使用Egret粒子編輯器實現煙霧效果
阿新 • • 發佈:2018-07-26
目錄 粒子 type shadow .com 文件配置 docs 狀態欄 困難 今天這篇文章主要是記錄我自己使用Egret Feather做的一個煙霧效果,分享給初學Egret的小夥伴。

在wing中使用粒子特效
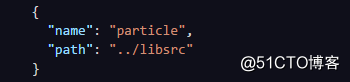
首先在egretProperties.json中引入第三方庫(把第三方庫的libsrc文件夾放在和項目同級的目錄中),其次把從feather導出的文件配置到default.res.json中

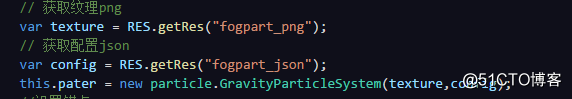
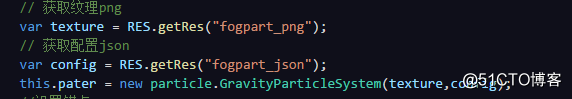
然後下圖操作就可以拿到你的粒子效果了

this.pater.start();控制粒子效果開始
this.pater.stop();控制粒子效果停止
本文源碼地址:https://github.com/shenysun/pat_yanwu
Egret Feather下載地址: https://www.egret.com/products/others.html#egret-feather
Egret Feather使用手冊:
http://developer.egret.com/cn/github/egret-docs/tools/Feather/manual/index.html
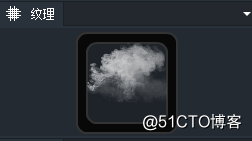
首先上面的狀態欄,見名知意,沒什麽介紹的。要提的是文件裏導入導出自己做的粒子系統,都要遵循Egret Feather規則,即導入導出都是json文件,做煙霧效果,我用的是這張圖片

紋理:最好選擇一張素圖,即顏色為黑白灰組成的圖片,類似於圖片所示
顏色:顏色主要分為開始顏色和結束顏色,即粒子一個生命周期的開始到結束的緩慢變化。效果主要體現在透明度,和透明度浮動,關於浮動下文會做出詳細解釋。
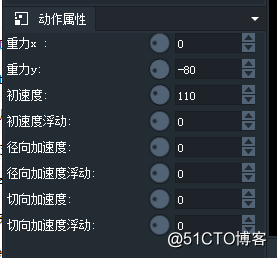
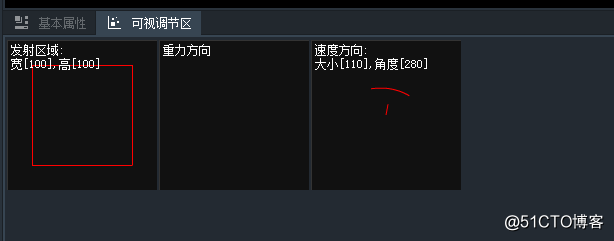
動作屬性:動作屬性主要體現在粒子的物理效果,例如運動,加速,減速,下落等等,都是有動作屬性來完成的。如果物理方面看到就頭疼,我們Feather也是幫你做了可視化的動作屬性,下圖
可視調節區:筆者剛用Feather的時候也是看到動作屬性無法下手,在可視化調節大量減少了計算問題,在開發過程中如虎添翼,只要鼠標輕輕點擊選擇方向,就可以了。

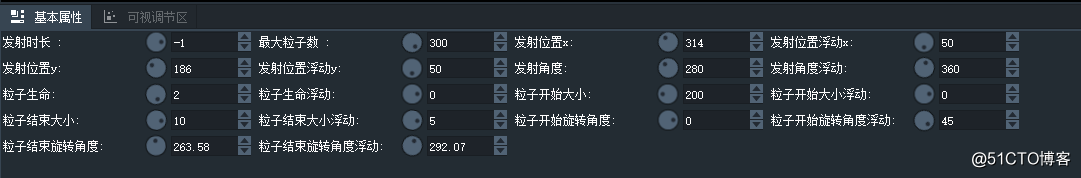
基本屬性:可以說一個粒子特效全看這些基本屬性了,連接上文說到浮動,浮動通俗的的說比如,你去買了一個玉米,你朋友問你你的玉米多長呀?30cm左右吧,左右即為浮動,在細一點以30為基礎,浮動為5,那麽這根玉米的取值範圍就為就是25--35。理解了浮動再去調節這些基本屬性就不再困難了。需要註意的是,發射時長為-1的話,是無限發射。

在wing中使用粒子特效
首先在egretProperties.json中引入第三方庫(把第三方庫的libsrc文件夾放在和項目同級的目錄中),其次把從feather導出的文件配置到default.res.json中

然後下圖操作就可以拿到你的粒子效果了

this.pater.start();控制粒子效果開始
this.pater.stop();控制粒子效果停止
本文源碼地址:https://github.com/shenysun/pat_yanwu
使用Egret粒子編輯器實現煙霧效果
