jQuery(0)——Dom物件和jQuery包裝集
阿新 • • 發佈:2018-12-12
Dom物件和jQuery包裝集
開始學習jQuery,沒想到還要知道這個概念。
Dom物件
DOM(Document Object Model)文件物件模型
在w3c中是這樣說明它的:
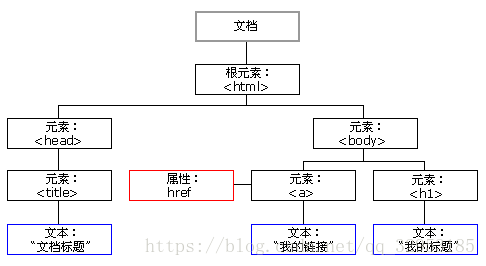
當網頁被載入時,瀏覽器會建立頁面的文件物件模型(Document Object Model)。 HTML DOM 模型被構造為物件的樹。 HTML DOM 樹
通過可程式設計的物件模型,JavaScript 獲得了足夠的能力來建立動態的 HTML。
- JavaScript 能夠改變頁面中的所有 HTML 元素
- JavaScript 能夠改變頁面中的所有 HTML 屬性
- JavaScript 能夠改變頁面中的所有 CSS 樣式
- JavaScript 能夠對頁面中的所有事件做出反應
jQuery包裝集
jQuery包裝集可以說是Dom物件的擴充. 在jQuery的世界中將所有的物件, 無論是一個還是一組, 都封裝成一個jQuery包裝集,比如獲取包含一個元素的jQuery包裝集:
var jQueryObject = $("#testDiv");jQuery包裝集擁有豐富的屬性和方法 並且,DOM物件和jQuery物件的的方法是不能互相呼叫的!
Dom物件與jQuery物件的轉換
1. Dom轉jQuery包裝集:
使用jQuery選擇器直接構造,如:
$('#testID');或者我們已經獲取了一個Dom元素,比如:
var dom = document.getElementById("testID");直接使用選擇器:
var domToJQueryObject = $(dom);2. jQuery包裝集轉Dom物件
- 通過索引 [index] 的方法,訪問其中一個元素:
var domObject = $("#testID")[0]; //dom物件- 通過jQuery的get(index)方法得到相對應的物件:
var jQueryObject = $('#testID'); //jQuery物件 var domObject = jQueryObject.get(0); //dom物件
PS: jQuery中的某些遍歷方法(如each)中的this也是dom物件。