HTML自定義滾動條(仿網易郵箱滾動條)
阿新 • • 發佈:2018-12-22
自定義滾動條
在web前端非常火爆的今天,好的介面可以給人們很好的體驗。瀏覽器的滾動條總是千篇一律,那麼滾動條是否可以自定義呢?網上好多自定義滾動條通過CSS樣式來設定的,但是這種做法只有IE支援,那麼谷歌瀏覽器是否也可以自定義滾動條呢?
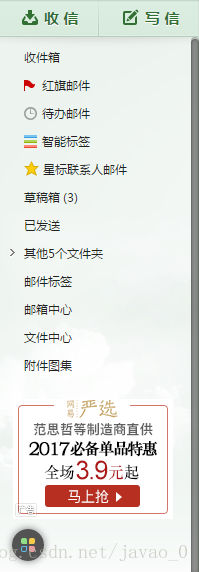
前一段時間瀏覽網易郵箱的時候發現它上面的滾動條挺不錯的,如下圖:

從上圖可以看出網易126郵箱的滾動條是這種纖細的滾動條,那麼它是怎麼實現的呢,趕緊F12看看人家的程式碼,學習完了給大家分享分享。
它是使用CSS中的偽元素來實現的,主要由以下三個來完成:
1. -webkit-scrollbar:定義滾動條的樣式,如長寬。
2. -webkit-scrollbar-thumb
3. -webkit-scrollbar-track:定義滾動條主幹部分(背景)的樣式。
接下來我們就把它的核心程式碼拿下來瞧瞧。
滾動條樣式
.nui-scroll::-webkit-scrollbar {
width: 8px;//表示垂直滾動條的寬度
height: 8px;//表示水平滾動條的高度
}可以看出給了一個nui-scroll這麼一個類選擇器,然後設定滾動條的樣式。width和height的含義上面已經給出了。
滾動條滑塊樣式
/*正常情況下滑塊的樣式*/
.nui-scroll::-webkit-scrollbar-thumb 滑塊的樣式也很簡單。
滾動條主幹部分樣式
/*正常時候的主幹部分*/
.nui-scroll::-webkit-scrollbar-track {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0);
background-color: white;
}
/*滑鼠懸浮在滾動條上的主幹部分*/
.nui-scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4);
background-color: rgba(0,0,0,.01);
}我們的程式碼基本上就完了,最後設定一下該控制元件顯示滾動條,要顯示滾動條那麼就得給定它的寬和高並且設定其樣式overflow為auto。
顯示滾動條
.nui-scroll{
margin-left: 100px;/*為了咱們看著好看就向右移動一點*/
border: 1px solid #000;/*給個邊框看著更舒服*/
width: 200px;/*設定寬*/
height: 500px;/*設定高*/
overflow: auto;/*當內容溢位時顯示滾動條*/
}有了上面的類,我們再定義一個DIV使用該類就大功告成了!
<div class="nui-scroll">
123<br/>
123<br/>
<!--這裡有好多上面這結構為了節省篇幅就省去了-->
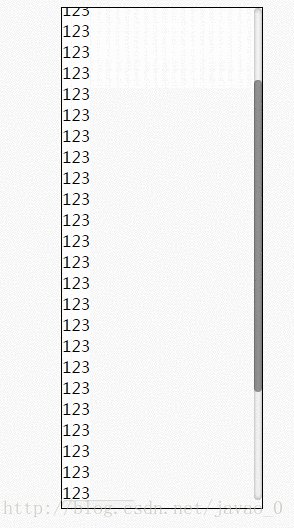
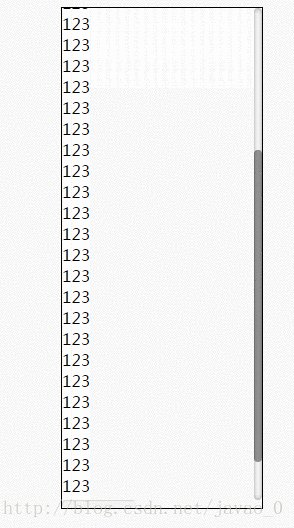
</div>最後我們執行一下看看結果:

最後給出所有的程式碼,小夥伴們可以直接把程式碼拷過去稍加修改做成更加高大上的滾動條,如果大家懶得貼上也可以直接下載程式碼,不要任何幣,完全免費哦。
完整程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滾動條示例</title>
<style type="text/css">
.nui-scroll{
margin-left: 100px;
border: 1px solid #000;
width: 200px;
height: 500px;
overflow: auto;
}
.nui-scroll::-webkit-scrollbar {
width: 8px;
height: 8px;
}
/*正常情況下滑塊的樣式*/
.nui-scroll::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.05);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*滑鼠懸浮在該類指向的控制元件上時滑塊的樣式*/
.nui-scroll:hover::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.2);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*滑鼠懸浮在滑塊上時滑塊的樣式*/
.nui-scroll::-webkit-scrollbar-thumb:hover {
background-color: rgba(0,0,0,.4);
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*正常時候的主幹部分*/
.nui-scroll::-webkit-scrollbar-track {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0);
background-color: white;
}
/*滑鼠懸浮在滾動條上的主幹部分*/
.nui-scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4);
background-color: rgba(0,0,0,.01);
}
</style>
</head>
<body>
<div class="nui-scroll">
123<br/>
123<br/>
<!--這裡有好多上面這結構為了節省篇幅就省去了-->
</div>
</body>
</html>