Postman介面測試自動化介紹
前言:平時可能大家只是簡單用postman來看一些請求返回的資料。其實它還具有很強大的介面自動化測試功能,它其實自己就提供了一個框架,它是採用js指令碼編寫的。其功能百度都可以查到使用方法,但感覺有點零散,我這裡整理了一下,把使用postman進行介面測試的方法整合了,圖文並茂,能快速掌握其使用。
1、postman簡要說明
Postman是一款功能強大的網頁除錯與傳送網頁HTTP請求的Chrome外掛,其提供了客戶端和外掛方式供大家使用。它除了方便開發除錯外,對測試人員也有很大的作用,是介面自動化測試的好幫手,每個迭代版本釋出時都可以通過postman執行一遍自動化介面用例,快速確保介面正確性,提高測試效率。下面進入正題,直接介紹使用它來進行介面自動化測試。
2、postman實現介面自動化測試
首先下載postman客戶端安裝包,然後按照提示安裝,不細說。安裝完後開啟介面如下:
通過左邊選單欄建立介面測試用例,主要程式碼編寫區域為pre-requestScript和Tests,如圖:

Postman提供了全域性變數和區域性變數的設定,提高了編寫測試指令碼的方便性,postman主要採用js指令碼編寫。直接上常用的公共全域性變數:
assertNotTimeout
var hasResponse=postman.getResponseHeader('Content-Type')?true:false; if(!hasResponse) tests['
logParams
if(hasResponse) tests[`[INFO] 請求引數(超時沒返回時不解析):${JSON.stringify(request.data)}`]=true;
getResponseJson
try{if(hasResponse) var json=JSON.parse(responseBody);}catch(err){ tests['服務端沒返回合法的JSON格式,請檢查相關服務、網路或反向代理設定(以下跳過其他斷言)
assertType
var assertType=(name,value,type)=>{let isType=(type==='array')? Array.isArray(value):typeof value===type; tests[`${name}為${type}(實際值:${value})`]=isType;};
assertEqual
var assertEqual=(name,actual,expected)=>{tests[`${name}等於${expected}(實際值:${actual})`]=actual===expected;};
assertNotEqual
var assertNotEqual=(name,actual,expected)=>{tests[`${name}不等於${expected}(實際值:${actual})`]=actual!==expected;};
設定方法如下:



設定完後儲存即可,然後在編寫測試指令碼直接使用即可,下面是指令碼編寫樣例:
var data="劉德華和天天向上的故宮還在";
pm.environment.set("data",data);
上面是設定傳送請求前的data資料,引數以{{data}}方式表示,如圖:


請求資料準備完成後,開始編寫測試指令碼,測試指令碼根據自己需要編寫,以下僅供參考。全域性變數使用方法如下:
eval(globals.assertNotTimeout);//判斷是否超時
eval(globals.getResponseJson);// 未超時,解析返回的JSON物件
eval(globals.assertNotEqual);// 返回元素是否與預期值不一致
assertNotEqual('code',json.code,403);//判斷返回的code不是403
一般情況下前面三個請求需要一起寫,具體如圖:

指令碼編寫完畢後,通過以下方式執行介面自動化:

點選run後會出現新的視窗:

設定完如上引數後,直接點選Run AutoTest按鈕即可,執行結果如下:

以上操作即完成了一次介面的測試,如需要進行某個介面的壓力測試,可以單獨設定迭代次數。
3、postman使用外部資料進行介面自動化
如果需要使用外部資料檔案進行測試,方法如下:
先準備好外部資料,一般使用csv檔案,可以直接用txt檔案編寫,然後儲存成.csv格式檔案,格式如下(第一行一定要寫引數化的名稱,帶中文的值需要儲存為utf-8格式,否則後面預覽時會出現亂碼):

然後定義需要引數化的位置和名稱:

在測試執行前使用如下方式指定該引數化需要匹配的值:
pm.environment.set("name", data.name);//這裡指定了引數化位置對應的值
console.log(data.name);//這裡是日誌列印

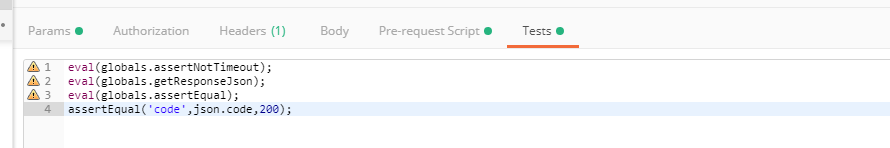
然後再編寫測試用例,如:
eval(globals.assertNotTimeout);
eval(globals.getResponseJson);
eval(globals.assertEqual);
assertEqual('code',json.code,200);

編寫完成指令碼後,同樣通過collection runner執行:


執行前可以開啟log工具檢查下執行時內容是否正確,按ctrl+alt+c調出日誌工具,最後直接執行,效果如下。

4、postman生成request程式碼
postman除了進行介面測試外還能生成支援多種語言的request程式碼,方便使用,步驟如下:



以上為postman比較實用的功能,百度上都有,這裡整合了一下供大家使用,方便大家快速學習。
