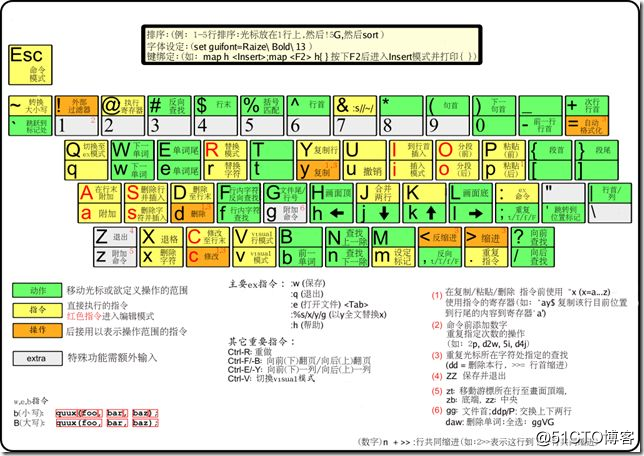
vim學習之鍵盤布局

vim學習之鍵盤布局
相關推薦
vim學習之鍵盤布局
vim學習打印出vim鍵盤布局,鞏固學習vim學習之鍵盤布局
python學習_day52_前端基礎之CSS布局3
兩個 表示 sans ucid grand -i 參照物 原始的 doctype 一、定位屬性position 1、相對定位relative 相對定位是相對於該元素在文檔流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還占有著
Framework7學習筆記之 柵格布局/網格布局
布局 學習 blog frame row color gpo 單元 -- 一:柵格布局 我們可以使用 行、列 的形式來排布界面上的div,這就是網格化布局。 柵格布局只需要:用一個row類div來組織一個行;行中各個元素用col-XX指定占據行寬百分比。
安卓學習筆記之———五大布局
首先介紹一下安卓的五大布局分別是什麼? 線性佈局(LinearLayout) 相對佈局(RelativeLayout) 幀佈局(FrameLayout) 表格佈局(TableLayout) 絕對佈局
【iOS】UICollectionView自己定義Layout之蜂窩布局
with top http reserve src 布局 step object .com 網上的UICollectionView的Layout布局,其cell的形狀多為矩形和圓形。 本篇博文將正六邊形作為cell的基本形狀,為您展現獨特的蜂窩布局效果及實現源代碼。 幫
微信小程序初學之頁面布局flex
log img item ima class XML style direction round wxml: <view class="section"> <view class="section__title">flex-direction: r
微信小程序之Flex布局
設置 兩端對齊 開始 cal spl 不同的 reverse str 一個 微信小程序頁面布局方式采用的是Flex布局。Flex布局,是W3c在2009年提出的一種新的方案,可以簡便,完整,響應式的實現各種頁面布局。Flex布局提供了元素在容器中的對齊,方向以及順序,甚至他
css margin負邊距之列布局(列表、聖杯、雙飛翼)
door ont oct class containe resp 固定寬度 單元 自適應 技術服務於應用,技術來源於應用。 應用1:當接到設計師給的設計圖時(如下圖),發現每列左右和上下文保持一致,頓時整個心情就不好了。因為要兼顧響應式,即沒辦法保證每個列表單元的具體位置,
CSS3布局之flex布局效果
方向 fff lang 距離 absolut 換行 row pla containe <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title
Redis學習之發布與訂閱機制
tom ger 取消 scribe mes 技術 超時 兩個 order Redis提供了發布訂閱功能,可以用於消息的傳輸,Redis的發布訂閱機制包括三個部分,分別是發布者、訂閱者、頻道(channel)。註意:redis屬於即發即棄的機制,信息發送後則會丟失,如果訂閱者
css之flex布局 (靈活盒子)
itl lee header pbo 靈活 翻譯 ref .html lex 這裏純當自己的筆記,相看解釋的還是去鏈接吧 打開了新世界的大門 標記一下: 中文,阮一峰的博客,語法:http://www.ruanyifeng.com/blog/2015/07/flex-gra
布局算法之樹布局
記錄 聯系 展示 算法 方式 mil 計算 樹形布局 實踐 在數據可視化領域,常常需要將數據按照一定的規則分布,使得數據展示直觀、清晰、一目了然。筆者在工程實踐時,遇到這樣一個問題:如何使得具有多個關系聯系的點邊圖按照樹形布局? 在查閱了大量國內外資料的基礎上,筆者找到了B
九 Vue學習 manager頁面布局
分布 view exp urn das .com 設置 edit compute 1: 登錄後系統頁面如下: 對應代碼: <template> <div class="manage_page fillcontain">
Mysql數據庫周末學習之Mycat全局表 mysql DBA
mysql數據庫 數據庫管理員 數據庫開發 北京mysql Mysql數據庫業務中有些數據類似於數據字典,比如配置文件的配置,常用業務的配置或者數據量不大很少變動的表,這些表往往不是特別大,但是大部分的業務場景都會用到,那麽這種表適合於Mycat全局表,無須對數據進行切分,只要在所有的分片上保
百度前端學習日記07——布局(三)Flexbox
enter end develop docs -i ali -s 阻止 div 前言 更多參考MDN flex布局 正文 1.Flexbox模型 主軸(main axis)是沿著 flex 元素放置的方向延伸的軸(比如頁面上的橫向的行、縱向的列)。該軸的開始和結束被稱為
CSS布局之Flex布局
之間 垂直 baseline 兩個 -i nowrap 是否 flow 簡寫形式 Flex布局,可以簡便、完整、響應式地實現各種頁面布局。 瀏覽器支持:得到所有瀏覽器的支持。(註:Flex布局將成為未來布局的首選方案) 一. Flex布局的概念 Fle
小程序開發之頁面布局
pretty ted 前綴 覆蓋 分布 rect length ner row Flex布局又稱彈性布局,在小程序開發中比較適用。因此將Flex布局相關屬性整理如下,搞清楚了這個布局,小程序開發的頁面布局就不在話下了。 網頁布局(layout)是CSS的一個重點應用。
29.VUE學習之--鍵盤事件.鍵盤修飾符的例項講解
鍵盤事件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<script src="https://cdn.jsdelivr.net/npm/vu
29.VUE學習之--鍵盤事件.鍵盤修飾符的實例講解
this bubuko ont ctype key dcm scrip mage app 鍵盤事件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&
Java GUI之五大布局
1.預設佈局FlowLayout public class SetFlowLayout { JFrame frame; JButton[] button; SetFlowLayout() {
