基於需求文件(PRD)的功能用例設計
上一篇我講了在專案執行過程中,用例是需要動態更新的。接下來我將結合例項(移動app)講解在不同的階段如何設計用例。
需求文件(PRD)主要講述app的某個模組有什麼功能,每一項功能的頁面展示、頁面操作有哪些,不同操作之間的關係是什麼。基於PRD的用例設計是使用黑盒測試方法,而我平時主要使用了等價類劃分、邊界值分析法、狀態轉換測試、場景測試,操作實踐時偏好於將模組分成頁面展現、頁面操作、介面、異常流,在每一個子項裡運用黑盒測試方法進行設計。
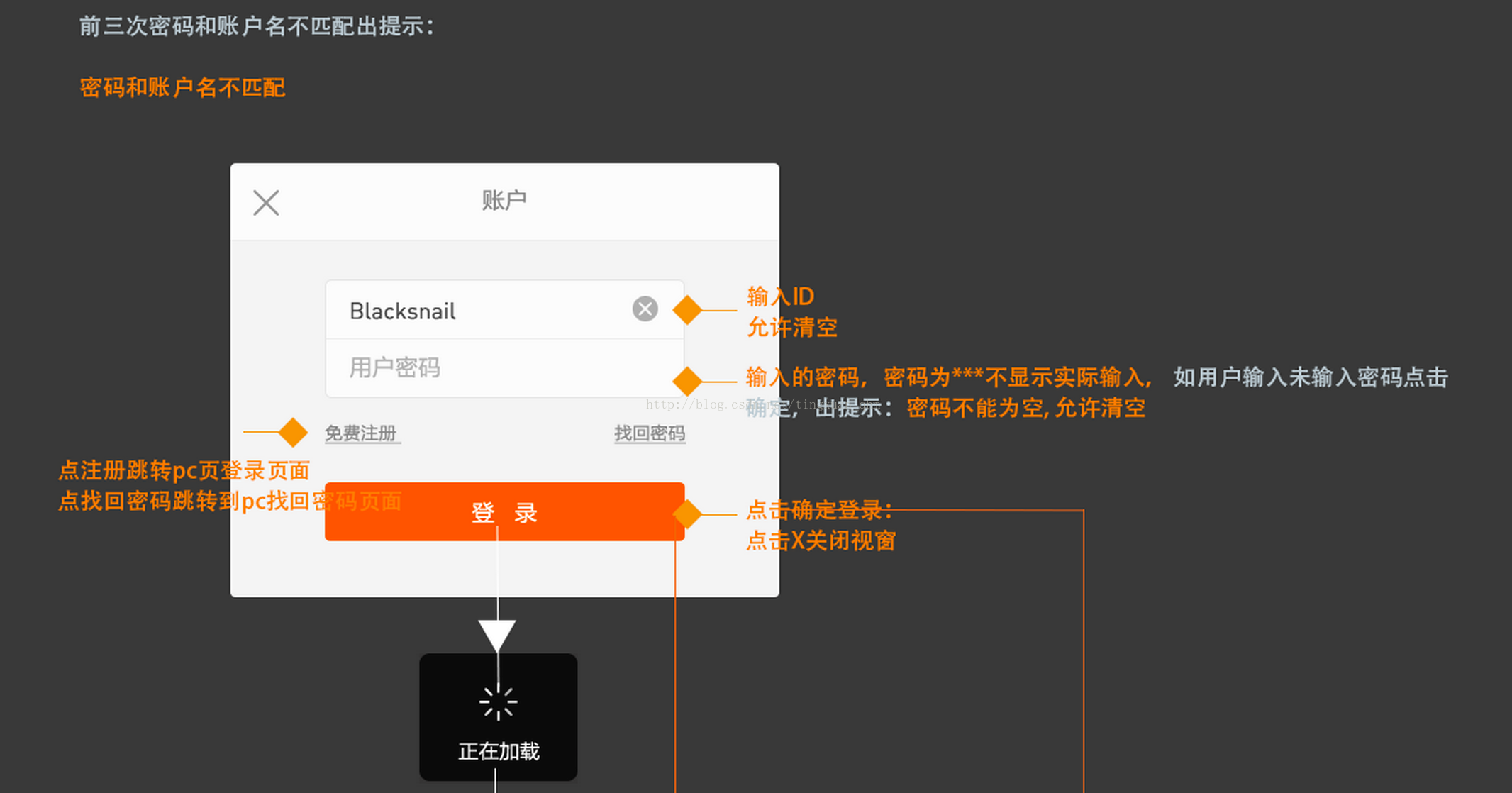
以移動app的登入為例,大致需求如下圖:
一、驗證登入彈出的場景,肯定是使用者點選需要登入才能檢視的功能時,會彈出登入框。設計用例如下:
1、點選需要登入資訊的功能時彈登入框(比如購物車、收藏夾),根據等價類劃分方法,有效等價類是點選需要登入資訊時彈登入框,無效等價類是點選無需登入資訊時不彈登入框
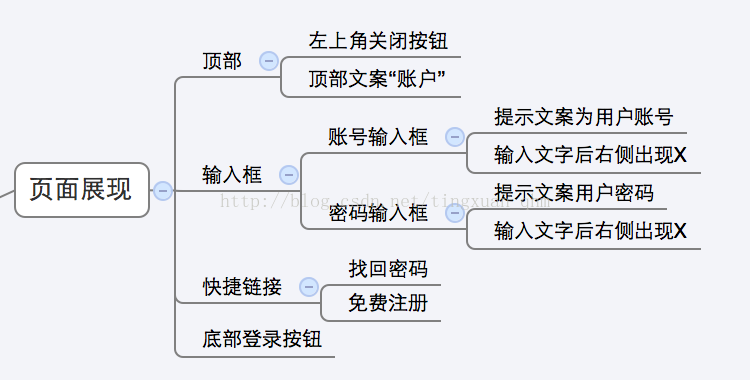
二、驗證頁面展現,登入主要就一個頁面,按照區塊劃分,如下:
三、頁面操作,根據每個區塊存在的操作,如下:

五、異常流
異常流主要考慮客戶端輸入為空、介面呼叫返回異常時客戶端的展示和提示、無網時頁面的展示、弱網時頁面的展示
比如密碼為空時,提示密碼不能為空
做完以上的,再通讀一遍PRD,用例已覆蓋完大部分的功能,但發現有部分漏掉了。比如輸入密碼時,密碼不顯示具體的內容,以***代替,登入框是否可點及顏色的變換,這些點可以通過狀態轉換方法及探索式測試方法來覆蓋。
六、狀態轉換
1、輸入框內容由無變有,由有變無,對應用例:賬號輸入框從無輸入變為有輸入時,右側清除按鈕出現;賬號輸入框從有輸入變為無輸入時,右側清除按鈕消失。密碼輸入框從無輸入變為有輸入時,右側清除按鈕出現,密碼內容為星號;密碼輸入框從有輸入變為無輸入時,右側清除按鈕消失。
2、登入框顏色及可用狀態變化,對應用例:賬號、密碼均有輸入時,登入框從灰色變成橙色,且可點選;賬號、密碼從均有輸入變成部分無輸入,登入框從橙色變成灰色,由可點變成不可點。
至此,基於需求的用例設計基本完成,主要運用了等價類劃分、邊界值、狀態轉換、場景設計方法,在具體實踐中,可結合具體情況進行調整。
整體的基於需求的用例完成如下: