ES6知識整理(6)--Symbol函數
(文章會同步到博客園,技術類文章還是該讓搜索引擎察覺比較好)

symbol是js的第7種數據類型:
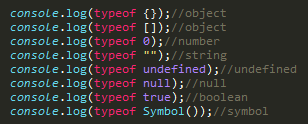
7種分別是:undefined、null、boolean(布爾)、string(字符串)、number(數值)、object(對象)、symbol。
Symbol函數返回一個獨一無二的值,用typeof來獲取數據的類型(symbol)。

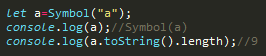
該函數不能new,且不是對象,不能添加屬性,類似於字符串,但不能使用字符串的很多屬性與方法(也非字符串)(不能與其他類型運算)
需要使用toString()後轉換成字符串再使用。

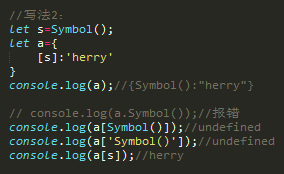
得到的值都一樣,但是我選擇第2種

但是沒法使用.或者[]來直接獲取對象值,需要借助變量實現。

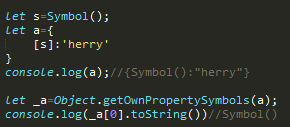
無法使用Object.keys()、Object.getOwnPrototypeNames()、JSON.stringify(),但可通過獲取對象屬性名

其實這種作為對象屬性名的情況並不多。

一句:溫故而知新,總結了還是要回顧的!
----公眾號:海瑞菌

ES6知識整理(6)--Symbol函數
相關推薦
ES6知識整理(6)--Symbol函數
edi sans tap BE undefine tle cti type 很多 (文章會同步到博客園,技術類文章還是該讓搜索引擎察覺比較好)symbol是js的第7種數據類型:7種分別是:undefined、null、boolean(布爾)、string(字符串)、num
ES6知識整理(7)--Set和Map數據結構
ora ear 踏實 9.png 叠代 數據 edi KS 返回鍵 (文章會同步到博客園,技術類文章還是該讓搜索引擎察覺比較好)Set構造函數初始化一個值不重復的數組,適合做數組去重。2種數組去重的方法:這裏再說下Array.from(),表示以一個類數組||可叠代對象,創
Python基礎(6)_函數
傳遞 獲得 不執行 分配 參數 code else turn 依賴 一 為何要有函數? 不加區分地將所有功能的代碼壘到一起,問題是: 代碼可讀性差 代碼冗余 代碼可擴展差 如何解決? 函數即工具,事先準備工具的過程是定義函數,拿來就用指的就是函數調
ES6學習筆記(四)—— async 函數
ons fst cte code span pre getname 普通 聲明 await 是 async wait 的簡寫, 是 generator 函數的語法糖。 async 函數的特點: async 聲明一個方法是異步的,await 則等待這個異步方法執行的完
Scala筆記整理(五):函數式編程
大數據 Scala [TOC] 作為值傳遞的函數 測試代碼如下: package cn.xpleaf.bigdata.p4.function /** * scala中關於函數的操作 */ object _01FunctionOps { def main(args: Array[Stri
《es6標準入門》知識整理(4)- Reflect
昨天,我做了 es6 中的新物件 Proxy 的相關的知識整理,現在我會整理一下 es6 中另外一個新的內建物件:Reflect。
Java基礎知識整理(一)
顯式 sys 轉換 強制 print pri 字符 parse ger Java開發環境JDK(Java編輯器、Java運行工具(JRE作用)、Java文檔生成工具、Java打包工具) 1.Java是嚴格區分大小寫的。2.Java程序中一句連續的字符串不能分開在兩行書寫,
《HTML5與CSS3權威指南》知識整理(1)
scrip 自動驗證 視頻 err ide p s sil html5 oca 《HTML5與CSS3權威指南》知識點整理(1) 1、新增標簽 新增語義化標簽。 <header> 定義 section 或 page 的頁眉。 <nav>定義
ES6必知必會 (七)—— Generator 函數
獲取 out through 屬性表 rom 代碼 指針 task 不執行 Generator 函數 1.Generator 函數是 ES6 提供的一種異步編程解決方案,語法行為與傳統函數完全不同,通常有兩個特征: function關鍵字與函數名之間有一個星號;
ES6必知必會 (八)—— async 函數
mis script erro 結果 get foo post gen 改變 async 函數 1.ES2017 標準引入了 async 函數,它是對 Generator 函數的改進 , 我們先看一個讀取文件的例子: Generator 寫法是這樣的 : var fs =
MySQL知識整理(一)
MySQL基礎知識 資料庫相關概念 DB:database,即是資料庫,裡面儲存了有組織的規範資料。 DBMS:database management system,即是資料庫管理系統,簡稱資料庫軟體、資料庫產品,資料庫是通過DBMS建立和
html5的canvas知識總結(6)
1.陰影 陰影的x軸偏移量:ctx.shadowOffsetX = 20; 陰影的y軸偏移量:ctx.shadowOffsetY = 20; 陰影的顏色:ctx.shadowColor = 'green'; 2. 文字——在canvas中寫入文字 關於文字
ES6基礎整理(1)
剛開始用vue,很多時候我們都會把ES6這位大兄dei加入我們的技術棧中。但是ES6那麼多那麼多特性,我們真的需要全部都掌握嗎?掌握好常用的、有用的這個可以讓我們的開發快速起飛。 接下來我們就聊聊ES6基礎常用的知識的總結。 es6中的宣告變數的方式: // let // 1. let宣告變數不可以進
Spring5知識整理(二)
Spring的表示式語言spEL Spring表示式語言(SpEL):是一個支援執行時查詢和操作物件圖的強大表示是語言,是一種可以與一個基於spring的應用程式中的執行時物件互動的東西。總得來說SpEL表示式是一種簡化開發的表示式,通過使用表示式來簡化開發,減少一些邏輯、配置的編寫。
CCNA學習筆記 基礎知識回顧(6)
ip地址主機不能全為0或1 直連裝置需要配置相同網段才能進行通訊 網段——路(一段ip地址的集合) 子網掩碼中,連續的1表示網路位,0表示主機位,與ip相對應鎖定 10兆乙太網——ethernet 快速乙太網(百兆乙太網)fastethernrt 千兆乙太網 (吉位元)——gigabit
java基礎知識整理(1)
一、學習的前提 (1)目標要明確 (2)興趣是最好的老師
java基礎知識整理(7)——繼承與抽象
一、繼承 1、概述 多個類中存在相同屬性和行為時,將這些相同的內容抽取到單獨一個類中,那麼多個類無需再定義這些屬性和行為,只要繼那個類即可。多個類可以稱為子類,單獨這個類稱為父類或者超類。子類可
深度學習/機器學習入門基礎數學知識整理(一):線性代數基礎,矩陣,範數等
前面大概有2年時間,利用業餘時間斷斷續續寫了一個機器學習方法系列,和深度學習方法系列,還有一個三十分鐘理解系列(一些趣味知識);新的一年開始了,今年給自己定的學習目標——以補齊基礎理論為重點,研究一些基礎課題;同時逐步繼續寫上述三個系列的文章。 最近越來越多的
市場研究中的資料分析知識整理 (九)-聯合分析
聯合分析 聯合分析所要解決的是,在研究的產品或服務中,具有哪些特徵的產品最能得到消費者的歡迎。一件產品通常擁有許多特徵如價格、顏色、款式以及產品的特有功能等,那麼在這些特性之中,每個特性對消費者的重要程度如何?在同樣的(機會)成本下,產品具有哪些特性最能
深度學習/機器學習入門基礎數學知識整理(五):Jensen不等式簡單理解,共軛函式
Jensen不等式及其延伸 凸函式最基本的不等式性質,又稱Jensen不等式[1] f(θx+(1−θ)y)≤θf(x)+(1−θ)f(y)f(θx+(1−θ)y)≤θf(x)+(1−θ)f(y) 通俗一點講就是,期望的函式值小於等於函式值的期望。
