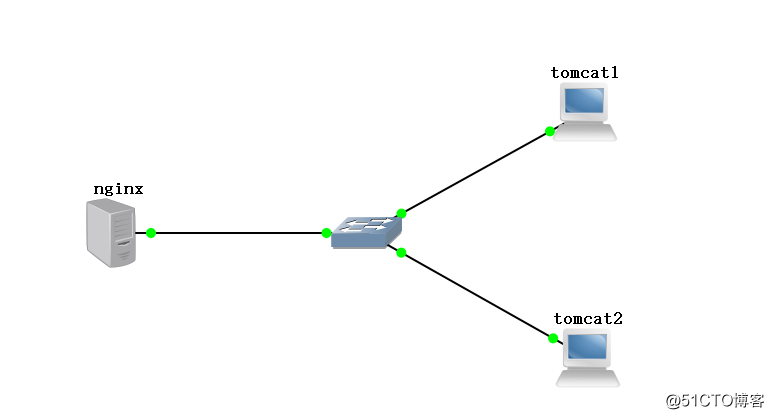
百曉生詳解nginx(下)nginx在實際生產環境中的應用(該帖連載更新)

案例概述:京北點指科技有限公司發布V3版移聯建站管理系統,該項目為JAVA語言開發web站點。
實驗環境:站點服務器(tomcat1)centos6.5-1: IP:192.168.252.129
站點服務器(tomcat2)centos6.5-2: IP:192.168.252.130
代理服務器(nginx)centos6.5-3:IP:192.168.252.131
客戶端:WIN7
關閉防火墻,全網互聯互通狀態
1.Tomcat作為應用服務器的配置
1) 配置JAVA環境
cd /opt/tomcat/
tar zxvf jdk-8u91-linux-x64.tar.gz -C /opt //安裝JDK
mv jdk1.8.0_91/ /usr/local/java
cd /etc/profile.d/
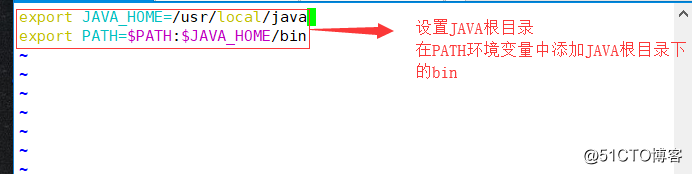
vim java.sh //在環境變量文件夾下添加並編輯java.sh腳本
export JAVA_HOME=/usr/local/java //設置Java根目錄//
export PATH=$PATH:$JAVA_HOME/bin //在PATH環境變量中添加Java根目錄下的bin/子目錄

source java.sh //java.sh腳本導入到環境變量,使其生效//
java -version //查看版本//
openjdk version "1.8.0_131"
OpenJDK 64-Bit Server VM (build 25.131-b12, mixed mode)
2)安裝配置Tomcat
cd /opt/tomcat
tar zxvf apache-tomcat-8.5.16.tar.gz -C /opt/
mv /opt/apache-tomcat-8.5.16/ /usr/local/tomcat8
cd /usr/local/tomcat8/bin/
./startup.sh //啟動tomcat//
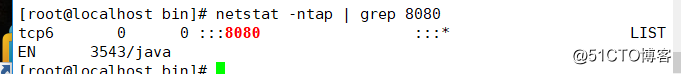
netstat -ntap | grep 8080 //監聽8080端口,tomcat是否開啟//

3)加入測試頁面
mkdir -pv /web/webapp1 //創建web目錄//
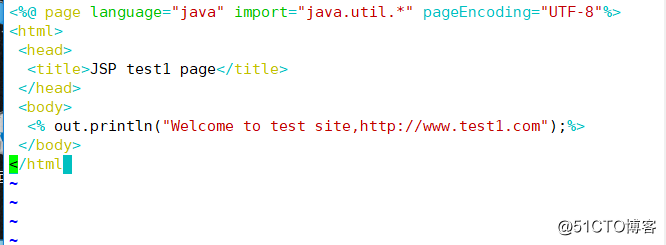
vim /web/webapp1/index.jsp
將以下內容寫進文件
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("Welcome to test site,http://www.test1.com");%>
</body>
</html>

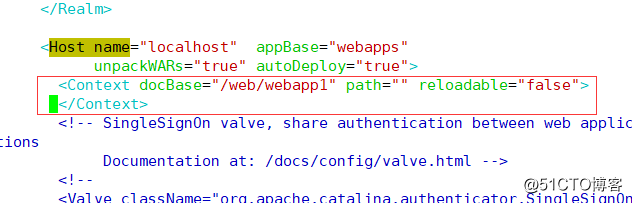
vim /usr/local/tomcat8/conf/server.xml 編輯Tomat的主配置文件
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
以下為添加內容
<Context docBase="/web/webapp1" path="" reloadable="false">
</Context>

//註解:docBase:web應用的文檔基準目錄
reloadable 設置監視“類”是否變化
path=""設置默認“類
同樣方式再配置一臺Tomcat應用服務器
2.配置Nginx反向代理服務器
1) 搭建Nginx編譯環境
yum install pcre-devel zlib-devel openssl-devel gcc gcc-c++ -y
useradd -s /bin/false www //創建一個名為www的賬號,用於運行nginx
2)編譯安裝nginx
cd /opt/tomcat
tar zxvf nginx-1.12.0.tar.gz -C /opt
cd /opt/nginx-1.12.0/
./configure \
--prefix=/usr/local/nginx \
--user=www \
--group=www \
--with-file-aio \
--with-http_stub_status_module \
--with-http_gzip_static_module \
--with-http_flv_module \
--with-http_ssl_module
make&&make install
註釋如下
./configure \
--prefix=/usr/local/nginx \ nginx所在位置
--user=www \ 指定運行的用戶
--group=www \ 指定運行的組
--with-file-aio \ 啟用文件修改支持
--with-http_stub_status_module \ 啟用狀態統計
--with-http_gzip_static_module \ 啟用gzip靜態壓縮
--with-http_flv_module \ 啟用flv模塊,提供尋求內存使用基於時間的偏移量文件
--with-http_ssl_module 啟用SSL模塊
vim /usr/local/nginx/conf/nginx.conf
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
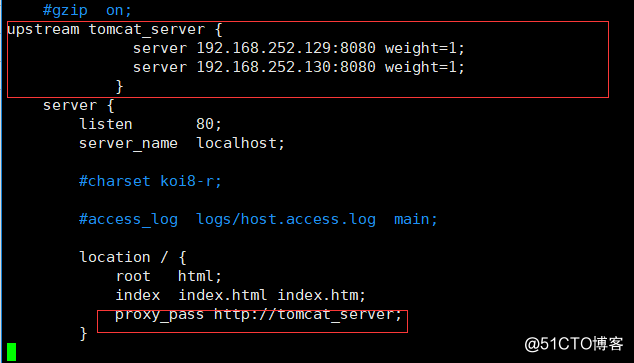
upstream tomcat_server { #添加
server 192.168.100.101:8080 weight=1;
server 192.168.100.102:8080 weight=1;
}
server {
listen 80;.....省略
location / {
root html;
index index.html index.htm;
proxy_pass http://tomcat_server; #添加
}
利用以上方式,把nginx的默認站點通過proxy_pass方法代理到了設定好的tomcat_server負載均衡服務器上。
cd /usr/local/nginx/sbin
./ nginx -t //檢測是否成功//
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/ //創建軟鏈接便於管理
nginx //啟用nginx服務//
netstat -ntap | grep nginx //查看nginx服務是否啟動
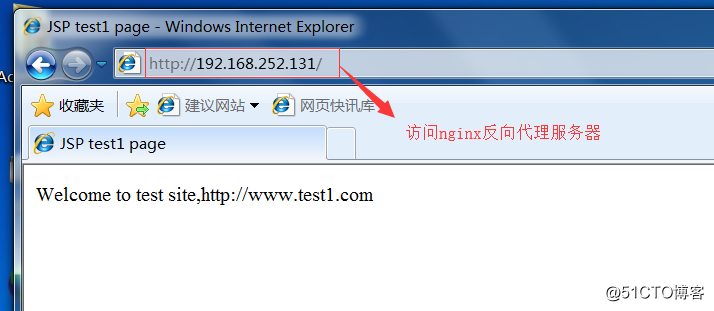
顯示的是加載在後端tomcat站點服務器測試網頁
百曉生詳解nginx(下)nginx在實際生產環境中的應用(該帖連載更新)
