How browsers work
上周張老師@張帥 的關於頁面性能優化的分享十分精彩,受益頗多。今兒也分享一篇《How browsers work》。
request - response
當瀏覽器發送一個請求到接受所有響應數據,這個過程發生了什麽?
開發模式下打開航班管家 H5,通過dev-tool分析jipiao/文件請求,看從Connection Start到Content Download期間,瀏覽器做了哪些事:

圖(1)請求並得到一個網絡資源/文件的過程、及時間
結合圖1及相關資料,瀏覽器按時間順序經歷了如下事件:
- Queued. 瀏覽器在以下事件發生時產生排隊請求:有更高優先級權限的請求;已經打開 6 個同源限制的 TCP 鏈接;瀏覽器會短暫分配磁盤緩存中的空間。
- Stalled. 當產生Queued 時,請求會被阻塞。
- DNS Lookup. 瀏覽器正在查詢請求的 IP 地址。
- Proxy negotiation. 瀏覽器正在和代理服務器協商請求。
- Request sent. 開始發送請求。
- Waiting(TTFB). 瀏覽器正在等待響應的第一個字節。TTFB表示
Time To First Byte。它包括1次往返延遲的時間和服務端準備響應的時間。 - Content Download. 瀏覽器正在接收響應。
Parse Html
HTML 的解析算法並不是傳統的自頂向下或自底向上,它包含兩個步驟: tokenization 和 tree construction。這裏好像比較復雜(其實是我說不明白),但至少要明白解析的順序是自頂向下的。
當然,解析並不一直一帆風順,當遇到以下情況,解析過程將被阻塞:
- HTML的響應流被阻塞在了網絡中
- 有未加載完的腳本
- 執行腳本前,此時還有未加載完的樣式文件
- 執行腳本
解析腳本和樣式的順序
解析腳本
同步過程。當解析過程中遇到了<script>標簽,會停止繼續解析直到腳本執行完成。如果腳本是外鏈資源,則需要等待資源加載並執行完畢才能繼續向下解析。
猜測預加載技術
現代主流瀏覽器都用到了這個優化技術。
當執行腳本的時候,瀏覽器會啟動另一個線程來向下解析文檔,找到需要從網絡加載的鏈接並加載它們,加載這些資源的請求是並發的。註意,這項技術不會修改 DOM 樹,它僅解析對外部資源(如外部腳本,樣式表和圖像)的引用。
樣式
異步過程,解析樣式不會阻塞DOM構建,但會阻塞構建渲染樹。切記,CSSOM和DOM共同構建渲染樹,但它們是分別構建的,誰也不影響誰。
不過,在文檔解析階段,腳本會詢問樣式信息。如果樣式尚未加載並解析,腳本將得到錯誤的答案,顯然這會導致很多問題。所以,當有一個仍在加載和解析的樣式表時,Firefox將阻止所有腳本。 Webkit僅在腳本嘗試訪問某些可能受卸載樣式表影響的樣式屬性時才阻止腳本。
瀏覽器工作報告
當html文件的相應字節被瀏覽器接受後(通常是8K一個包),“渲染引擎”便開始工作了:
TL;DR
渲染引擎將解析到的 HTML 文檔標簽轉換為 DOM 樹,並解析內聯和嵌入的樣式,它們一起合並形成“渲染樹”;
渲染樹由一個個包含顏色、尺寸等屬性的矩形構成,並按照正確的順序顯示在屏幕上;
布局計算每個節點對象的確切位置和大小;
最後是繪制,使用 UI backend layer 把渲染樹繪制到屏幕上。
為了更好的用戶體驗(user experience),渲染引擎會解析一部分內容就顯示一部分,不會等到所有的 HTML 都被解析才開始構建和布局渲染樹。

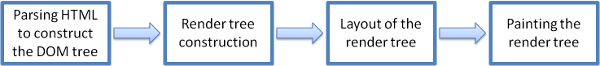
簡要總結渲染引擎的工作:
- 解析 HTML 標簽構建 DOM 樹
- 解析 CSS 樣式構建 CSSOM 樹
- 當DOM 與 CSSOM 都完成時,才將其合並成一個渲染樹
- 將渲染樹的各個節點繪制到屏幕上
更多:
詳談合成層(composite layers)
關鍵渲染路徑
How browsers work
How browsers work
