stylus入門使用方法
stylus介紹
是個什麼鬼?對於開發來說,CSS的弱點在於靜態化。我們需要一個真正能提高開發效率的工具,LESS, SASS都在這方面做了一些貢獻。
Stylus 是一個CSS的預處理框架,2010年產生,來自Node.js社群,主要用來給Node專案進行CSS預處理支援,所以 Stylus 是一種新型語言,可以建立健壯的、動態的、富有表現力的CSS。比較年輕,其本質上做的事情與 SASS/LESS 等類似,應該是有很多借鑑,所以近似指令碼的方式去寫CSS程式碼。
Stylus預設使用 .styl 的作為副檔名,支援多樣性的CSS語法。
Stylus功能上更為強壯,和js聯絡更加緊密。所以我選擇 Stylus,SASS 玩兒過一段時間,主要是這玩意依賴ruby執行,所以我放棄使用了。
Stylus安裝
全域性安裝,安裝之前你需要你安裝 nodejs 這個怎麼安裝搜去哦。
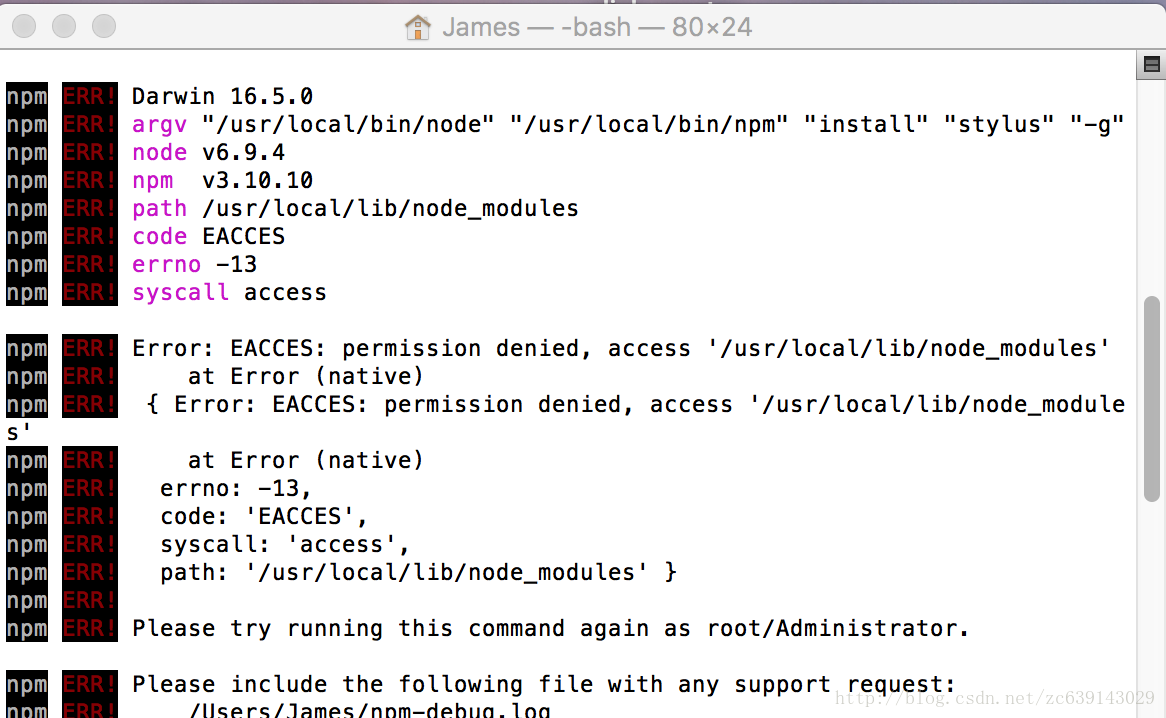
$ npm install stylus -g蘋果電腦(mac系統)以上命令或許不成功
mac系統建議以下方式進行安裝
$ sudo npm install stylus -g這樣就算是安裝完Stylus了,也可以正常使用Stylus。
Usage: stylus [options] [command] [< in [> out]]
[file|dir ...]
Commands:
help <prop> Opens help info for <prop> in
your default browser. (OS X only)
Options:
-u, --use <path> Utilize 生成CSS
命令列中
建立一個stylusExample/,再在裡面建立 src 目錄專門存放 stylus 檔案,在裡面建立 example.styl 檔案。然後在 stylusExample 目錄下面執行下面命令
$ stylus --compress src/輸出compiled src/example.css ,這個時候表示你生成成功了,帶上–compress引數表示你生成壓縮的CSS檔案。
$ stylus --css css/example.css css/out.styl CSS轉換成styl
$ stylus help box-shadow CSS屬性的幫助
$ stylus --css test.css 輸出基本名一致的.styl檔案grunt生成
grunt生成 就比較爽歪歪了,具體grunt怎麼玩兒,俺寫了個教程Grunt教程-前端自動化 可以學習以下。
stylusExample 目錄下建立兩個檔案,這兩個檔案是grunt必備檔案。
package.json:用於儲存專案元資料。 Gruntfile.js:用於配置或定義任務、載入 Grunt 外掛。
package.json 內容
{
"name": "test",
"version": "1.0.0",
"description": "測試的例子",
"repository": {
"type": "git",
"url": ""
}
}然後安裝必備外掛,這些外掛讓stylus檔案變更了自動生成,生成到相對應的檔案目錄中。如果報錯你需要在命令列前面加上sudo,給它最大的執行許可權。
npm install grunt --save-dev
npm install grunt-contrib-watch --save-dev :監視檔案變動,做出相應動作。npm>>
npm install grunt-contrib-stylus --save-dev :stylus編寫styl輸出css npm>>安裝出現這樣的警告 npm WARN package.json [email protected] No README data 可以不理會,如果你看著不舒服,你需要在stylusExample目錄下面建立一個 README.md 檔案並輸入內容。也可命令執行 echo “#stylus 學習” >> README.md
外掛執行完畢之後 package.json 檔案變成了這樣樣子滴。
{
"name": "test",
"version": "1.0.0",
"description": "測試的例子",
"repository": {
"type": "git",
"url": ""
},
"devDependencies": {
"grunt": "^0.4.5",
"grunt-contrib-stylus": "^0.21.0",
"grunt-contrib-watch": "^0.6.1"
}
}
這個時候你需要使用這些外掛兒完成你的任務需要在Gruntfile.js裡面寫你的執行任務。
/// 包裝函式
module.exports = function(grunt) {
// 任務配置,所有外掛的配置資訊
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
stylus:{
build: {
options: {
linenos: false,
compress: true
},
files: [{
'css/index.css': ['src/index.styl']
}]
}
},
// watch外掛的配置資訊
watch: {
another: {
files: ['css/*','src/*.styl'],
tasks: ['stylus'],
options: {
livereload: 1337
}
}
}
});// 告訴grunt我們將使用外掛
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-stylus');
// 告訴grunt當我們在終端中輸入grunt時需要做些什麼
grunt.registerTask('default', ['watch']);
};
注意讀懂上面的哦,目錄高對哦,這些沒有必要提醒哦,這個時候你可以好好耍一下stylus
Stylus應用
這個時候真正的開始玩耍了哦。
Try Stylus!
stylus
body,html
margin:0
padding:0編譯成
body,
html {
margin: 0;
padding: 0;
}stylus : 強大的功能豐富的語言
-pos(type, args)
i = 0
position: unquote(type)
{args[i]}: args[i + 1] is a 'unit' ? args[i += 1] : 0
{args[i += 1]}: args[i + 1] is a 'unit' ? args[i += 1] : 0
absolute()
-pos('absolute', arguments)
fixed()
-pos('fixed', arguments)
#prompt
absolute: top 150px left 5px
width: 200px
margin-left: -(@width / 2) #logo
fixed: top left編譯成
#prompt {
position: absolute;
top: 150px;
left: 5px;
width: 200px;
margin-left: -100px;
} #logo {
position: fixed;
top: 0;
left: 0;
}nibStylus外掛
stylus
@import 'nib'
body
background: linear-gradient(20px top, white, black) 編譯成
body {
background: -webkit-linear-gradient(20px top, #fff, #000);
background: -moz-linear-gradient(20px top, #fff, #000);
background: -o-linear-gradient(20px top, #fff, #000);
background: -ms-linear-gradient(20px top, #fff, #000);
background: linear-gradient(20px top, #fff, #000);
}Nesting(巢狀)
stylus
header
#logo
border:1px solid red編譯成
header #logo {
border: 1px solid #f00;
}Flexible syntax(靈活的用法)
stylus
body
font 14px/1.5 Helvetica, arial, sans-serif
button
button.button
input[type='button']
input[type='submit']
border-radius 5px
header
#logo,div
font-size:14px編譯成
body {
font: 14px/1.5 Helvetica, arial, sans-serif;
}
body button,
body button.button,
body input[type='button'] {
border-radius: 5px;
}
header #logo,
header div {
font-size: 14px;
}Flexible &(靈活&)
stylus
ul
li a
display: block
color: blue
padding: 5px
html.ie &
padding: 6px
&:hover
color: red編譯成
ul li a {
display: block;
color: #00f;
padding: 5px;
}
html.ie ul li a {
padding: 6px;
}
ul li a:hover {
color: #f00;
}Functions 方法
返回值
stylus
border-radius(val)
-webkit-border-radius: val
-moz-border-radius: val
border-radius: val
button
border-radius(5px);編譯成
button {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
Transparent mixins不帶引數
stylus
border-radius()
-webkit-border-radius: arguments
-moz-border-radius: arguments
border-radius: arguments
button
border-radius: 5px 10px;編譯成
button {
-webkit-border-radius: 5px 10px;
-moz-border-radius: 5px 10px;
border-radius: 5px 10px;
}預設引數
不帶引數
stylus
add(a, b = a)
a + b
add(10, 5)
// => 15
add(10)
// => 20
函式體通過內建unit()把單位都變成px, 因為賦值在每個引數上,因此,我們可以無視單位換算。
add(a, b = a)
a = unit(a, px)
b = unit(b, px)
a + b
add(15%, 10deg)
// => 25多個返回值
通過內建unit()把單位都變成px, 因為賦值在每個引數上,因此,我們可以無視單位換算。
sizes()
15px 10px
sizes()[0]
// => 15pxVariables(變數)
常用方法
stylus
font-size = 14px
body
font font-size Arial, sans-seri
編譯成
body {
font: 14px Arial, sans-seri;
}變數放在屬性中
stylus
#prompt
position: absolute
top: 150px
left: 50%
width: w = 200px
margin-left: -(w / 2)編譯成
#prompt {
position: absolute;
top: 150px;
left: 50%;
width: 200px;
margin-left: -100px;
}塊屬性訪問引用
stylus
#prompt
position: absolute
width: 200px
margin-left: -(@width / 2)編譯成
#prompt {
position: absolute;
width: 200px;
margin-left: -100px;
}屬性有條件地定義屬性
stylus:指定z-index值為1,但是,只有在z-index之前未指定的時候才這樣:
position()
position: arguments
z-index: 1 unless @z-index
#logo
z-index: 20
position: absolute
#logo2
position: absolute編譯成
#logo {
z-index: 20;
position: absolute;
}
#logo2 {
position: absolute;
z-index: 1;
}向上冒泡
stylus:屬性會“向上冒泡”查詢堆疊直到被發現,或者返回null(如果屬性搞不定)下面這個例子,@color被弄成了blue.
body
color: red
ul
li
color: blue
a
background-color: @color編譯成
body {
color: #f00;
}
body ul li {
color: #00f;
}
body ul li a {
background-color: #00f;
}Iteration(迭代)
stylus
table
for row in 1 2 3 4 5
tr:nth-child({row})
height: 10px * row編譯成
table tr:nth-child(1) {
height: 10px;
}
table tr:nth-child(2) {
height: 20px;
}
table tr:nth-child(3) {
height: 30px;
}
table tr:nth-child(4) {
height: 40px;
}
table tr:nth-child(5) {
height: 50px;
}Interpolation(插值)
stylus
vendors = webkit moz o ms official
border-radius()
for vendor in vendors
if vendor == official
border-radius: arguments
else
-{vendor}-border-radius: arguments
#content
border-radius: 5px編譯成
#content {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
}Operators(運算子)
運算子優先順序 下表運算子優先順序,從最高到最低:
.
[]
! ~ + -
is defined
** * / %
+ -
... ..
<= >= < >
in
== is != is not isnt
is a
&& and || or
?:
= := ?= += -= *= /= %=
not
if unless
@import
@import "reset.css"當使用@import沒有.css擴充套件,會被認為是Stylus片段(如:@import “mixins/border-radius”)。
@import工作原理為:遍歷目錄佇列,並檢查任意目錄中是否有該檔案(類似node的require.paths)。該佇列預設為單一路徑,從filename選項的dirname衍生而來。 因此,如果你的檔名是/tmp/testing/stylus/main.styl,匯入將顯現為/tmp/testing/stylus/。
@import也支援索引形式。這意味著當你@import blueprint, 則會理解成blueprint.styl或blueprint/index.styl. 對於庫而言,這很有用,既可以展示所有特徵與功能,同時又能匯入特徵子集。
@font-face
stylus@font-face
font-family Geo
font-style normal
src url(fonts/geo_sans_light/GensansLight.ttf)
.ingeo
font-family Geo
```
編譯成
@font-face {
font-family: Geo;
font-style: normal;
src: url(“fonts/geo_sans_light/GensansLight.ttf”);
}
.ingeo {
font-family: Geo;
}
@media
stylus
@media print
#header
#footer
display none
編譯成
@media print {
#header,
#footer {
display: none;
}
}
@keyframes
stylus
@keyframes pulse
0%
background-color red
transform scale(1.0) rotate(0deg)
33%
background-color blue
-webkit-transform scale(1.1) rotate(-5deg)編譯成
@-moz-keyframes pulse {
0% {
background-color: #f00;
transform: scale(1) rotate(0deg);
}
33% {
background-color: #00f;
-webkit-transform: scale(1.1) rotate(-5deg);
}
}
@-webkit-keyframes pulse {
0% {
background-color: #f00;
transform: scale(1) rotate(0deg);
}
33% {
background-color: #00f;
-webkit-transform: scale(1.1) rotate(-5deg);
}
}
@-o-keyframes pulse {
0% {
background-color: #f00;
transform: scale(1) rotate(0deg);
}
33% {
background-color: #00f;
-webkit-transform: scale(1.1) rotate(-5deg);
}
}
@keyframes pulse {
0% {
background-color: #f00;
transform: scale(1) rotate(0deg);
}
33% {
background-color: #00f;
-webkit-transform: scale(1.1) rotate(-5deg);
}
}CSS字面量(CSS Literal)
stylus
@css {
body {
font: 14px;
}
}編譯成
body {
font: 14px;
}