jquery實現多模塊切換輪播
阿新 • • 發佈:2018-04-15
jquery css3 說兩句廢話:對於一個小白癡來說,get這些知識真的是有點費勁,我還沒學jquery,看了這對應的公開課後,自己敲了一天才整理好,希望總結後更上一層樓。
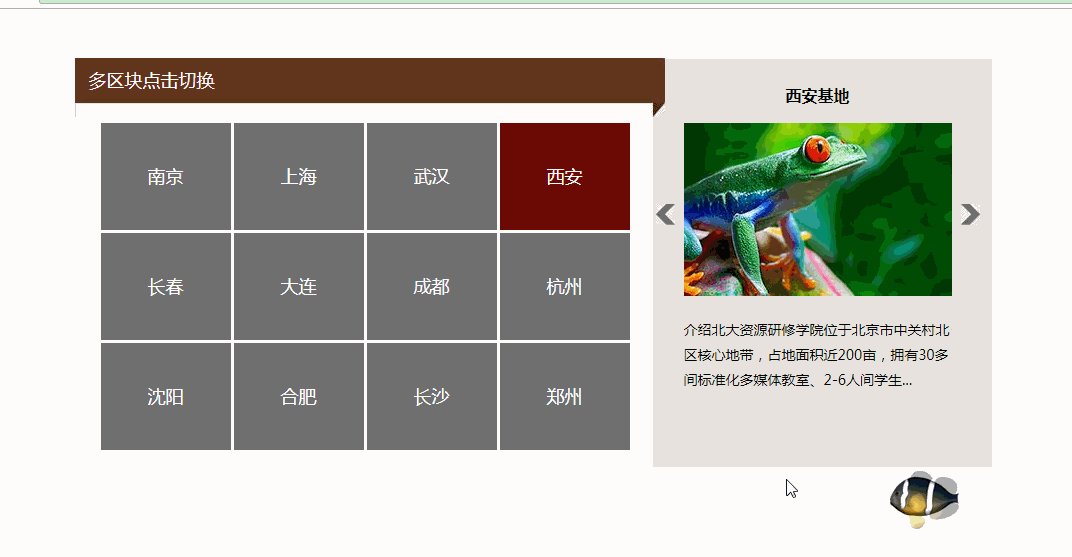
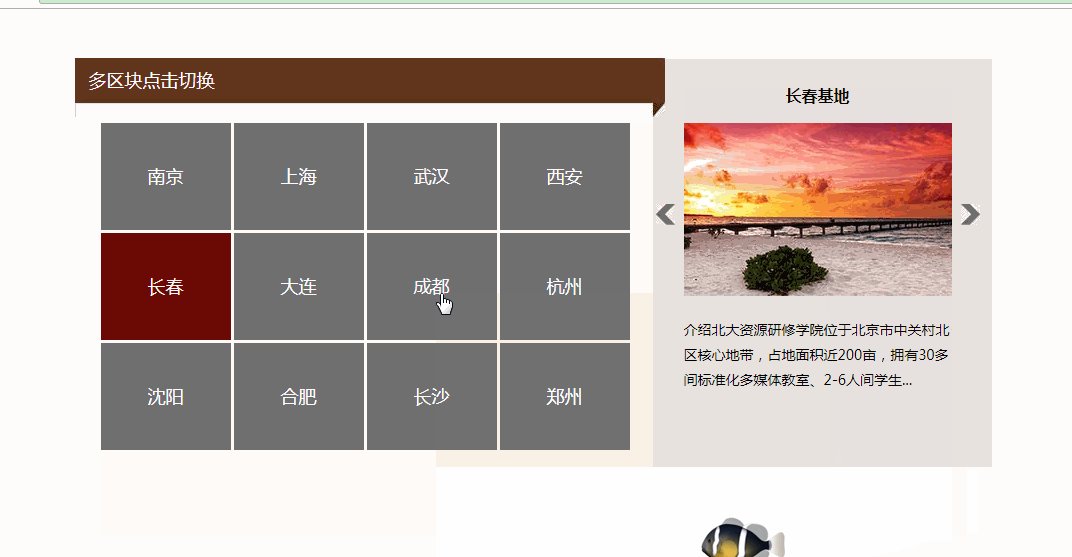
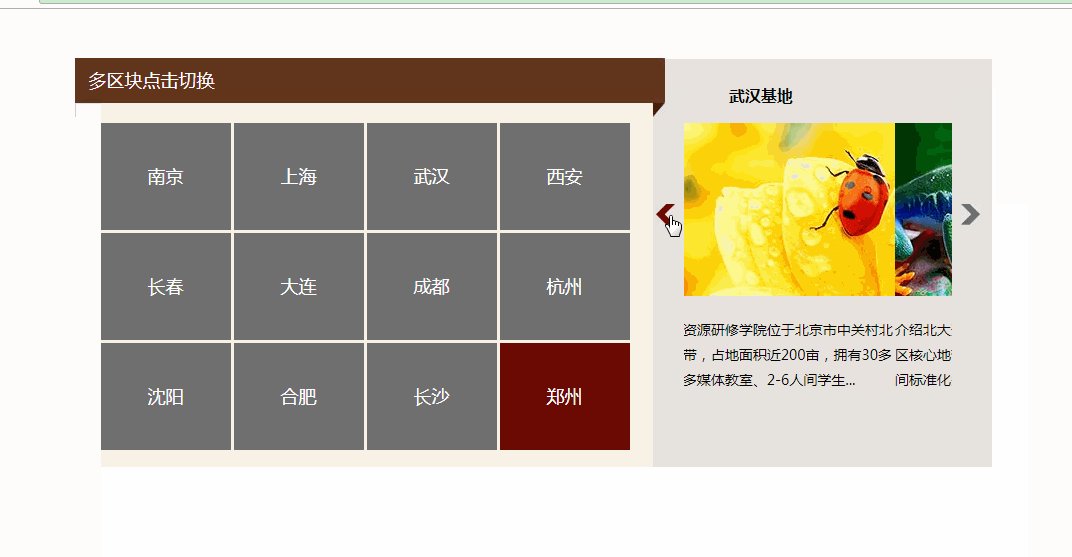
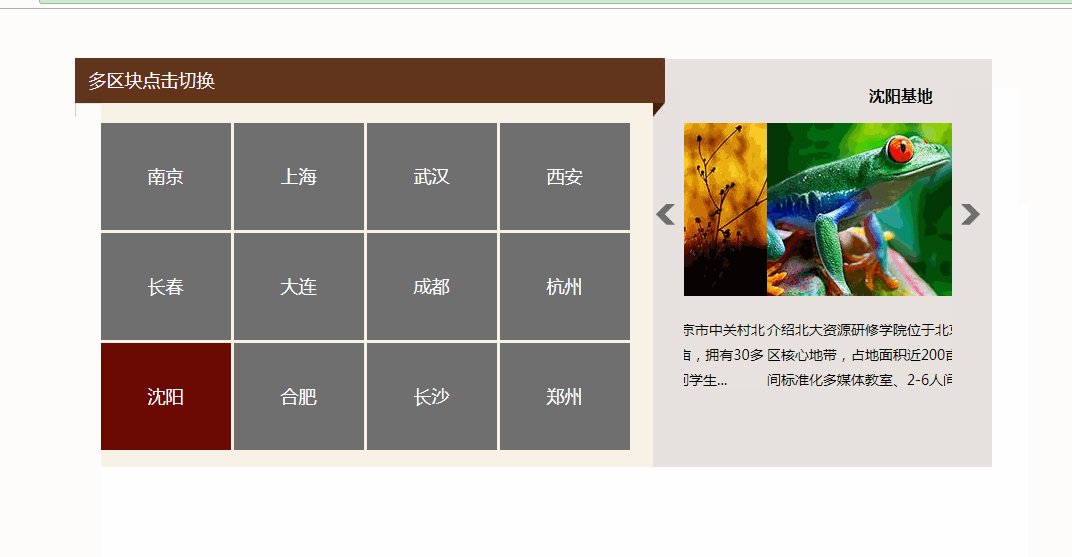
最後要完成的效果圖:
效果圖說明:
- 左邊的框框會一個一個的往後走,第一個(南京)有一個默認的深紅色的背景。
- 可以隨意的點擊框框
- 右邊的圖片和左邊的框框是對應的,框框動,相應的圖片也會展示出來
- 點擊右邊的左箭頭和右箭頭圖片進行相應的切換,左邊的框框也跟著動
註:寫jquery首先引入包
宏觀分析:
- 先搞定左邊的自動輪播,用到計時器 setInterval(函數名,時間)(get新知識)
- 隨機點擊左邊的圖片,右側顯示左側點擊的模塊
- 點擊右邊的按鈕,左側顯示右側點擊的模塊
詳細分析:
右側的圖片是怎樣動的?為什麽每次顯示一張圖片,其他的哪去了?
其實用的隱藏功能!css裏邊有個overflow:hidden
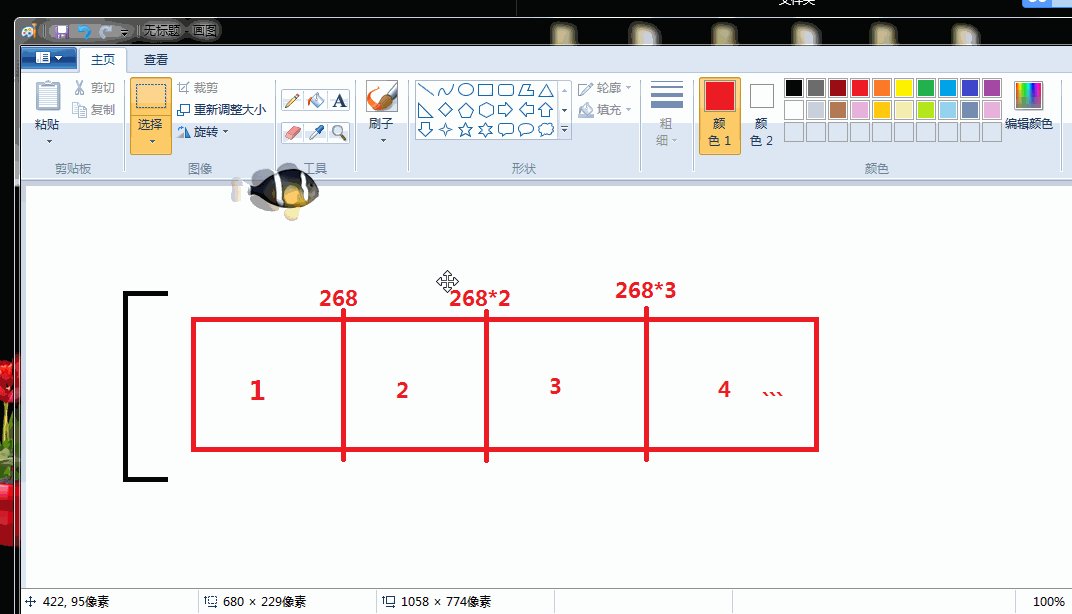
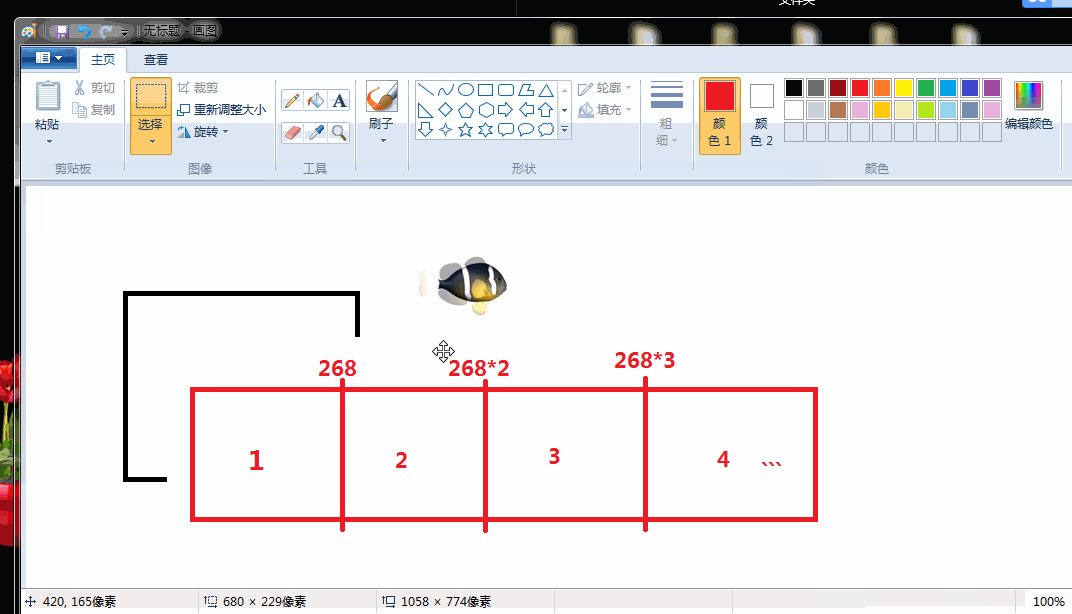
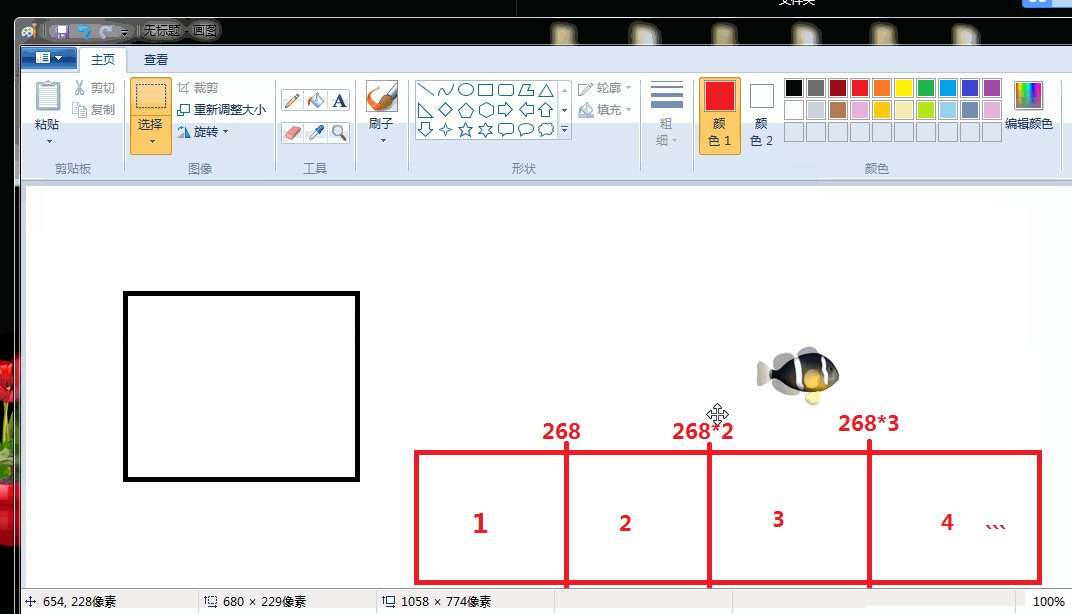
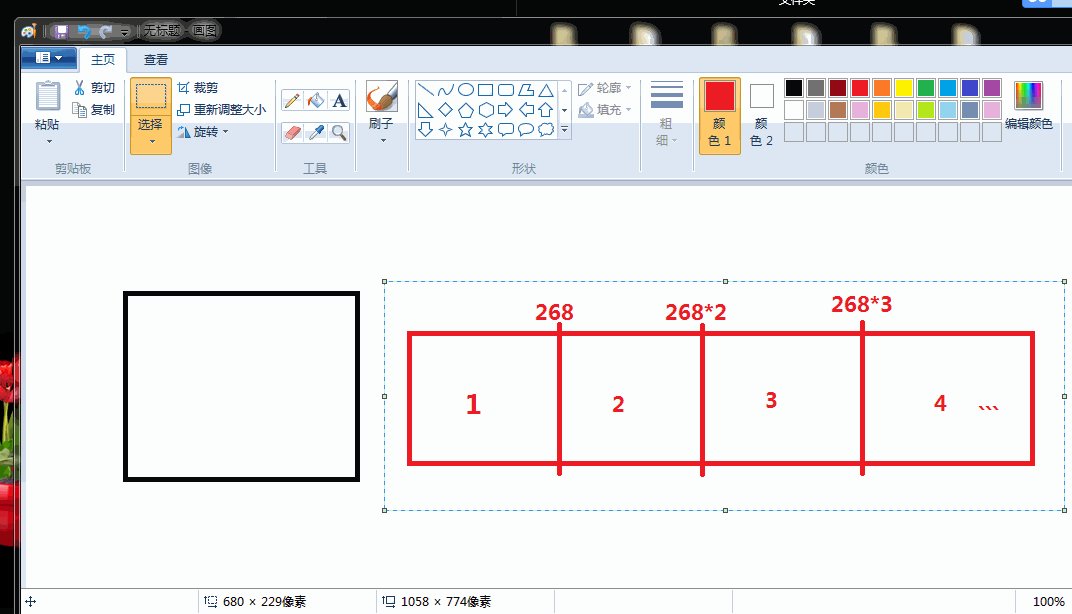
圖片是這樣動的:
寬度沒畫好,簡單說一下:
右邊顯示圖片的框框是不動的,動的是來回輪播的圖片。
- 我們給第一張圖片設置默認索引為 0 ,運動時間為3秒(3000毫秒,程序裏用的是毫秒),即3秒後索引 +1 ,這樣就顯示下一張圖片了。
顯示下一張圖片還需要做一些處理:
運動的小框框要加載索引的樣式,其他的同級的都去掉索引樣式。
animate(get新技能),可以讓圖片動起來,我們設置的是向左移動,可以自行設置向右移動,移動多少才合適呢?當然是圖片的寬度,也就是當前索引*圖片的寬度(我們的圖片是固定寬度的)另外:因為索引是++的,加到索引最大值後呢?我們可以做個判斷,當超出索引長度的時候,索引在從 0 開始
function showCur() { //移動到當前的塊上,加上list_cutL索引,同級的去掉list_cutLi索引 $(".list-left ul li").eq(curItem).addClass("list_cutLi").siblings("li").removeClass("list_cutLi"); //一張圖片寬268,*索引就是移動的寬度 var leftVal = 268 * curItem; //$(".right-box-main").css(‘left‘, -leftVal); //0.5秒內向左移動圖片 $(".right-box-main").animate({ left: -leftVal }, 500); };
var curItem = 0;/*索引*/
var len = $(".list-left ul li").length; //索引的長度 12
function autoPlay() {
curItem++;
if (curItem > len-1) {
curItem = 0;
};
/**
eq獲取索引,從第一個開始
siblings獲取同輩元素
*/
showCur();
};
setInterval(autoPlay, 3000);
2.那麽剩下 的就簡單多了
解決點擊左邊的框框,右邊 的圖片也會跳到點擊的圖片
獲取點擊的當前圖片的索引值,然後調用showCur方法即可
index(),get新技能,獲取當前索引值和參數
$(".list-left ul li").click(function () {
curItem = $(this).index();
showCur();
});3.解決最後一個問題
點擊右邊的按鈕,左邊加載相應的模塊
點擊左按鈕:索引要 -1,加判斷條件;
點擊右按鈕:索引要 +1,加判斷條件。
$(".list-right .left-btn").click(function () {
curItem--;
if (curItem < 0) {
curItem = len - 1;
}
showCur();
});
//右按鈕
$(".list-right .right-btn").click(function () {
curItem++;
if (curItem > len - 1) {
curItem = 0;
}
showCur();
});大功告成,下邊是最重要的部分,源碼和圖片
index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>jquery多模塊切換輪播</title>
<link type="text/css" rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/demo.js"></script>
</head>
<body>
<div style="padding:50px;" class="box">
<div class="city-lists">
<div class="list-title">多區塊點擊切換</div>
<div class="list-left">
<ul>
<li class="list_cutLi">南京</li>
<li>上海</li>
<li>武漢</li>
<li>西安</li>
<li>長春</li>
<li>大連</li>
<li>成都</li>
<li>杭州</li>
<li>沈陽</li>
<li>合肥</li>
<li>長沙</li>
<li>鄭州</li>
</ul>
</div>
<div class="list-right">
<div class="list-right-t">
<a class="left-btn"></a>
<div class="right-box">
<div class="right-box-main">
<ul>
<li>
<div class="bc_chgTitle">南京基地</div>
<a href="#"><img src="image/bd_photo1.jpg"/></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">上海基地</div>
<a href="#"><img src="image/bd_photo2.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">武漢基地</div>
<a href="#"><img src="image/bd_photo3.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">西安基地</div>
<a href="#"><img src="image/bd_photo4.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">長春基地</div>
<a href="#"><img src="image/bd_photo5.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">大連基地</div>
<a href="#"><img src="image/bd_photo6.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">成都基地</div>
<a href="#"><img src="image/bd_photo5.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">杭州基地</div>
<a href="#"><img src="image/bd_photo2.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">沈陽基地</div>
<a href="#"><img src="image/bd_photo4.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">合肥基地</div>
<a href="#"><img src="image/bd_photo3.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">長沙基地</div>
<a href="#"><img src="image/bd_photo2.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
<li>
<div class="bc_chgTitle">鄭州基地</div>
<a href="#"><img src="image/bd_photo1.jpg" /></a>
<p><a href="#">介紹北大資源研修學院位於北京市中關村北區核心地帶,占地面積近200畝,擁有30多間標準化多媒體教室、2-6人間學生...</a></p>
</li>
</ul>
</div>
</div>
<a class="right-btn"></a>
</div>
</div>
</div>
</div>
</body>
</html>
css/style.css
body{
line-height:150%;margin:0;padding:0;
}
h1,h2,h3,h4,h5,h6,dl,dt,dd,ul,li,p,span,i,em{margin:0;padding:0;font-style:normal;}
h1,h2,h3,h4,h5,h6{font-size:14px;}
dl,dt,dd,ul,li{list-style-type:none;display:block;}
a{
color:#000;
text-decoration:none;
}
a:hover{
text-decoration:underline;
}
.box{
clear:both;
margin:0 auto;
}
.city-lists{
width:916px;
height:408px;
background:#E7E2DF;
margin:0 auto;
position:relative;
}
.list-title{
font: 18px/45px "微軟雅黑";
color: rgb(255, 255, 255);
width:610px;
height:45px;
top:-1px;
left:-1px;
padding: 0px 14px 14px;
z-index:100;
background:url(../image/bd_bg1.jpg) no-repeat;
position:absolute;/*absolute如果最近的父元素沒有定義,則相對於html絕對定位,好處是可以釋放位置,所以下邊的list-left可以沾滿整個高度*/
}
.list-left{
height: 344px;
width: 552px;
float:left;
background:#F9F1E6;
position:absolute;
padding-top:64px;
padding-left:25px;
}
.list-left ul li{
color:#fff;
height: 107px;
width: 130px;
font:18px/107px "溫軟雅黑";
float:left;
text-align:center;
background: #707070;
margin:0px 3px 3px 0px;
cursor:pointer;/*鼠標移動上去出現小手*/
}
/*設置第一個li默認顯示的顏色*/
.list-left ul .list_cutLi{
background:#6B0904;
}
.list-right{
width:336px;
float:right;
}
.list-right-t{
width:333px;
}
.left-btn{
padding:0px 0px 0px 5px;
width:23px;
height:21px;
float:left;
margin-top:145px;
cursor:pointer;
display:block;
background:url(../image/bd_lbtn.jpg) no-repeat;
}
.right-btn{
padding:0px 0px 0px 5px;
width:23px;
height:21px;
float:right;
margin-top:145px;
cursor:pointer;
display:block;
background:url(../image/bd_rbtn.jpg) no-repeat;
}
.left-btn:hover{
background:url(../image/hbd_lbtn.jpg) no-repeat;
}
.right-btn:hover{
background:url(../image/hbd_rbtn.jpg) no-repeat;
}
.right-box{
float:left;
width:268px;
height:333px;
overflow:hidden;
position:relative;/*right-main的absolute的父級*/
}
.right-box-main{
width:3216px;/*12張圖片的寬度*/
height:333px;
position:absolute;
top:10px;
left:0;
}
.right-box-main ul li{
height:333px;
width:268px;
float:left;
font-family:"溫軟雅黑";
}
.right-box-main img{
width:268px;
height:173px;
}
.bc_chgTitle{
height:54px;
width:268px;
text-align:center;
line-height:54px;
font: bold 16px/54px "微軟雅黑";
}
.right-box-main ul li p{
font-size:14px;
width:268px;
line-height:25px;
padding-top:15px;
}
js/demo.js
$(function () {
//1.自動輪播 定時器 setInterval(函數名,時間)
/**
autoPlay方法,實現自己動:
開始的時候,設置第一張圖片的索引默認為 0,動一下索引 + 1 ,
如果動到最後一張的時候在動就默認在為 0 (索引大於索引最大值時默認回到最小)
*/
var curItem = 0;/*索引*/
var len = $(".list-left ul li").length; //索引的長度 12
function autoPlay() {
curItem++;
if (curItem > len-1) {
curItem = 0;
};
/**
eq獲取索引,從第一個開始
siblings獲取同輩元素
*/
showCur();
};
setInterval(autoPlay, 3000);
//2.左側點擊模塊,右側跳轉到相應的圖片
/**
獲取當前點擊的圖片的索引
index()->搜索與參數表示的對象匹配的元素,並返回相應元素的索引值。
*/
$(".list-left ul li").click(function () {
curItem = $(this).index();
showCur();
});
//3.右側點擊圖片,左側跳轉到相應的模塊
//左按鈕
$(".list-right .left-btn").click(function () {
curItem--;
if (curItem < 0) {
curItem = len - 1;
}
showCur();
});
//右按鈕
$(".list-right .right-btn").click(function () {
curItem++;
if (curItem > len - 1) {
curItem = 0;
}
showCur();
});
//公共方法
function showCur() {
//移動到當前的塊上,加上list_cutL索引,同級的去掉list_cutLi索引
$(".list-left ul li").eq(curItem).addClass("list_cutLi").siblings("li").removeClass("list_cutLi");
//一張圖片寬268,*索引就是移動的寬度
var leftVal = 268 * curItem;
//$(".right-box-main").css(‘left‘, -leftVal);
//0.5秒內向左移動圖片
$(".right-box-main").animate({ left: -leftVal }, 500);
};
})











jquery實現多模塊切換輪播
