Bootstrap 彈出框
阿新 • • 發佈:2019-01-03
彈出框是一種特殊的提示框,只是多了一個title標題而已。另外,提示框的預設觸發事件是hover和focus,而彈出框的預設觸發事件是click,和提示框一樣,需要手工JS程式碼來初始化:$(‘[data-toggle=popover]’).popover();
示例程式碼:
<script> $(function () { $('[data-toggle=popover]').popover(); }) </script> </head> <body> <a data-toggle="popover" data-title="A title" data-content="And here is some amazing content.It is very engaging." class="btn btn-default" href="#">click me</a> </body>
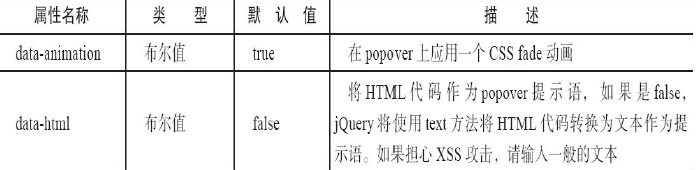
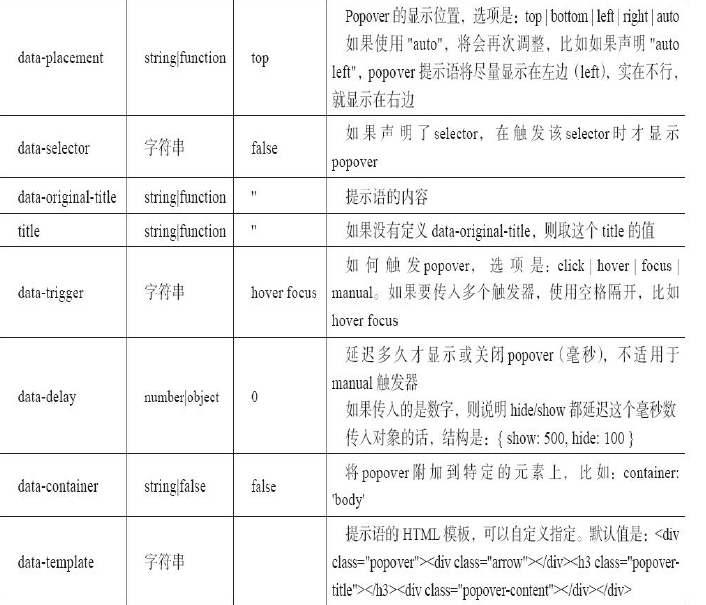
彈出框元件的宣告選項:
注意:
1、在.btn-group 或 .input-group內的元素上使用popover時,需要指定container: ‘body’選項以避免不必要的副作用(例如,當popover顯示之後,與其相關的頁面元素可能變得更寬或去圓角)。
2、為了給disabled 或.disabled元素新增popover,將需要增加popover的頁面元素包裹在一個<div>中,然後對這個<div>元素應用popover。
二、JS用法
// 通用方式,options可以定義其他屬性 $(‘#element’).popover(options); // 例子:指定提示語的標題、內容以及顯示位置 $(‘#element’). popover ({ title: ”提示語的標題”, content:”提示語的內容”, placement: ‘top’ }); $(‘#element’).popover(‘show’); // 顯示提示語 $(‘#element’).popover(‘hide’); // 關閉提示語 $(‘#element’).popover(‘toggle’); // 反轉提示語 $(‘#element’).popover (‘destroy’); // 隱藏並銷燬提示語
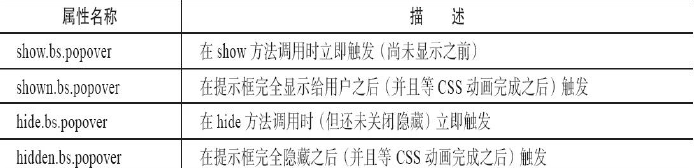
事件: