postman介面測試的幾種傳參形式
最近在用postman測試postman介面,對於springmvc傳值這一塊,測試了幾種常用方式,總結一下。對於postman這個工具的使用也增加了瞭解。postman測試很棒,有了工具,測試介面,事倍功半。
一、單個引數傳遞
- /**
- * 測試單個引數@RequestBody
- */
- @CrossOrigin
- @RequestMapping(value = {“/insertTestParamsRequest”}, method = RequestMethod.GET)
- @ResponseBody
- public
- System.out.println(“name=====” + name);
- System.out.println(“age=====” + age);
- }
測試請求路徑
常用來處理簡單型別的繫結,通過Request.getParameter() 獲取的String可直接轉換為簡單型別的情況( ;
該註解有兩個屬性: value、required; value用來指定要傳入值的id名稱,required用來指示引數是否必須繫結;
- /**
- * 測試單個引數@RequestParam
- */
- @CrossOrigin
- @RequestMapping(value = {"/insertTestParams"}, method = RequestMethod.GET)
- @ResponseBody
- public void insertTestParams(HttpServletRequest request, @RequestParam String name, @RequestParam String age) {
- System.out.println("name=====" + name);
- System.out.println("age=====" + age);
- }
請求路徑:
路徑為resultful風格,將引數當做請求路徑。
當使用@RequestMapping URI template 樣式對映時, 即 Url/{paramId}, 這時的paramId可通過 @Pathvariable註解繫結它傳過來的值到方法的引數上。
- /**
- * 測試單個引數@PathVariable
- */
- @CrossOrigin
- @RequestMapping(value = {"/insertTest/{name}/{age}"}, method = RequestMethod.GET)
- @ResponseBody
- public void insertTestPathVeriable(HttpServletRequest request, @PathVariable("name") String name, @PathVariable String age) {
- System.out.println("name=====" + name);
- System.out.println("age=====" + age);
- }
上面程式碼把URI template 中變數 name的值和age的值,繫結到方法的引數上。若方法引數名稱和需要繫結的uri template中變數名稱不一致,需要在@PathVariable(“name”)指定uri template中的名稱。
二、傳遞pojo物件
- /*測試新增實體*/
- @CrossOrigin
- @RequestMapping(value = {"/insertEntityTest"}, method = RequestMethod.POST)
- @ResponseBody
- public void insertEntityTest(@RequestBody CurriculumScheduleEntity curriculumScheduleEntity) {
- System.out.println("name=====" + curriculumScheduleEntity.getClassId());
- System.out.println("age=====" + curriculumScheduleEntity.getTeachclassId());
- }
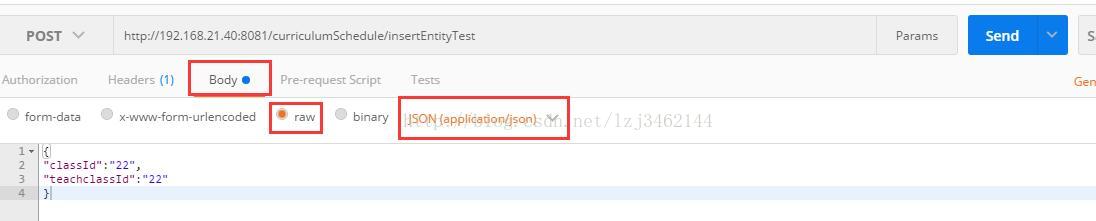
postman通過json格式測試
2.直接寫實體
- /*測試新增實體*/
- @CrossOrigin
- @RequestMapping(value = {"/insertTest"}, method = RequestMethod.POST)
- @ResponseBody
- public void insertTest(CurriculumScheduleEntity curriculumScheduleEntity) {
- System.out.println("name=====" + curriculumScheduleEntity.getClassId());
- System.out.println("age=====" + curriculumScheduleEntity.getWeekId());
- }
form表單測試
- <div>
- <form action="/curriculumSchedule/insertTest" method="post">
- classId :<input name="classId"><br>
- teachClassId:<input name="weekId"><br>
- <input type="submit" value="提交">
- </form>
- </div>
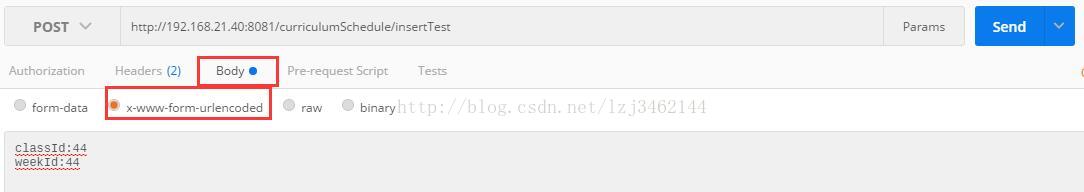
postman測試格式
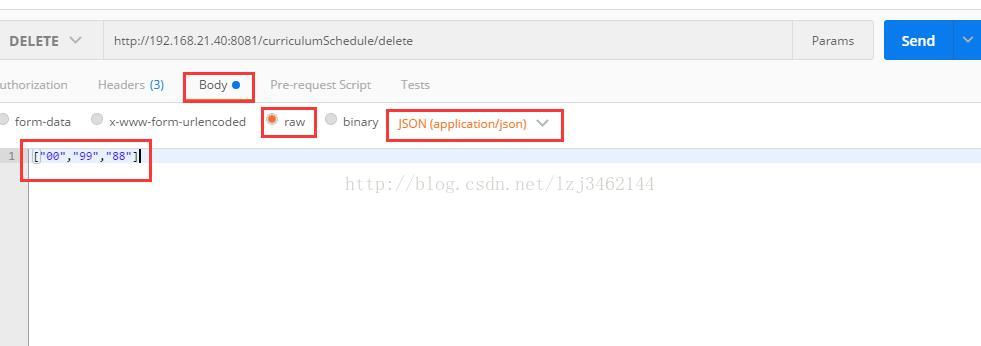
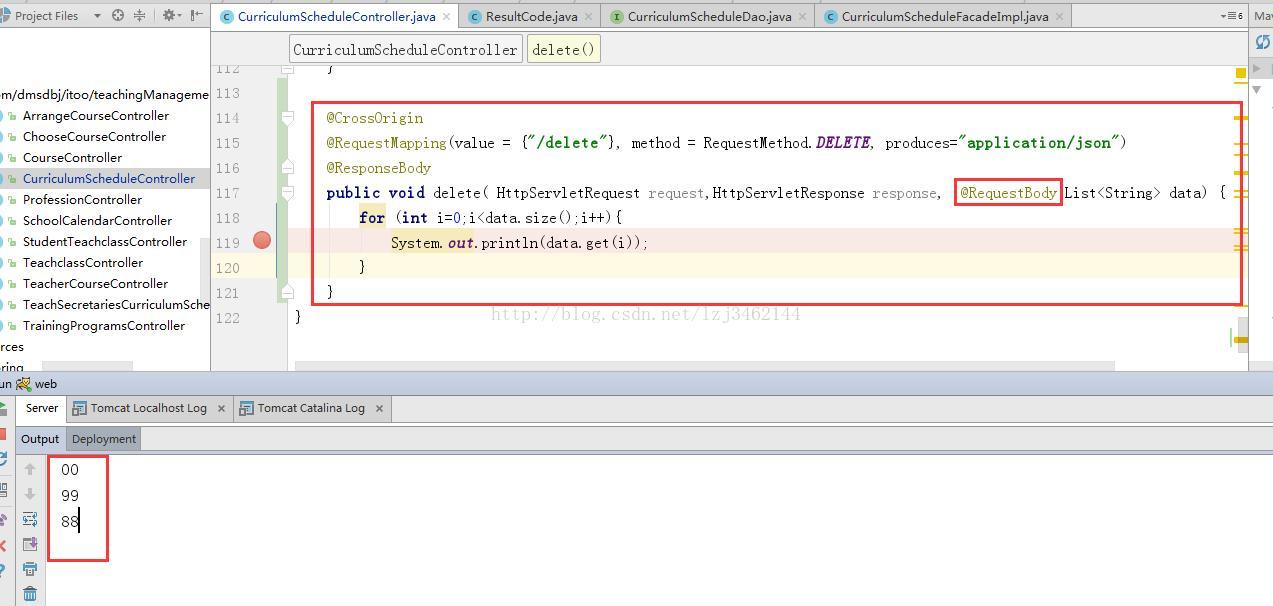
三、postman測試List型別引數
以List<string>為例,測試批量刪除方法,引數為List<String>。寫這個其實沒有什麼技術,但是中午在測試List介面的時候,用postman測試,格式一致寫錯,不知道用postman該怎麼測試了。所以花費了一點時間,記錄下來,思考這個工具的執行過程。
Controller方法
3.參考連線
http://www.cnblogs.com/sandyliu1999/p/4802706.html
相關推薦
postman介面測試的幾種傳參形式
最近在用postman測試postman介面,對於springmvc傳值這一塊,測試了幾種常用方式,總結一下。對於postman這個工具的使用也增加了瞭解。postman測試很棒,有了工具,測試介面,事倍功半。 一、單個引數傳遞 [email protected]註解 /**
JS有哪幾種傳參方式?
這裡是修真院前端小課堂,每篇分享文從 【背景介紹】【知識剖析】【常見問題】【解決方案】【編碼實戰】【擴充套件思考】【更多討論】【參考文獻】 八個方面深度解析前端知識/技能,本篇分享的是: 【JS有哪幾種傳參方式?】 (1)背景介紹: js中的傳值方式,對於簡單型別(比如字串和
vue路由query和params的幾種傳參方式
在專案中需要路由傳參,查看了官方文件以及參考了網上其他資料,現總結如下: 一/ params傳參 佔位符:id //宣告式 <router-link :to=`/home/${name}`> //程式設計式 skipMethod (name) {
SpringMVC 的幾種傳參的方式
spring配合Ajax提供了多種的引數傳遞的方式。這樣可以在程式設計的時候更加自由。下面總結一下專案中使用到的幾種傳遞引數的方式。 1.通過form表單的方式來傳遞引數。 這種方式重要試用於有多個
JS有哪幾種傳參方式
js有哪幾種傳參方式?小課堂【深圳-web-A組】目錄1.背景介紹2.知識剖析3.常見問題4.解決方案5.編碼實戰6.擴充套件思考7.參考文獻8.更多討論1.背景介紹我們今天講的傳參是指頁面之間的資料傳遞。傳統的前端開發中,頁面之間是少有引數互動的,甚至沒有,而在如今的前端環
vue.js路由的幾種傳參方式及特點,包括router-link,$router.push,動態路由匹配,params和query
最近vue用的比較多,就想對各種知識做一個小結,比如這個就是路由導航的一個小總結。具體內容如下: 一、<router-link> <router-link>標籤中的to屬性用來指定路由路徑。 to的型別:string | Location
Jsp頁面的幾種傳參方式
1.JavaScript傳參:這種傳參方式用opener關鍵字, 可以實現跨頁傳參.其用法就是用opener關鍵字呼叫父窗體的一個元件. 舉例: opener.myform.txt.value = document.myform.txt.value; 優點: 簡單,對網路傳輸限制比較底. 缺點:
Mybatis的幾種傳參方式,你瞭解嗎?
持續原創輸出,點選上方藍字關注我 目錄 前言單個引數多個引數 使用索引【不推薦】使用@Param使用MapPOJO【推薦】 List傳參陣列傳參總結 前言 前幾天恰好面試一個應屆生,問了一個很簡單的問題:你瞭解過Mybatis中有幾種傳參方式嗎?沒想到其他問題回答的很好,唯獨這個問題一知半解,勉強回
AngularJS與後臺介面互動的兩種傳參方式
json形式,後臺使用@requestBody + javaBean接收 angular.toJson(param),{headers: {'Content-Type': 'application/json'}} 表單的形式,後臺使用 javaBean/
vector作為參數的種傳參方式
ria etc 5% ray arr net tor arraylist list %E6%B7%B1%E5%BA%A6%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9Cdnn%E5%8F%8D%E5%90%91%E4%BC%A0%E6%92%AD%E
MyBatis兩種傳參方式的區別
傳參方式 type 方式 數值 參數 識別 jdbc 直接 tis $與#的區別 select * from T_PRINT_LAYOUT where D_RECID = ${recId} 最後生成的SQL為: select * from T_PRINT_LAYO
Postman介面測試自動化介紹
前言:平時可能大家只是簡單用postman來看一些請求返回的資料。其實它還具有很強大的介面自動化測試功能,它其實自己就提供了一個框架,它是採用js指令碼編寫的。其功能百度都可以查到使用方法,但感覺有點零散,我這裡整理了一下,把使用postman進行介面測試的方法整合了,圖文並茂,能快速掌握其使用。
angualr routerLink 兩種傳參方法及引數的使用
1.路徑:http://localhost:8080/#/product?id=1 <a [routerLink]="['/product']" [queryParams]="{id:1}">詳情</a> ts獲取查詢引數: import { Component,
Vue router-link 兩種傳參方法及引數的使用
1.路徑:http://localhost:8080/#/detail?detail_id=1 <router-link :to="{path:'/detail',query: {detail_id: id}}">跳轉</router-link> (id是引數
vue中this.$router.push路由2種傳參以及獲取方法
vue中this.$router.push路由2種傳參以及獲取方法 專案中通過this.$router.push路由跳轉頁面傳遞引數的方式很常見,一般有兩種方式: 1.params傳參: this.$router.push({name:'parasetEdit',params:{pk_r
Vue中router兩種傳參方式
Vue中router兩種傳參方式 1.Vue中router使用query傳參 相關Html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&
Postman介面測試_新增斷言
1.設定環境變數 postman.setEnvironmentVariable("key", "value"); 例子: postman.setEnvironmentVariable("url", "http://192.168.36.47/v2/api"); 使用環
Postman介面測試之POST、GET請求方法
一、基礎知識 1.HTTP的五種請求方法:GET, POST ,HEAD,OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。 GET請求:請求指定的頁面資訊,並返回實體主體。(通常用來接收資料)。 POST請求:向指定資源提交資
java POST請求兩種傳參方式JSON格式和表單格式
JSON格式: JSONObject jsonObject = new JSONObject(); jsonObject.put("Action", "action"); &n
Vue幾種傳值問題的分析
在學習vue過程中自己總結了幾種元件間傳值的方式 1、路由傳參 步驟: ①定義路由時加上引數props: true,在定義路由路徑時要留有引數佔位符: name『用法: to=”’路徑/’+value”』 ②在跳轉到的頁面加上引數props