Vue.js框架 v-model指令
v-model 指令在表單 <input> 及 <textarea> 元素上創建雙向數據綁定。它會根據控件類型自動選取正確的方法來更新元素。盡管有些神奇,但 v-model 本質上不過是語法糖。它負責監聽用戶的輸入事件以更新數據,並對一些極端場景進行一些特殊處理。
v-model 會忽略所有表單元素的 value、checked、selected 特性的初始值而總是將 Vue 實例的數據作為數據來源。你應該通過 JavaScript 在組件的 data選項中聲明初始值。
對於需要使用輸入法 (如中文、日文、韓文等) 的語言,你會發現 v-model 不會在輸入法組合文字過程中得到更新。如果你也想處理這個過程,請使用 input
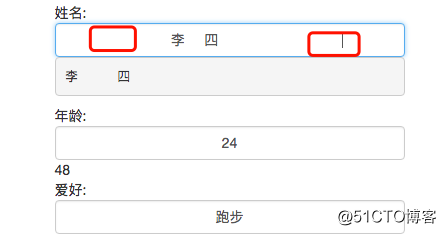
一、input輸入框綁定實例:
實現思路:
分別定義data下的name,age,like,作為其初始值,當input輸入框內的信息變化時,下面內容會發生變化,並更改data下的值。

全部代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!--學生成績表-->
<div id="app" class="container">
<div class=" col-xs-4 col-md-offset-4">
<h1>個人信息</h1>
<div>姓名:<input type="text" v-model="name" class="form-control text-center" placeholder="請輸入你的個人信息">
<pre>{{ name }}</pre>
</div>
<div>年齡:<input type="text" v-model="age" class="form-control text-center" placeholder="年齡">
<span>{{ age }}</span>
</div>
<div>愛好:<input type="text" v-model="like" class="form-control text-center" placeholder="愛好">
<span>{{ like }}</span>
</div>
</div>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
like:"跑步"
},
computed:{
sum: function () {
return this.math + this.physics + this.english
},
average:function () {
return Math.round((this.sum/3))
}
}
})
</script>
</body>
</html>核心代碼:
<div id="app" class="container">
<div class=" col-xs-4 col-md-offset-4">
<h1>個人信息</h1>
<div>姓名:<input type="text" v-model="name" class="form-control text-center" placeholder="請輸入你的個人信息">
<pre>{{ name }}</pre>
</div>
<div>年齡:<input type="text" v-model="age" class="form-control text-center" placeholder="年齡">
<span>{{ age }}</span>
</div>
<div>愛好:<input type="text" v-model="like" class="form-control text-center" placeholder="愛好">
<span>{{ like }}</span>
</div>
</div>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
like:"跑步"
},
})
</script>v-model的修飾符
input事件觸發後將輸入框的值與數據進行同步,當我們不想其更新太頻繁的時候,就可以選擇使用.lazy修飾符,就可以讓其更新頻率降低。此外input輸入內容的類型均為字符格式,對於一些固定是數字的格式我們可以使用.number修飾符將其轉換為數字,方便運算操作,不需要後期轉換類型。
.lazy
在默認情況下,v-model 在每次 input 事件觸發後將輸入框的值與數據進行同步 (除了上述輸入法組合文字時)。你可以添加 lazy 修飾符,從而轉變為使用 change 事件進行同步:
<!-- 在“change”時而非“input”時更新 --> |
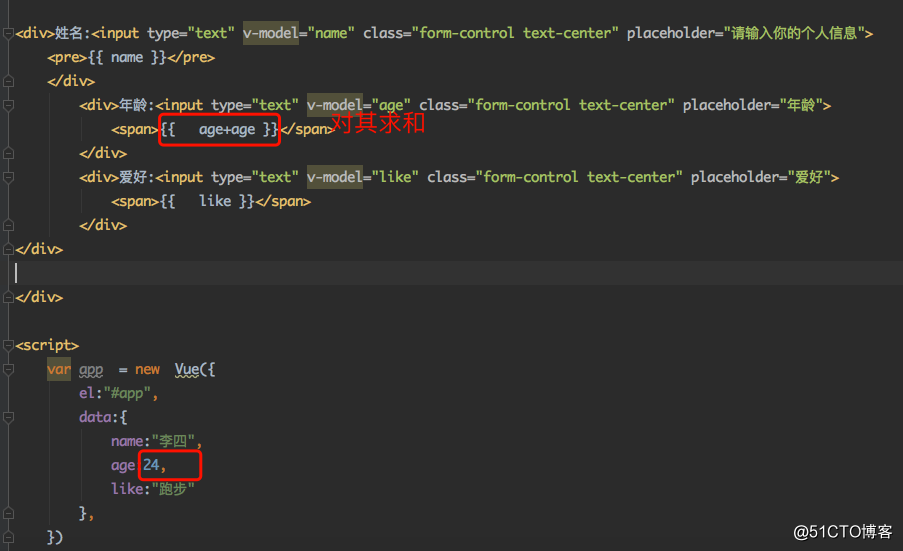
.number
如果想自動將用戶的輸入值轉為數值類型,可以給 v-model 添加 number 修飾符:
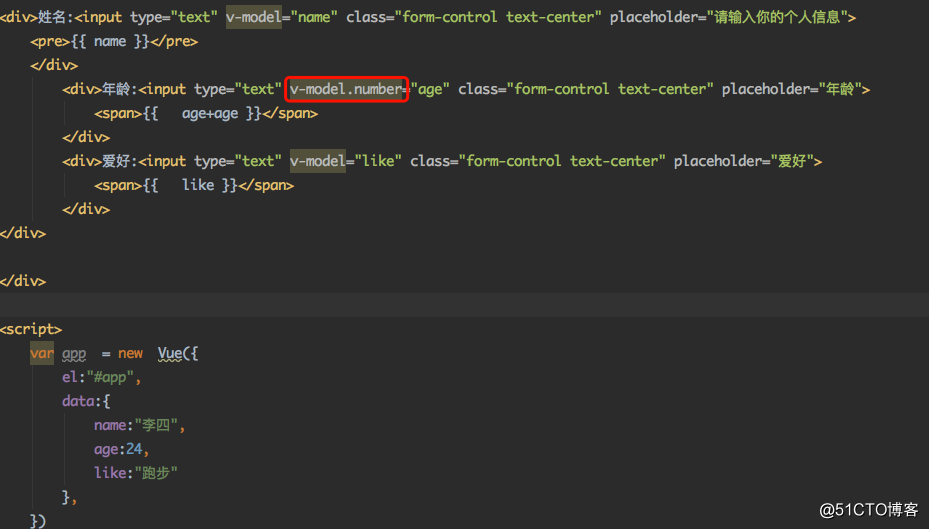
<input v-model.number="age" type="number"> |
這通常很有用,因為即使在 type="number" 時,HTML 輸入元素的值也總會返回字符串。
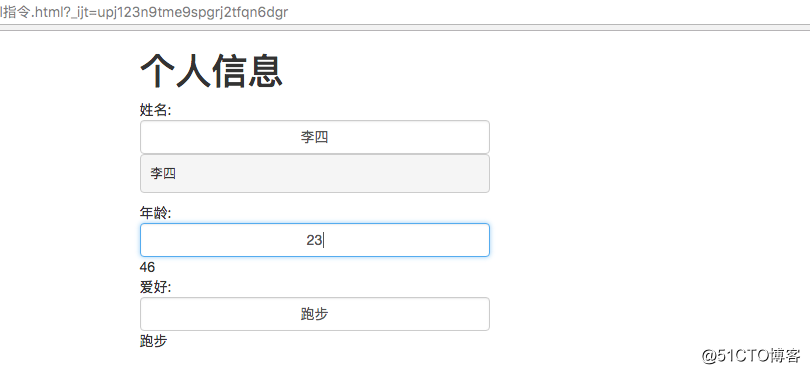
在data定義的age為×××的數字,當我們重新輸入內容時,發現其變為字符類型,這時我們可以加上.number的修飾符


添加.number修飾符後


.trim
如果要自動過濾用戶輸入的首尾空白字符,可以給 v-model 添加 trim 修飾符:
<input v-model.trim="msg"> |
未添加.trim屬性前(註意普通的html對空格不敏感一般默認為一個,這裏引入<pre></pre>標簽)

添加其修飾符後

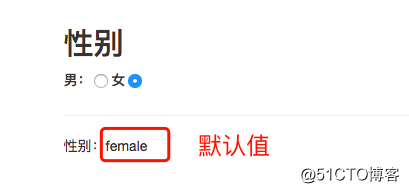
二、input 輸入框類型為單選框
<h2>性別</h2>
<label>男:
<input type="radio" v-model="sex" value="male" class="">
</label>
<label>女
<input type="radio" v-model="sex" value="female" ></label>
<hr>
性別:{{ sex }}
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
like:"跑步",
sex:'female'
},
})
</script>

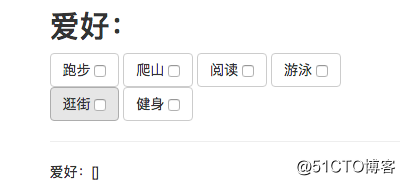
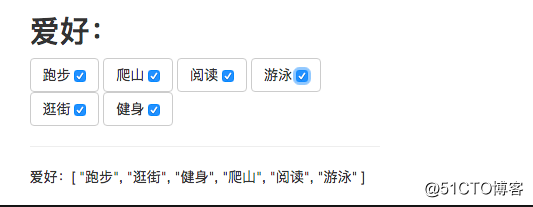
三、input 輸入框類型為復選框
<h2>愛好:</h2>
<label class="btn btn-default">跑步
<input type="checkbox" v-model="like" value="跑步" >
</label class="btn btn-default">
<label class="btn btn-default">爬山
<input type="checkbox" v-model="like" value="爬山" >
</label >
<label class="btn btn-default">閱讀
<input type="checkbox" v-model="like" value="閱讀" >
</label>
<label class="btn btn-default">遊泳
<input type="checkbox" v-model="like" value="遊泳" >
</label class="btn btn-default">
<label class="btn btn-default">逛街
<input type="checkbox" v-model="like" value="逛街" >
</label >
<label class="btn btn-default">健身
<input type="checkbox" v-model="like" value="健身" >
</label>
<hr>
愛好:{{ like }}
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
info:"長江後浪推前浪",
sex:'female',
like:[]
},
})
</script> 

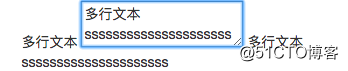
四、多行文本textarea
多行文本
{{msg}}<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
info:"長江後浪推前浪",
sex:'female',
like:[],
msg:"多行文本"
},
})
</script>
在文本區域插值 (<textarea></textarea>) 並不會生效,應用 v-model 來代替。
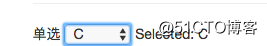
五、選擇框
1、單選
<hr>單選
<select v-model="selecte">
<option disabled value="">請選擇</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selecte }}</span>
<hr>
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
info:"長江後浪推前浪",
sex:'female',
like:[],
msg:"多行文本",
selecte:'',
selected:[]
},
})
</script>
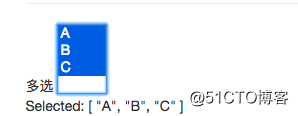
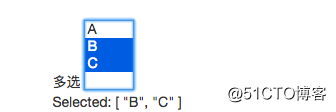
2、多選
<hr>
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
info:"長江後浪推前浪",
sex:'female',
like:[],
msg:"多行文本",
selected:[]
},
})
</script>

用 v-for 渲染的動態選項
<select v-model="selected"> |
new Vue({ |

Vue.js框架 v-model指令
