[摘錄]How browsers work之頁面渲染流程
在研究瀏覽器是如何渲染頁面時,意外發現了國外一篇講解瀏覽器工作原理的文章,更幸運的是國內的“攜程設計委員會”已經將該文章的一部分翻譯成中文,但讓人鬱悶的是該委員會並沒有把這篇文章完整翻譯完成,而且也沒有要翻譯完的跡象。
這篇文章把瀏覽器工作原理講解的非常透徹,所以本文摘錄了其中的一部分內容,以對瀏覽器工作原理及渲染頁面流程有個大體印象,更多內容請移步上述英文或中文文章。
首先給出這篇英文文件的目錄結構,瞭解一下這篇文件所講述的內容
一 簡介
1.1 瀏覽器的主要功能
瀏覽器的主要功能是展示使用者選中的網路資源,即通過請求伺服器並顯示在瀏覽器視窗中的網路資源。資源的格式一般是HTML,但也有PDF、圖片等其它格式。資源的定位由URL來實現。
瀏覽器解釋與展現HTML檔案的方式是由HTML與CSS規範指定的,這些規範是由 W3C (World Wide Web Consortium) Web標準化組織來維護。
1.2 瀏覽器的上層架構
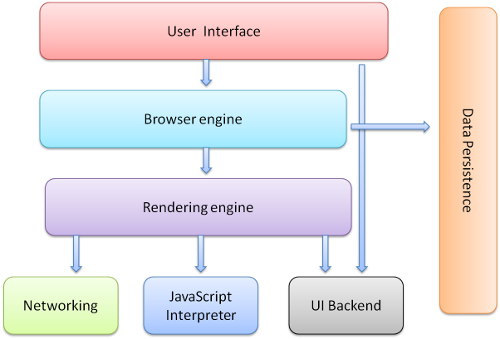
瀏覽器的主要元件如下圖:

圖1 瀏覽器的主要元件
使用者介面 – 包括位址列,前進後退,書籤選單等視窗上除了網頁顯示區域以外的所有部分。
瀏覽器引擎 – 查詢與操作渲染引擎的介面。
渲染引擎 – 負責顯示請求的內容。比如請求到HTML, 它會負責解析HTML 與 CSS 並將結果顯示到視窗中。
網路 – 用於網路請求, 如HTTP請求。它包括平臺無關的介面和各平臺獨立的實現。
UI後端 – 繪製基礎元件,如組合框與視窗。它提供與平臺無關的通用介面,其內部使用了作業系統UI的相應實現。
JavaScript直譯器。用於解析執行JavaScript程式碼。
資料儲存。這是一個持久層。瀏覽器需要把所有資料存到硬碟上,如cookies。新的HTML規範 (HTML5) 規定了一個完整(雖然輕量級)的瀏覽器中的資料庫:’web database’。
注意:與其它瀏覽器不同,chrome使用多個渲染引擎例項,每個Tab一個,每個Tab都是一個獨立程序。
二 渲染引擎
渲染引擎的作用就是渲染,即把請求到的內容顯示在瀏覽器螢幕上
預設情況下渲染引擎可以顯示HTML、XML文件以及圖片。 通過外掛(瀏覽器擴充套件)它可以顯示其它型別文件。比如使用PDF viewer外掛顯示PDF檔案。我們會在專門的一個章節裡討論外掛與擴充套件。本節我們將關注渲染引擎的主要用途——顯示用CSS格式化的HTML與圖片。
2.1 各種渲染引擎
上文提到的Firefox, Chrome和Safari瀏覽器都是構建在兩種渲染引擎之上:Firefox使用Gecko —— Mozilla自家的渲染引擎;Safari 和 Chrome 都使用 Webkit。如下圖:
Webkit 是一個開源的渲染引擎,它源自Linux平臺上的一個引擎,經過Apple公司的修改可以支援Mac與Windows平臺。更多資訊可以參考: http://webkit.org/ 。
2.2 渲染引擎的主要流程
當渲染引擎獲取到來自於網路層請求的文件內容時(這個內容一般是不超過8K的資料塊),它開始工作。
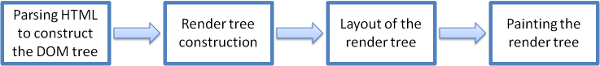
接下來就是渲染引擎的基本工作流程,如圖2:

圖 2:渲染引擎的基本工作流程(解析HTML文件以創/構建DOM樹,渲染樹結構,渲染樹佈局,繪製渲染樹)
1、渲染引擎會解析HTML文件,把html標籤轉換成”內容樹”(即DOM樹。譯者注)中的DOM節點。渲染引擎也會解析style標籤和外部CSS檔案中的CSS樣式資料。
2、CSS樣式資料會和HTML的顯示標籤一起,被用於創建出另一棵樹——渲染樹。渲染樹包含帶有顯示屬性(如顏色、尺寸等)的矩形。這些矩形會在螢幕上以正確的順序顯示。
3、渲染樹構建完成後就是”佈局“處理階段,也就是給出每個node(節點)在螢幕上準確的顯示位置的座標。
4、下一個步驟是 繪製 —— 遍歷渲染樹並用UI後端層將每一個節點繪製出來。
一定要理解這是一個緩慢的過程:
為了更好的使用者體驗,渲染引擎會嘗試儘快的把內容顯示出來。
它不會等到所有HTML都被解析完才開始建立並佈局渲染樹。
它會在處理後續來源於網路的內容的同時,解析並展示已處理過的部分內容。
2.3 主要流程示例

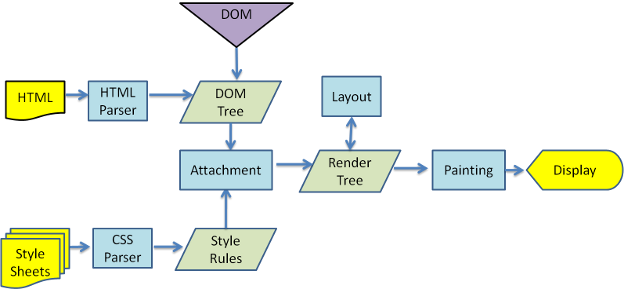
圖 3:Webkit渲染引擎主要流程

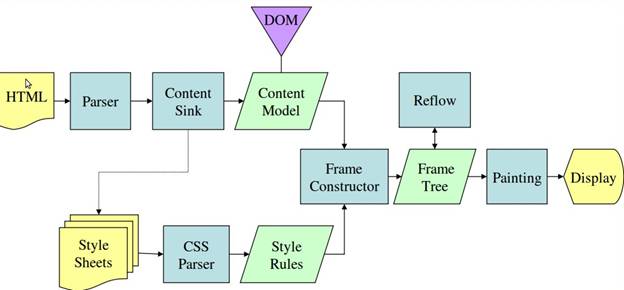
圖 4:Mozilla的Gecko渲染引擎主要流程
從圖3和圖4中可以看出,儘管Webkit與Gecko使用略微不同的術語,這個過程還是基本相同的。
Gecko 裡把格式化好的可視元素稱做“幀樹”(Frame tree)。每個元素就是一個幀(frame)。 Webkit 則使用”渲染樹”這個術語,渲染樹由”渲染物件”組成。
Webkit 裡使用”layout”表示元素的佈局,Gecko則稱為”Reflow”。Webkit使用”Attachment”來連線DOM節點與視覺化資訊以構建渲染樹。
一個非語義上的小差別是Gecko在HTMK與DOM樹之間有一個附加的層 ,稱作”content sink”,是建立DOM物件的工廠。
接下來,我們會討論流程中的每一部分: