jQuery(0)——Dom對象和jQuery包裝集
阿新 • • 發佈:2018-09-28
mode 分享 java jquery選擇器 學習 block 互相調用 tro 分享圖片
Dom對象和jQuery包裝集
開始學習jQuery,沒想到還要知道這個概念。
Dom對象
DOM(Document Object Model)文檔對象模型
在w3c中是這樣說明它的:
當網頁被加載時,瀏覽器會創建頁面的文檔對象模型(Document Object Model)。
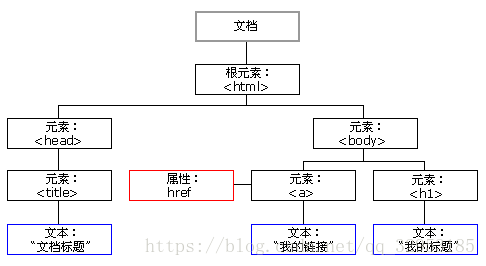
HTML DOM 模型被構造為對象的樹。
HTML DOM 樹
通過可編程的對象模型,JavaScript 獲得了足夠的能力來創建動態的 HTML。
- JavaScript 能夠改變頁面中的所有 HTML 元素
- JavaScript 能夠改變頁面中的所有 HTML 屬性
- JavaScript 能夠改變頁面中的所有 CSS 樣式
- JavaScript 能夠對頁面中的所有事件做出反應
jQuery包裝集
jQuery包裝集可以說是Dom對象的擴充.
在jQuery的世界中將所有的對象, 無論是一個還是一組, 都封裝成一個jQuery包裝集,比如獲取包含一個元素的jQuery包裝集:
var jQueryObject = $("#testDiv");jQuery包裝集擁有豐富的屬性和方法
並且,DOM對象和jQuery對象的的方法是不能互相調用的!
Dom對象與jQuery對象的轉換
1. Dom轉jQuery包裝集:
使用jQuery選擇器直接構造,如:
$('#testID');
或者我們已經獲取了一個Dom元素,比如:
var dom = document.getElementById("testID");直接使用選擇器:
var domToJQueryObject = $(dom);2. jQuery包裝集轉Dom對象
- 通過索引 [index] 的方法,訪問其中一個元素:
var domObject = $("#testID")[0]; //dom對象- 通過jQuery的get(index)方法得到相對應的對象:
var jQueryObject = $('#testID'); //jQuery對象 var domObject = jQueryObject.get(0); //dom對象
PS: jQuery中的某些遍歷方法(如each)中的this也是dom對象。
jQuery(0)——Dom對象和jQuery包裝集