紙殼CMS可視化建站系統搭建多語言網站
阿新 • • 發佈:2018-09-12
gin 建站系統 mis ron com 開啟 proc body src 紙殼CMS是可視化建站系統,現已經從架構上支持多語言。但是多語言功能默認是沒有開啟的。您可以從設置中開啟多語言,或者隨時關閉它,您可以隨時進行切換。
開啟多語言
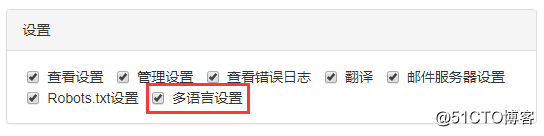
如果您沒有在系統設置中看到多語言設置菜單,首先先確認一下您的登錄角色是否有多語言設置的權限:

添加權限後就可以看到多語言設置的菜單了

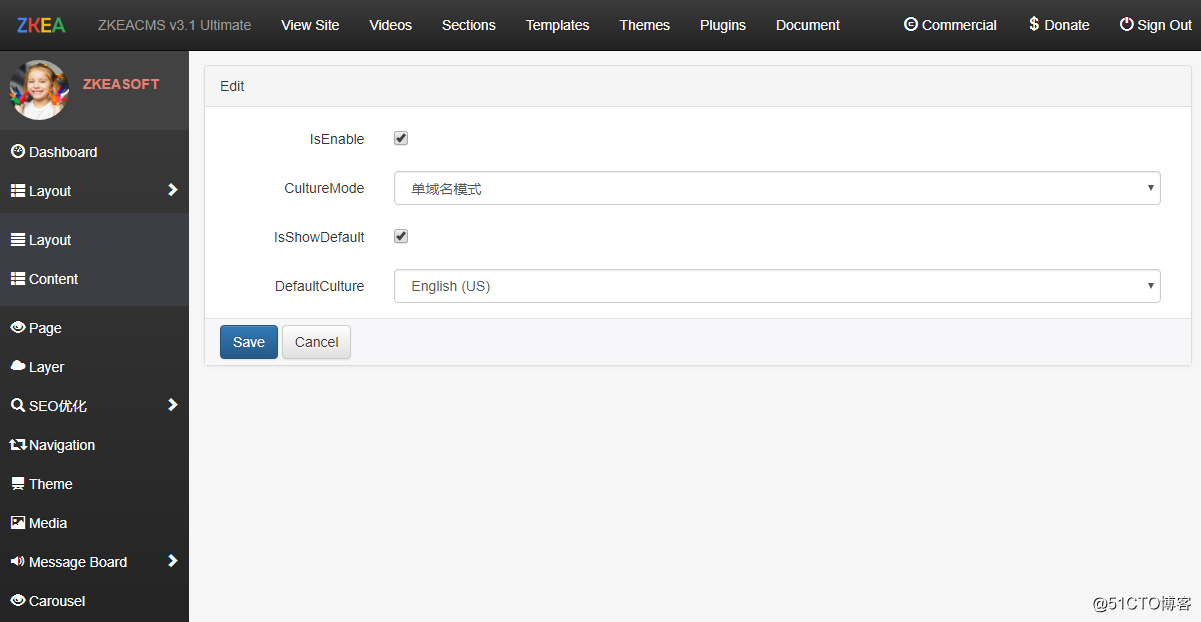
勾選是否啟用?選項來啟用多語言功能:

設置說明
- 多語言模式
單域名模式,即所有的語言都使用同一個域名訪問,不同的語言使用不同的"Culture Code"來區分。如 ~/cn, ~/tw ~/us 等
獨立域名模式,在這種模式下,不同語言可以使用不同的域名來訪問,這需要站點綁定多個域名,並在多語言中設置域名和語言的關系。在獨立域名模式下,管理員依然可以在登錄後臺的情況下,使用“單域名模式”來訪問頁面內容,這樣方便在同一個域名下添加不同語言的內容。 - 無內容時使用默認語言,如果啟用這項設置,即表示,當用戶在訪問一個不存在的語言的頁面時,會給用戶呈現默認語言下的頁面內容。例如,如果只創建了中文頁面 ~/cn/zkeacms,那當用戶訪問了~/us/zkeacms時,將不會看到404,而是~/cn/zkeacms下的頁面內容。
- 默認語言,即系統的默認語言,登陸後端時系統使用的就是默認語言,用戶在創建內容時,也優先創建默認語言的內容。在獨立域名模式下,當用戶訪問的地址不帶有"Culture Code"時,自動跳轉到對應的默認語言頁面。
例如將默認語言設成英語時,後端界面會變成英文:

設置語種
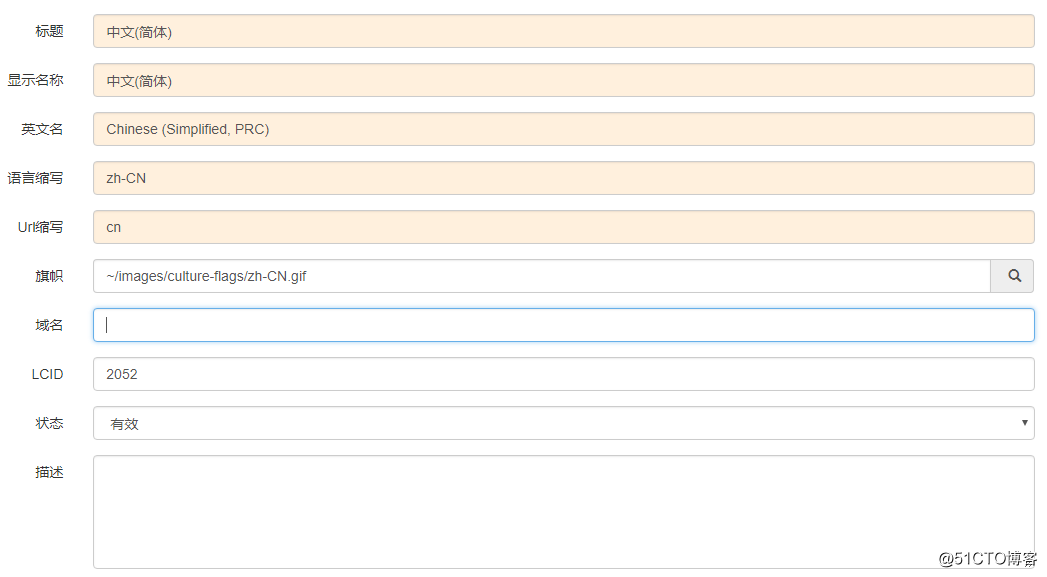
紙殼CMS不限制語種,即您可以自由的添加、刪除想要的語種。紙殼CMS中,默認初始化了34種語言,並啟用了其中比較常用的17種。您可以在“多語言菜單”設置它/admin/Culture

其中,狀態即表示是否啟用該語言。域名,即在獨立域名模式下,用於綁定該域名使用這個語言顯示。
編輯多語言內容
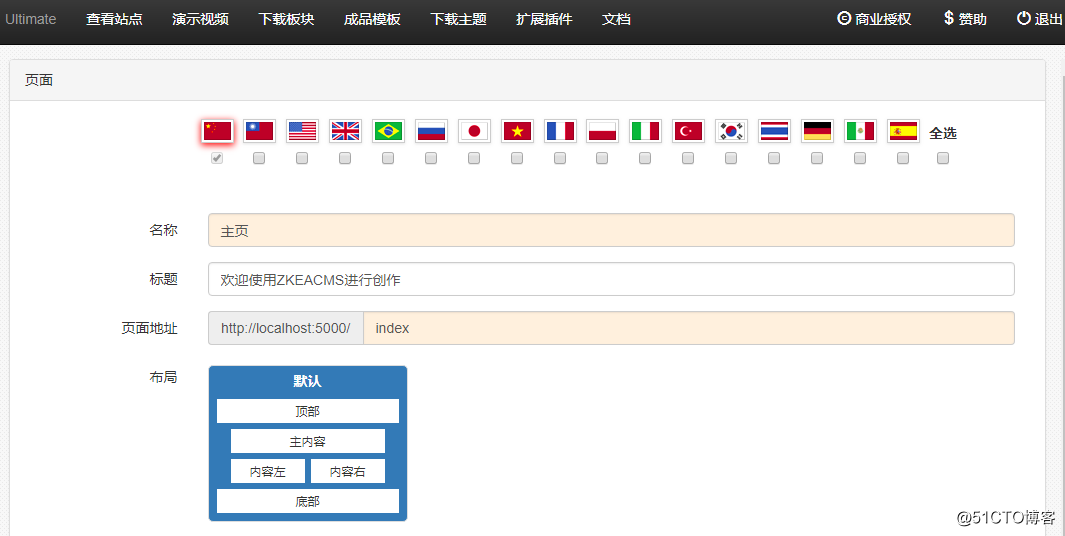
在啟用了多語言設置以後,就可以開始添加多語言內容了,以頁面為例,在頁面的屬性頁面,您可以看到已啟用的語言選項:

如果您在創建、編輯內容時,希望將當前語言內容復制到其它語言下,那麽保存內容前勾選對應的語言即可:

在編輯內容時,點擊語言旗幟即可創建該語言內容,並自動將默認語言的內容帶出來。
刪除語言內容
您可以刪除除了默認語言以外的其它所有語言的內容,切換到對應的語言,點擊工具欄上的刪除即可。如果您刪除默認語言,那麽將會同時刪除其它所有語言的內容。
切換頁面語言
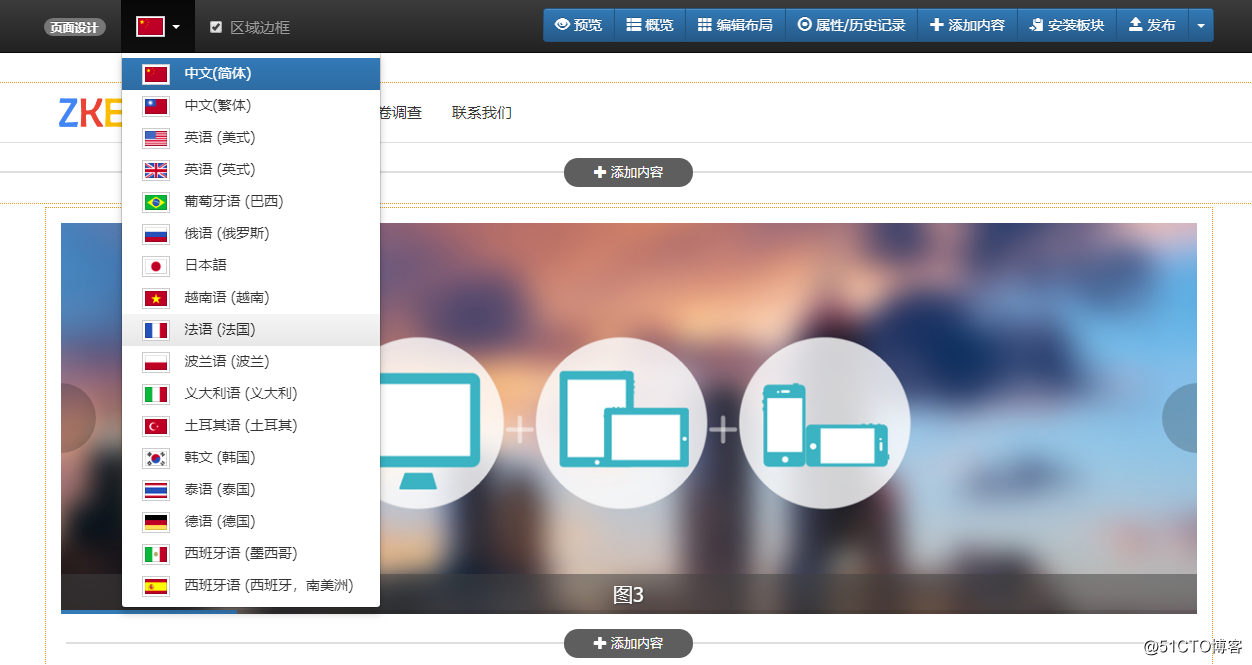
如果您的頁面已經創建了多語言,在頁面的設計頁面,可隨時切換來編輯:

支持多語言內容的模塊
對於呈現給前端用戶的所有需要多語言的模塊都支持,例如:
- 頁面
- 導航
- 文章
- 產品
- 自定義表單
- 自定義內容
- 通用翻譯
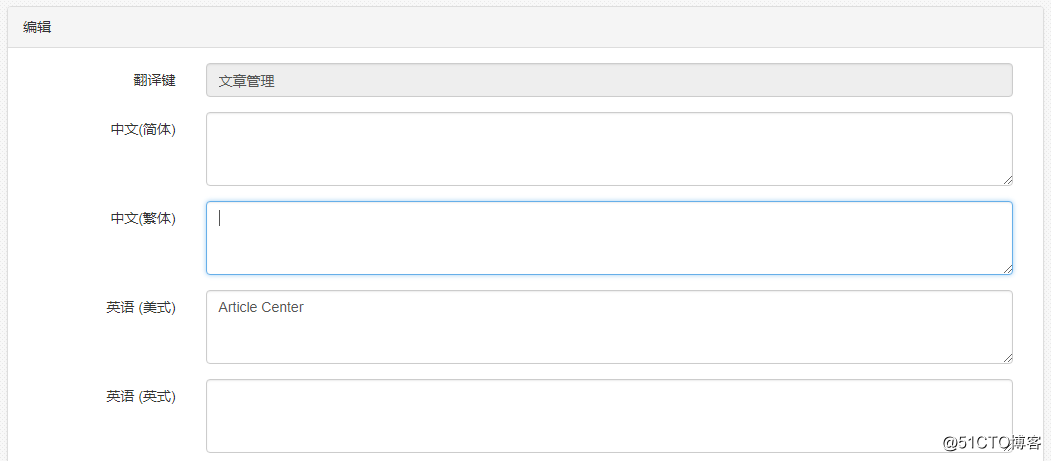
在紙殼CMS中,有些不支持多語言內容的,可以使用通用翻譯功能(系統設置》翻譯)來進行多語言翻譯,例如後端的菜單:

在Razor視圖中,可以直接使用@L("文章管理")來獲取多語言內容,如果是在其它代碼中,可以使用ILocalize.Get("")來獲取翻譯內容。
Razor:
<div class="panel panel-default">
<div class="panel-heading">
@L("新建")
</div>
<div class="panel-body">
@using (Html.BeginForm())
{
@Html.EditorForModel()
<div class="toolBar">
@if (Authorizer.Authorize(PermissionKeys.ManageApplicationSetting))
{
<input type="submit" class="btn btn-primary" value="@L("保存")" data-value="@ActionType.Create" />
}
<input type="button" class="btn btn-default cancel" value="@L("取消")" />
</div>
}
</div>
</div>代碼(Controller,Service...)中:
private readonly ILocalize _localize;
public ArticleService(IApplicationContext applicationContext, ILocalize localize, CMSDbContext dbContext)
: base(applicationContext, dbContext)
{
_localize.Get("Url已存在");
}這樣程序在運行的時候,會跟據實際的多語言設置來返回翻譯內容,如果沒有對應的翻譯,則會直接返回原值。
紙殼CMS可視化建站系統搭建多語言網站
