Bootstrap 按鈕組
阿新 • • 發佈:2018-06-22
tool microsoft java col www 復選框 使用 拉鏈 嵌套




 如果同時使用 btn-group 和 btn-group-vertical ,你會發現,不管你在 btn-group 樣式的按鈕前面設置了多少個 btn-group-vertical 樣式的按鈕, btn-group 的優先級總會高於 btn-group-vertical ,換句話說,就是 btn-group 的內容會先顯示, btn-group-vertical 的內容再顯示。
如果同時使用 btn-group 和 btn-group-vertical ,你會發現,不管你在 btn-group 樣式的按鈕前面設置了多少個 btn-group-vertical 樣式的按鈕, btn-group 的優先級總會高於 btn-group-vertical ,換句話說,就是 btn-group 的內容會先顯示, btn-group-vertical 的內容再顯示。
按鈕組允許多個按鈕被堆疊在同一行上。當你想要把按鈕對齊在一起時,這就顯得非常有用。您可以通過 Bootstrap 按鈕(Button) 插件 添加可選的 JavaScript 單選框和復選框樣式行為。
下面的表格總結了 Bootstrap 提供的使用按鈕組的一些重要的 class:
| Class | 描述 | 代碼示例 |
|---|---|---|
| .btn-group | 該 class 用於形成基本的按鈕組。在 .btn-group 中放置一系列帶有 class .btn 的按鈕。 |
<divclass="btn-group"><buttontype="button"class="btn btn-default" |
| .btn-toolbar | 該 class 有助於把幾組 <div class="btn-group"> 結合到一個 <div class="btn-toolbar"> 中,一般獲得更復雜的組件。 |
<divclass="btn-toolbar"role="toolbar"><divclass="btn-group">...</div> |
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 這些 class 可應用到整個按鈕組的大小調整,而不需要對每個按鈕進行大小調整。 |
<divclass="btn-group btn-group-lg">...</div><divclass="btn-group btn-group-sm">...</div><divclass="btn-group btn-group-xs">...</div> |
| .btn-group-vertical | 該 class 讓一組按鈕垂直堆疊顯示,而不是水平堆疊顯示。 |
<divclass="btn-group-vertical"> ... </div> |
基本的按鈕組
下面的實例演示了上面表格中討論到的 class .btn-group 的使用:
<div class="btn-group"> <button type="button" class="btn btn-default">按鈕 1</button> <button type="button" class="btn btn-default">按鈕 2</button> <button type="button" class="btn btn-default">按鈕 3</button> </div>
結果如下所示:

按鈕工具欄
下面的實例演示了上面表格中討論到的 class .btn-toolbar 的使用:
<div class="btn-toolbar" role="toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default">按鈕 1</button> <button type="button" class="btn btn-default">按鈕 2</button> <button type="button" class="btn btn-default">按鈕 3</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按鈕 4</button> <button type="button" class="btn btn-default">按鈕 5</button> <button type="button" class="btn btn-default">按鈕 6</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按鈕 7</button> <button type="button" class="btn btn-default">按鈕 8</button> <button type="button" class="btn btn-default">按鈕 9</button> </div> </div>
結果如下所示:

按鈕的大小
下面的實例演示了上面表格中討論到的 class .btn-group-* 的使用:
<div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">按鈕 1</button> <button type="button" class="btn btn-default">按鈕 2</button> <button type="button" class="btn btn-default">按鈕 3</button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">按鈕 4</button> <button type="button" class="btn btn-default">按鈕 5</button> <button type="button" class="btn btn-default">按鈕 6</button> </div> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">按鈕 7</button> <button type="button" class="btn btn-default">按鈕 8</button> <button type="button" class="btn btn-default">按鈕 9</button> </div>
結果如下所示:

嵌套
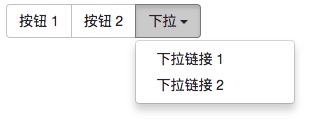
您可以在一個按鈕組內嵌套另一個按鈕組,即,在一個 .btn-group 內嵌套另一個 .btn-group 。當您想讓下拉菜單與一系列按鈕組合使用時,就會用到這個。
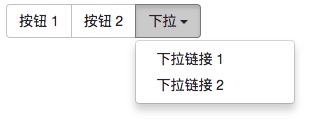
<div class="btn-group"> <button type="button" class="btn btn-default">按鈕 1</button> <button type="button" class="btn btn-default">按鈕 2</button> <div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">下拉鏈接 1</a></li> <li><a href="#">下拉鏈接 2</a></li> </ul> </div> </div>
結果如下所示:

垂直的按鈕組
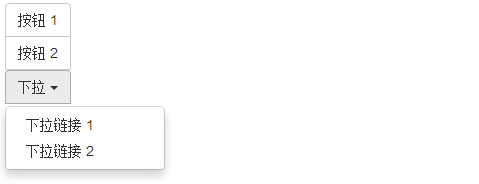
下面的實例演示了上面表格中討論到的 class .btn-group-vertical 的使用:
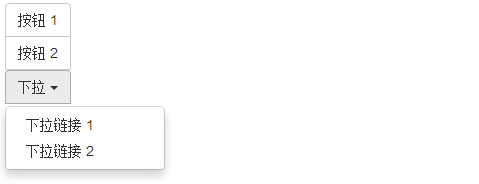
<div class="btn-group-vertical"> <button type="button" class="btn btn-default">按鈕 1</button> <button type="button" class="btn btn-default">按鈕 2</button> <div class="btn-group-vertical"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">下拉鏈接 1</a></li> <li><a href="#">下拉鏈接 2</a></li> </ul> </div> </div>
結果如下所示:
 如果同時使用 btn-group 和 btn-group-vertical ,你會發現,不管你在 btn-group 樣式的按鈕前面設置了多少個 btn-group-vertical 樣式的按鈕, btn-group 的優先級總會高於 btn-group-vertical ,換句話說,就是 btn-group 的內容會先顯示, btn-group-vertical 的內容再顯示。
如果同時使用 btn-group 和 btn-group-vertical ,你會發現,不管你在 btn-group 樣式的按鈕前面設置了多少個 btn-group-vertical 樣式的按鈕, btn-group 的優先級總會高於 btn-group-vertical ,換句話說,就是 btn-group 的內容會先顯示, btn-group-vertical 的內容再顯示。
<div class="btn-group" role="toolbar"> <div class="btn-group-vertical"> <button type="button" class="btn btn-default">按鈕 1</button> <button type="button" class="btn btn-default">按鈕 2</button> <button type="button" class="btn btn-default">按鈕 3</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按鈕 4</button> <button type="button" class="btn btn-default">按鈕 5</button> <button type="button" class="btn btn-default">按鈕 6</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按鈕 7</button> <button type="button" class="btn btn-default">按鈕 8</button> <button type="button" class="btn btn-default">按鈕 9</button> </div> </div>
按鈕組允許多個按鈕被堆疊在同一行上。當你想要把按鈕對齊在一起時,這就顯得非常有用。您可以通過 Bootstrap 按鈕(Button) 插件 添加可選的 JavaScript 單選框和復選框樣式行為。
下面的表格總結了 Bootstrap 提供的使用按鈕組的一些重要的 class:
| Class | 描述 | 代碼示例 |
|---|---|---|
| .btn-group | 該 class 用於形成基本的按鈕組。在 .btn-group 中放置一系列帶有 class .btn 的按鈕。 |
<divclass="btn-group"><buttontype="button"class="btn btn-default">Button1</button><buttontype="button"class="btn btn-default">Button2</button></div> |
| .btn-toolbar | 該 class 有助於把幾組 <div class="btn-group"> 結合到一個 <div class="btn-toolbar"> 中,一般獲得更復雜的組件。 |
<divclass="btn-toolbar"role="toolbar"><divclass="btn-group">...</div><divclass="btn-group">...</div></div> |
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 這些 class 可應用到整個按鈕組的大小調整,而不需要對每個按鈕進行大小調整。 |
<divclass="btn-group btn-group-lg">...</div><divclass="btn-group btn-group-sm">...</div><divclass="btn-group btn-group-xs">...</div> |
| .btn-group-vertical | 該 class 讓一組按鈕垂直堆疊顯示,而不是水平堆疊顯示。 |
<divclass="btn-group-vertical"> ... </div> |
基本的按鈕組
下面的實例演示了上面表格中討論到的 class .btn-group 的使用:
Bootstrap 按鈕組
