑卡會員價格,點擊向左彈出新頁面就是5中提到的黑開會員介紹頁面。繼續向上滑動頁面可以看到商品品牌,點擊品牌文本向左彈出新頁面會看到此品牌的其他商品列表和相關筆記,也可以關註此品牌。
“一貴就賠、7天保價”點擊右側向右箭頭,頁面底端彈出菜單商品說明,內容中詳細介紹了此件商品關於“一貴就賠”、“7天保價”、“保稅倉發貨”、“單價包郵”、“包稅”、“不支持退貨”六項政策通知。點擊菜單以外頁面或者點擊關閉圖標都可以使菜單從底端彈出。

有些商品可以選擇件數,點擊此行,頁面底端彈出菜單可以選擇數量並點擊確定加入按鈕,菜單從底端彈出回到上級頁面底端購物車圖標出,出現黑色小菜單顯示“成功加入購物車”並帶有紅色“去結算”按鈕連接到購物車頁面。
在商品功能介紹下方有商鋪標識,點擊可以轉至商家主頁。商家主頁由主頁、新品、熱門、活動四部分組成,右上角有分享和分類圖標,但缺少一個搜索框。回到商家標識下方是看了這幾商品的人也看了的商品鏈接,小紅薯們怎麽說商品評論,再下方就是商品詳細圖文介紹和相關商品列表。相關商品可以是同款商品也有可能是同品牌其他商品,點擊圖片進入到商品購物頁面。
商品頁面底端始終有店鋪、購物車、心願單、加入購物車和立即購買快捷鏈接。
八、測試異常頁面及突發狀況
筆者使用了小紅書app體驗後,測試了網絡異常、登錄異常、數據丟失發生時,App的應對措施是什麽,還有在無網絡的情況下哪些功能仍可以操作。
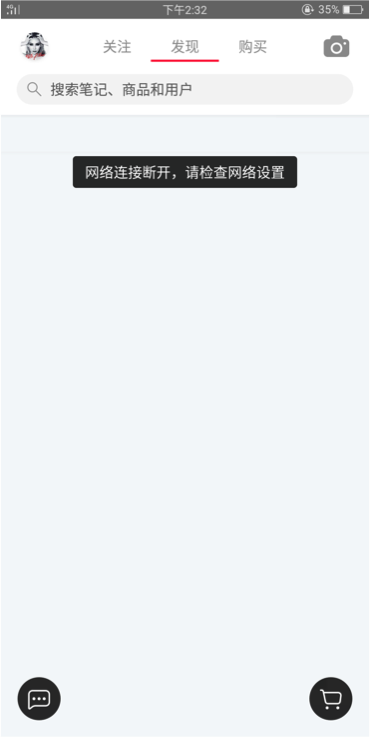
8.1 網絡異常


測試內容:無網絡前提下用戶進入到已登錄的app和使用app過程中突發斷網的狀態。
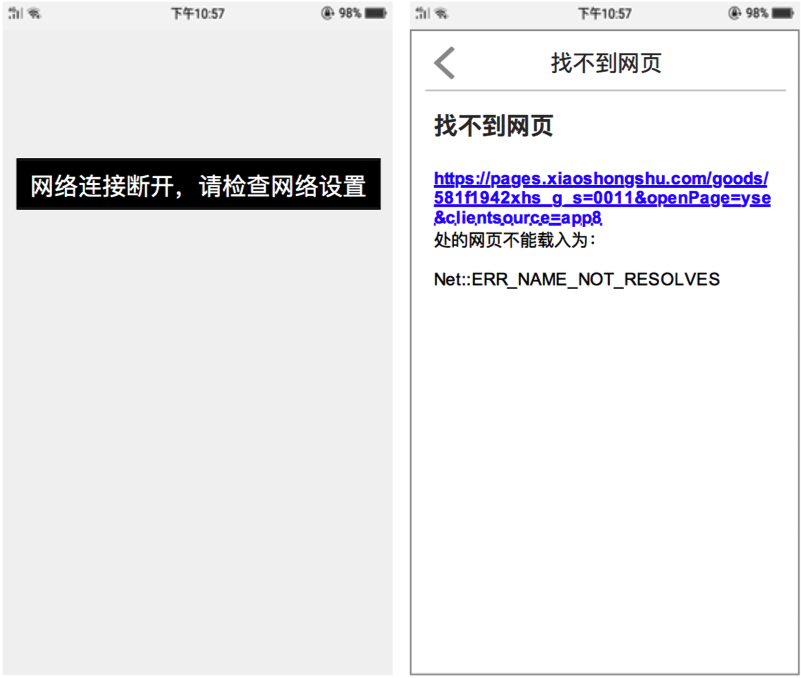
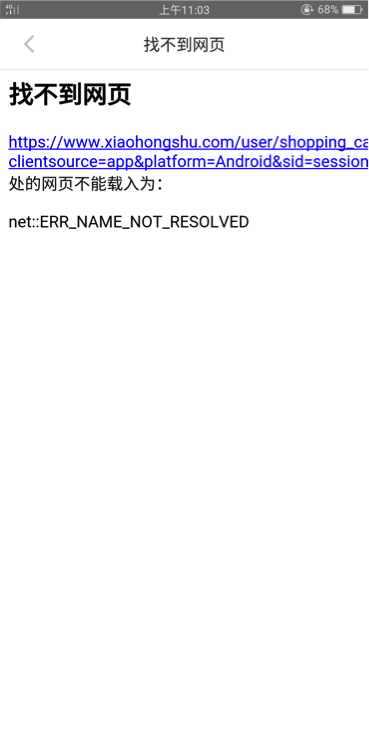
通過測試發現,再無網絡連接的情況下app對選擇進入購物車、訂單、薯券、心願單、黑卡會員這些功能做了數據緩存顯示文本“找不到網頁”,而其他沒有做數據加載的頁面做了網絡異常的提示信息彈窗設計,在頁面中上方的位置顯示“網絡連接斷開,請檢查網絡設置”的文本並一直停留在頁面中知道連接網絡。
即使是在使用app過程中突發無網絡情況,app同樣是像以上這兩種狀態呈現出來。但如果用戶是在上下滑動頁面瀏覽筆記列表過程中連接不到網絡的話,用戶還是可以執行給筆記點贊或取消點贊這個操作的,也可以瀏覽下面的內容知道瀏覽所有加載了的內容,需要更新更多內容時才會出現提示信息彈窗。
8.2 登錄異常

測試內容:無網絡、未登錄情況下啟動app。
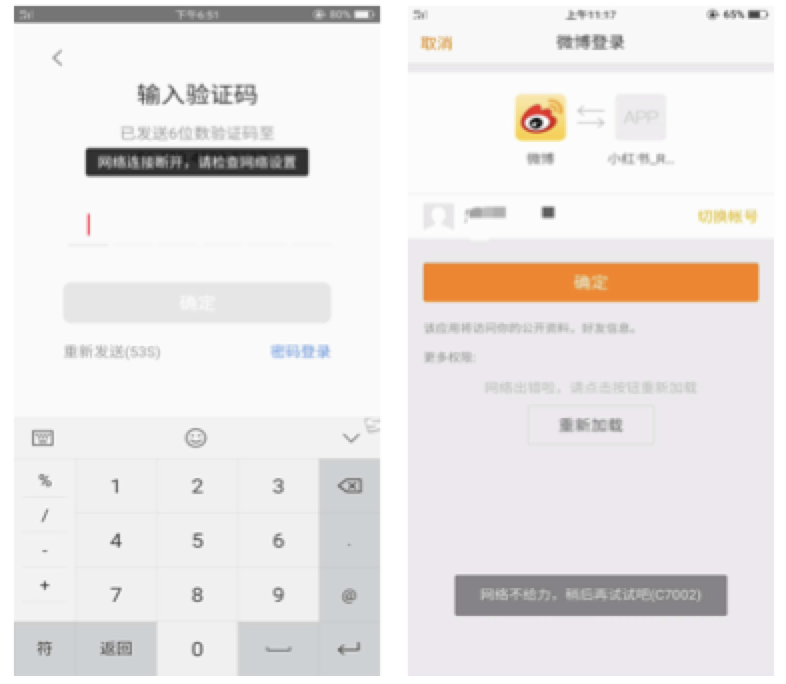
在無網絡未登錄的前提下啟動小紅書app,歡迎頁面的視頻是可以正常播放的。圖1是無網絡情況下,用戶通過手機號碼並發送驗證碼的方式登錄app。從輸入手機號碼後轉至輸入驗證碼頁面就有提示信息“網絡連接斷開,請檢查網絡設置”,這個提示信息一直停留在頁面中。頁面顯示已發送驗證碼並有發送倒計時,但筆者在倒計時時間內並沒有收到驗證碼,嘗試多次後都沒有收到。
圖2是無網絡情況下,用戶通過第三方賬號登錄app。沒有網絡第三方無法授權,頁面做了UI設計有顯示“網絡出錯啦,請點擊按鈕重新加載”文本和重新加載按鈕。頁面下方有提示信息“網絡不給力,稍後再試試吧(C7002)”,文本沒有消失。所有的提示信息並沒有說明是網絡沒有連接也沒有給出跳轉到手機網絡設置的按鈕。
8.3 數據丟失
當使用app過程中被長時間打斷準尉後臺運行時,當網絡或登錄異常時,這些以外狀況很可能造成app的數據丟失。等到用戶再次回到app時,頁面無法被允許進行任何操作,系統不得不重新啟動開啟小紅書封面頁面然後再進入到“發現”頁面。若在app崩潰的情況下,用戶無法點擊任何功能系統又無法重新加載,用戶只能選擇手動退出app再重新進入。
九、問題探索&改進意見
問題1:標簽內容切換

體驗感受:
當用戶瀏覽“視頻”標簽中的筆記時,需要向上滑動頁面加載更多的筆記,這時發現標簽行被隱藏了,當用戶想要切換其他標簽時,需要回到內容最頂端才能切換標簽。用iOS系統快速兩次點擊時間位置快速至頂,用Android系統我用了一個最笨的方法就是瘋狂地向下滑動頁面回到頁頂,這個方法也導致了我今後不願意切換標簽。
直到最近瘋狂使用小紅書app才發現了這個隱藏功能,只需要點擊一次“發現”文本不但實現了快速至頂還使新筆記得到了更新,但有時候也會發生反復點擊“發現”文本也不會其任何作用。我想我是被大多數網頁的快速置頂按鈕慣壞了。有時候想要左右滑動頁面,結果發現這個手法是關註、發現、購買頁面之間的切換。
修改意見:
頁面下方兩個角落已經被兩個快捷方式占據沒有更多的空間,可以系統主動識別在用戶向下滑動頁面時,快速置頂的快捷方式出現在購物車圖標上方,向上滑動頁面或停止滑動時就被自動隱藏。
問題2:視頻筆記走流量
體驗感受:
當用戶進入到“視頻”標簽中時,視頻列表中所有視頻自動走流量播放視頻即使是連接手機網絡也會自動播放視頻。
修改意見:
App 應該做出提示信息彈窗給用戶提示,“允許app使用移動網絡嗎”並給出“去設置”按鈕跳轉到手機網絡設置部分。
問題3:圖片、視頻筆記

體驗感受:
在其他標簽中圖片筆記和視頻筆記是混在一起的,在瀏覽筆記列表時,圖片和視頻都是在走流量,而且所有筆記排列順序默認是按照時間順序排序的,這樣會使用戶缺少控制app的主動性。
可以在所有筆記的頂端加一個排序方式和篩選,默認是按照時間順序排序的,排序方式可以按照時間、熱度兩種方式排序。篩選方式可以分為圖片筆記和視頻筆記兩種,這樣可以減少流量。
十、總結
經過分析和不斷地應用小紅書app,筆者發現小紅書不同功能網頁之間其實都是有緊密的關系的,例如瀏覽筆記的時候可以直接進入到筆記中提到的商品的購買鏈接,而且在商品購買的頁面也可以查看此商品其他用戶所發布的相關筆記了解商品使用心得。而且真正的心得是,筆記分享確實讓我自己體會到一個app可以實現發現全世界的好東西這樣的功能。
小紅書App產品需求文檔(PRD)
