bootstrap學習二
Bootstrap學習筆記(二) 表單
在Bootstrap學習筆記(一) 排版的基礎上繼續學習Bootstrap的表單,編輯器及head內程式碼不變。
3-1 基礎表單
單中常見的元素主要包括:文字輸入框、下拉選擇框、單選按鈕、複選按鈕、文字域和按鈕等。
在Bootstrap框架中,通過定製了一個類名`form-control`,也就是說,如果這幾個元素使用了類名“form-control”,將會實現一些設計上的定製效果。
1、寬度變成了100%
2、設定了一個淺灰色(#ccc)的邊框
3、具有4px的圓角
4、設定陰影效果,並且元素得到焦點之時,陰影和邊框效果會有所變化
5、設定了placeholder的顏色為#999
<form role="form">
<div class="form-group">
<label for="exampleInputEmail1">郵箱</label>
<input type="email" class="form-control" id="exampleInputEmail" placeholder="請輸入您的郵箱地址">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密碼</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="請輸入您的郵箱密碼">
</div>
<div class="checkbox">
<label>
<input type="checkbox" >記住密碼
</label>
</div>
<button type="submit" class="btn btn-default">進入郵箱</button>
</form>
顯示結果如下圖所示:

3-2 水平表單
Bootstrap框架預設的表單是垂直顯示風格,在Bootstrap框架中要實現水平表單效果,必須滿足以下兩個條件:
1、在<form>元素是使用類名“form-horizontal”。
2、配合Bootstrap框架的網格系統。
在<form>元素上使用類名“form-horizontal”主要有以下幾個作用:
1、設定表單控制元件padding和margin值。
2、改變“form-group”的表現形式,類似於網格系統的“row”。
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">郵箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="請輸入您的郵箱地址">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密碼</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="請輸入您的郵箱密碼">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">記住密碼
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">進入郵箱</button>
</div>
</div>
</form>顯示結果如下圖所示:

3-3內聯表單
在Bootstrap框架中實現內聯表單,只需要在<form>元素中新增類名“form-inline”即可。如果你要在input前面新增一個label標籤時,會導致input換行顯示。如果你必須新增這樣的一個label標籤,並且不想讓input換行,你需要將label標籤也放在容器“form-group”中。
<p>內聯表單</p>
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">郵箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="請輸入你的郵箱地址">
</div>
<div class="form-group" >
<label class="sr-only" for="exampleInputPassword2">密碼</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="請輸入你的郵箱密碼">
</div>
<div class="checkbox">
<label>
<input type="checkbox">記住密碼
</label>
</div>
<button type="submit" class="btn btn-default">進入郵箱</button>
</form>

3-4表單控制元件(輸入框input)
每一個表單都是由表單控制元件組成。離開了控制元件,表單就失去了意義。在Bootstrap中使用input時也必須新增type型別,如果沒有指定type型別,將無法得到正確的樣式,因為Bootstrap框架都是通過input[type=“?”](其中?號代表type型別,比如說text型別,對應的是input[type=“text”])的形式來定義樣式的。
<form role="form">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email">
</div>
</form>
效果如下圖所示:

3-7表單控制元件(複選框checkbox和單選擇按鈕radio)
1、不管是checkbox還是radio都使用label包起來了
2、checkbox連同label標籤放置在一個名為“.checkbox”的容器內
3、radio連同label標籤放置在一個名為“.radio”的容器內
在Bootstrap框架中,主要藉助“.checkbox”和“.radio”樣式,來處理複選框、單選按鈕與標籤的對齊方式。
<form role="form">
<h3>案例1</h3>
<div class="checkbox">
<label>
<input type="checkbox" value="">
記住密碼
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>
喜歡
</label>
</div>
<div class="rodio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">
不喜歡
</label>
</div>
</form>
顯示結果如下:

3-8表單控制元件(複選框和單選框按鈕水平排列)
複選框和單選按鈕有時需要水平排列:
1、如果checkbox需要水平排列,只需要在label標籤上新增類名“checkbox-inline”
2、如果radio需要水平排列,只需要在label標籤上新增類名“radio-inline”
<form role="form">
<div class="form-group">
<label class="radio-inline">
<input type="radio" value="option1" name="sex">男性
</label>
<label class="radio-inline">
<input type="radio" value="option2" name="sex">女性
</label>
<label class="radio-inline">
<input type="radio" value="option3" name="sex">中性
</label>
</div>
</form>
顯示結果如下:

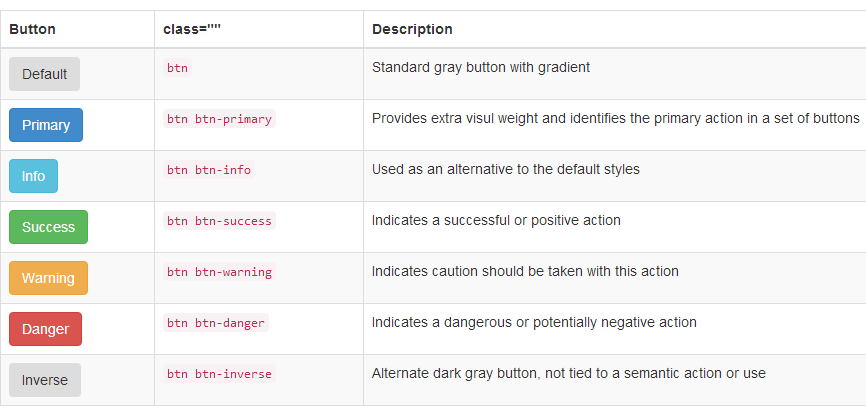
3-9表單控制元件(按鈕)
按鈕也是表單重要控制元件之一,製作按鈕通常使用下面程式碼來實現:
☑ input[type=“submit”]
☑ input[type=“button”]
☑ input[type=“reset”]
☑ <button>
在Bootstrap框架中的按鈕都是採用<button>來實現。
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Button</th>
<th>class=""</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td><button class="btn" href="#">Default</button></td>
<td><code>btn</code></td>
<td>Standard gray button with gradient</td>
</tr>
<tr>
<td><button class="btn btn-primary" href="#">Primary</button></td>
<td><code>btn btn-primary</code></td>
<td>Provides extra visul weight and identifies the primary action in a set of buttons</td>
</tr>
<tr>
<td><button class="btn btn-info" href="#">Info</button></td>
<td><code>btn btn-info</code></td>
<td>Used as an alternative to the default styles</td>
</tr>
<tr>
<td><button class="btn btn-success" href="#">Success</button></td>
<td><code>btn btn-success</code></td>
<td>Indicates a successful or positive action</td>
</tr>
<tr>
<td><button class="btn btn-warning" href="#">Warning</button></td>
<td><code>btn btn-warning</code></td>
<td>Indicates caution should be taken with this action</td>
</tr>
<tr>
<td><button class="btn btn-danger" href="#">Danger</button></td>
<td><code>btn btn-danger</code></td>
<td>Indicates a dangerous or potentially negative action</td>
</tr>
<tr>
<td><button class="btn btn-inverse" href="#">Inverse</button></td>
<td><code>btn btn-inverse</code></td>
<td>Alternate dark gray button, not tied to a semantic action or use</td>
</tr>
</tbody>
</table>
顯示效果如下:

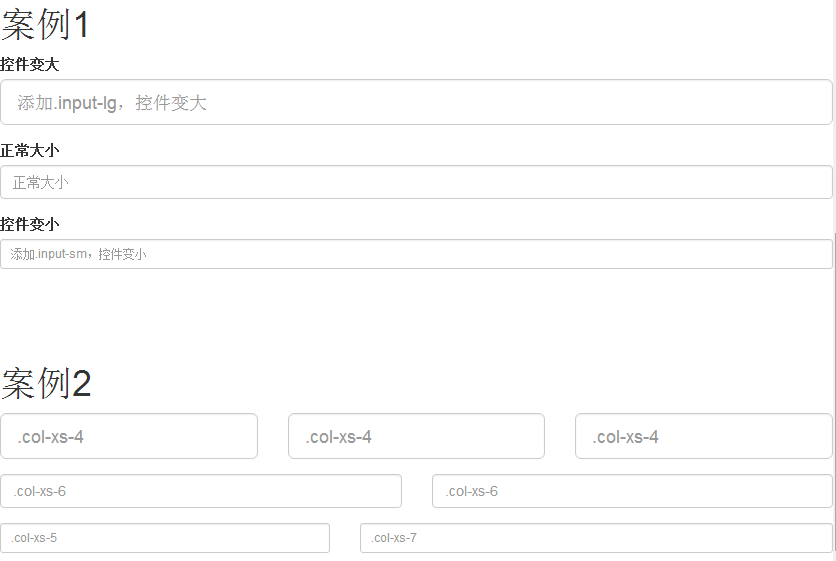
3-10表單控制元件大小
Bootstrap框架還提供了兩個不同的類名,用來控制表單控制元件的高度。這兩個類名是:
1、input-sm:讓控制元件比正常大小更小
2、input-lg:讓控制元件比正常大小更大
這兩個類適用於表單中的input,textarea和select控制元件
<h1>案例1</h1>
<form role="form">
<div class="form-group">
<label class="control-label">控制元件變大</label>
<input class="form-control input-lg" type="text" placeholder="新增.input-lg,控制元件變大">
</div>
<div class="form-group">
<label class="control-label">正常大小</label>
<input class="form-control" type="text" placeholder="正常大小">
</div>
<div class="form-group">
<label class="control-label">控制元件變小</label>
<input class="form-control input-sm" type="text" placeholder="新增.input-sm,控制元件變小">
</div>
</form>
<br>
<br>
<br>
<h1>案例2</h1>
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
</div>
<div class="form-group">
<div class="col-xs-6">
<input class="form-control" type="form-control" placeholder=".col-xs-6">
</div>
<div class="col-xs-6">
<input class="form-control" type="form-control" placeholder=".col-xs-6">
</div>
</div>
<div class="form-group">
<div class="col-xs-5">
<input class="form-control input-sm" type="text" placeholder=".col-xs-5">
</div>
<div class="col-xs-7">
<input class="form-control input-sm" type="text" placeholder=".col-xs-7">
</div>
</div>
</form>
顯示結果如下:

3-11表單控制元件狀態(焦點狀態)
表單狀態的作用:
每一種狀態都能給使用者傳遞不同的資訊,比如表單有焦點的狀態可以告訴使用者可以輸入或選擇東西,禁用狀態可以告訴使用者不可以輸入或選擇東西,還有就是表單控制元件驗證狀態,可以告訴使用者的操作是否正確等。那麼在Bootstrap框架中的表單控制元件也具備這些狀態。焦點狀態是通過偽類“:focus”來實現。Bootstrap框架中表單控制元件的焦點狀態刪除了outline的預設樣式,重新新增陰影效果。
要讓控制元件在焦點狀態下有樣式效果,需要給控制元件新增類名“form-control”
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-6">
<input class="input-lg" type="text" placeholder="不是焦點狀態下效果">
</div>
<div class="col-xs-6">
<input class="form-control input-lg" type="text" placeholder="焦點點狀態下的效果">
</div>
</div>
</form>
顯示效果如下:

3-12表單控制元件狀態(禁用狀態)
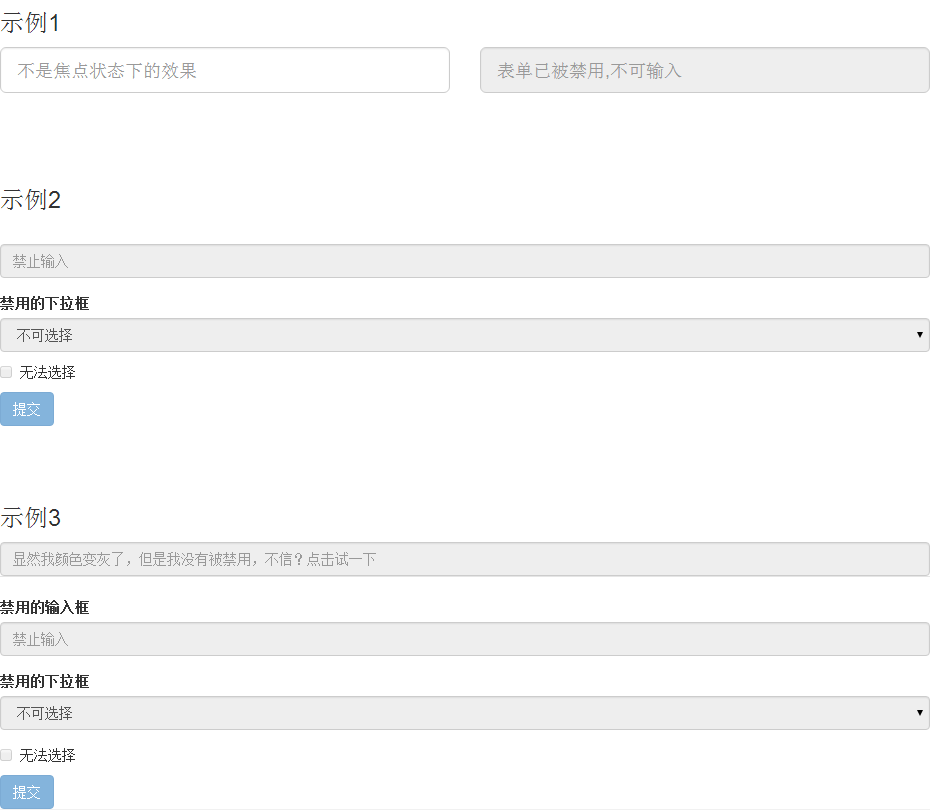
Bootstrap框架的表單控制元件的禁用狀態和普通的表單禁用狀態實現方法是一樣的,在相應的表單控制元件上新增屬性“disabled”。和其他表單的禁用狀態不同的是,Bootstrap框架做了一些樣式風格的處理:使用方法為:只需要在需要禁用的表單控制元件上加上“disabled”即可:在使用了“form-control”的表單控制元件中,樣式設定了禁用表單背景色為灰色,而且手型變成了不準輸入的形狀。如果控制元件中不使用類名“form-control”,禁用的控制元件只會有一個不準輸入的手型出來。在Bootstrap框架中,如果fieldset設定了disabled屬性,整個域都將處於被禁用狀態。對於整個禁用的域中,如果legend中有輸入框的話,這個輸入框是無法被禁用的。
<h3>示例1</h3>
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-6">
<input class="form-control input-lg" type="text" placeholder="不是焦點狀態下的效果">
</div>
<div class="col-xs-6">
<input class="form-control input-lg" id="disabledInput" type="text" placeholder="表單已被禁用,不可輸入" disabled>
</div>
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<fieldset disabled="">
<div class="form-group">
<label for="disabledTextInput"></label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止輸入">
</div>
<div class="from-group">
<label for="diabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可選擇</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox" >無法選擇
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</fieldset>
</form>
<br>
<br>
<br>
<h3>示例3</h3>
<form role="form">
<fieldset disabled>
<legend>
<input type="text" class="form-control" placeholder="顯然我顏色變灰了,但是我沒有被禁用,不信?點選試一下">
</legend>
<div class="form-group">
<label for="disabledTextInput">禁用的輸入框</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止輸入">
</div>
<div class="form-group">
<label for="disabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可選擇</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox">無法選擇
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</fieldset>
顯示結果如下:

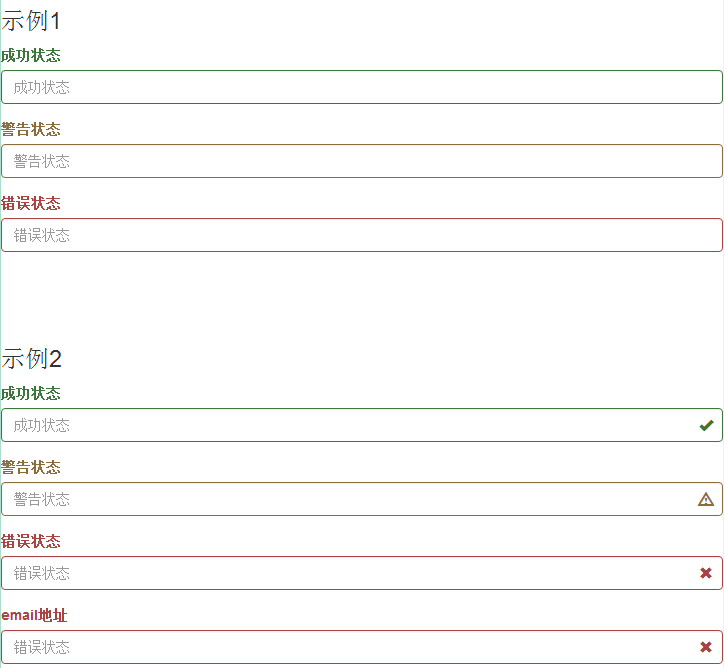
3-13表單控制元件狀態(驗證狀態)
在製作表單時,不免要做表單驗證。同樣也需要提供驗證狀態樣式,在Bootstrap框架中同樣提供這幾種效果。
1、.has-warning:警告狀態(黃色)
2、.has-error:錯誤狀態(紅色)
3、.has-success:成功狀態(綠色)
使用的時候只需要在form-group容器上對應新增狀態類名。
很多時候,在表單驗證的時候,不同的狀態會提供不同的 icon,比如成功是一個對號(√),錯誤是一個叉號(×)等。在Bootstrap框中也提供了這樣的效果。如果你想讓表單在對應的狀態下顯示 icon 出來,只需要在對應的狀態下新增類名“has-feedback”。請注意,此類名要與“has-error”、“has-warning”和“has-success”在一起。在 Bootstrap 的小圖示都是使用@font-face來製作。而且必須在表單中添加了一個 span 元素。
<h3>示例1</h3>
<form role="form">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功狀態</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態">
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">警告狀態</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告狀態">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">錯誤狀態</label>
<input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態">
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功狀態</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告狀態</label>
<input type="text" class="form-control" id="inputWarning" placeholder="警告狀態">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">錯誤狀態</label>
<input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputEmail1">email地址</label>
<input type="email" class="form-control" id="inputEmail1" placeholder="錯誤狀態">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form>
顯示結果如下:

3-14表單提示資訊
Bootstrap框架中使用了一個"help-block"樣式,將提示資訊以塊狀顯示,並且顯示在控制元件底部。在Bootstrap V2.x版本中還提供了一個行內提示資訊,其使用了類名“help-inline”。一般讓提示資訊顯示在控制元件的後面,也就是同一水平顯示。如果你想在BootstrapV3.x版本也有這樣的效果,你可以新增這段程式碼:
.help-inline{
display:inline-block;
padding-left:5px;
color: #737373;
}
如果你不想為bootstrap.css增加自己的程式碼,而且設計又有這種樣的需求,那麼只能藉助於Bootstrap的網格系統。
<h3>示例1</h3>
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功狀態</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態">
<span class="help-block">你輸入的資訊是的正確</span>
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告狀態</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告狀態">
<span class="help-block">請輸入正確資訊</span>
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">錯誤狀態</label>
<input type="text" class="form-control" id="inputError1" placeholder="錯誤狀態">
<span class="help-block">你輸入的資訊是錯誤的</span>
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<div class="form-group">
<label class="control-label" for="inputSuccess1">成功狀態</label>
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功狀態">
</div>
<span class="col-xs help-block">你輸入的資訊是正確的</span>
</div>
</div>
</form>
顯示效果如下:

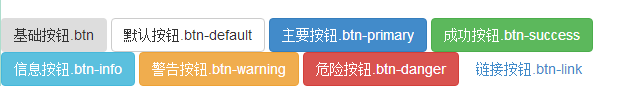
3-15按鈕
按鈕是Bootstrap框架核心內容之一
<button class="btn" type="button">基礎按鈕.btn</button>
<button class="btn btn-default" type="button">預設按鈕.btn-default</button>
<button class="btn btn-primary" type="button">主要按鈕.btn-primary</button>
<button class="btn btn-success" type="button">成功按鈕.btn-success</button>
<button class="btn btn-info" type="button">資訊按鈕.btn-info</button>
<button class="btn btn-warning" type="button">警告按鈕.btn-warning</button>
<button class="btn btn-danger" type="button">危險按鈕.btn-danger</button>
<button class="btn btn-link" type="button">連結按鈕.btn-link</button>
顯示效果如下所示:

3-16基本按鈕
<button class="btn" type="button">我是一個基本按鈕</button>

3-17預設按鈕
Bootstrap框架首先通過基礎類名“.btn”定義了一個基礎的按鈕風格,然後通過“.btn-default”定義了一個預設的按鈕風格。預設按鈕的風格就是在基礎按鈕的風格的基礎上修改了按鈕的背景顏色、邊框顏色和文字顏色。使用預設按鈕風格也非常的簡單,只需要在基礎按鈕“btn”的基礎上增加類名“btn-default”即可:
<button class="btn btn-default" type="button">預設按鈕</button>
顯示效果如下圖所示:

3-18多標籤支援
一般製作按鈕除了使用<button>標籤元素之外,還可以使用<input type="submit">和<a>標籤等。同樣,在Bootstrap框架中製作按鈕時,除了剛才所說的這些標籤元素之外,還可以使用在其他的標籤元素上,唯一需要注意的是,要在製作按鈕的標籤元素上新增類名“btn”。如果不新增是不會有任何按鈕效果。
<button class="btn btn-defalult" type="button">button標籤</button>
<input type="submit" class="btn btn-default" value="input標籤按鈕"/>
<span class="btn btn-default">span標籤按鈕</span>
<div class="btn btn-default">div標籤按鈕</div>
顯示效果如下圖所示:

3-19定製風格
在Bootstrap框架中除了預設的按鈕風格之外,還有其他六種按鈕風格,每種風格的其實都一樣,不同之處就是按鈕的背景顏色、邊框顏色和文字顏色。在Bootstrap框架中不同的按鈕風格都是通過不同的類名來實現,在使用過程中,開發者只需要選擇不同的類名即可:
程式碼和圖請參考3-15
3-20按鈕大小
在Bootstrap框架中,對於按鈕的大小,也是可以定製的。類似於input一樣,通過在基礎按鈕“.btn”的基礎上追加類名來控制按鈕的大小,btn-lg,btn-sm,btn-xs分別表示大型,小型,和超小型。
<button class="btn btn-primary btn-lg" type="button">大型按鈕.btn-lg</button>
<button class="btn btn-primary" type="button">正常按鈕</button>
<button class="btn btn-primary btn-sm" type="button">小型按鈕.btn-sm</button>
<button class="btn btn-primary btn-xl" type="'button">超小型按鈕.btn-xs</button>
顯示效果如下:

3-21塊狀按鈕
Bootstrap框架中提供了一個類名“btn-block”。按鈕使用這個類名就可以讓按鈕充滿整個容器,並且這個按鈕不會有任何的padding和margin值。在實際當中,常把這種按鈕稱為塊狀按鈕。
<button class="btn btn-primary btn-lg btn-block" type="button">大型按鈕.btn-lg</button>
<button class="btn btn-primary btn-block" type="button">正常按鈕</button>
<button class="btn btn-primary btn-sm btn-block" type="button">小型按鈕.btn-sm</button>
<button class="btn btn-primary btn-xl btn-block" type="'button">超小型按鈕.btn-xs</button>
顯示效果如下圖所示:

3-22按鈕狀態
Bootstrap框架針對按鈕的狀態做了一些特殊處理。在Bootstrap框架中針對按鈕的狀態效果主要分為兩種:活動狀態和禁用狀態。 Bootstrap按鈕的活動狀態主要包括按鈕的懸浮狀態(:hover),點選狀態(:active)和焦點狀態(:focus)幾種。而且不同風格下的按鈕都具有這幾種狀態效果,只是顏色做了一定的調整
程式碼及圖請參考3-15
3-23按鈕狀態--禁用狀態
在Bootstrap框架中,要禁用按鈕有兩種實現方式:
方法1:在標籤中新增disabled屬性
方法2:在元素標籤中新增類名“disabled”
兩者的主要區別是:
“.disabled”樣式不會禁止按鈕的預設行為,比如說提交和重置行為等。如果想要讓這樣的禁用按鈕也能禁止按鈕的預設行為,則需要通過JavaScript這樣的語言來處理。對於<a>標籤也存在類似問題,如果通過類名“.disable”來禁用按鈕,其連結行為是無法禁止。而在元素標籤中新增“disabled”屬性的方法是可以禁止元素的預設行為的。
<button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">通過disabled屬性禁用按鈕</button>
<button class="btn btn-primary btn-block disabled" type="button">通過新增類名disabled禁用按鈕</button>
<button class="btn btn-primary btn-sm btn-block" type="button">未禁用的按鈕</button>
顯示效果如下圖所示:

3-24影象
在Bootstrap框架中對於影象的樣式風格提供以下幾種風格:
1、img-responsive:響應式圖片,主要針對於響應式設計
2、img-rounded:圓角圖片
3、img-circle:圓形圖片
4、img-thumbnail:縮圖片
使用方法非常簡單,只需要在<img>標籤上新增對應的類名
<div class="container">
<div class="row">
<div class="col-sm-4">
<img alt="140*140" src="http://placehold.it/140x140">
<div>預設圖片</div>
</div>
<div class="col-sm-4">
<img class="img-rounded" alt="140x140" src="http://placehold.it/140x140">
<div>圓角圖片</div>
</div>
<div class="col-sm-4">
<img class="img-circle" alt="140x140" src="http://placehold.it/140x140">
<div>圓形圖片</div>
</div>
<div class="row">
<div class="col-sm-6">
<img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140">
<div>縮圖</div>
</div>
</div>
<div class="col-sm-6">
<img class="img-responsive" alt="140x140" src="http://placehold.it/140x140">
<div>響應式圖片</div>
</div>
</div>
</div>
顯示效果如下圖所示:

3-25圖示(一)
Bootstrap框架中提供了近200個不同的icon圖片,而這些圖示都是使用CSS3的@font-face屬性配合字型來實現的icon效果。
自定義完字型之後,需要對icon設定一個預設樣式,在Bootstrap框架中是通過給元素新增“glyphicon”類名來實現,然後通過偽元素“:before”的“content”屬性調取對應的icon編碼
<span class="glyphicon glyphicon-search"></span>
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>
顯示效果如下圖所示:

3-26圖示(二)
在網頁中使用圖示也非常的簡單,在任何內聯元素上應用所對應的樣式即可:
<span class="glyphicon glyphicon-search"></span>
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>
<span class="glyphicon glyphicon-heart"></span>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-cloud"></span>
<span class="glyphicon glyphicon-envelope"></span>
<span class="glyphicon glyphicon-th-list"></span>
<span class="glyphicon glyphicon-euro"></span>
<span class="glyphicon glyphicon-music"></span>
<span class="glyphicon glyphicon-star-empty"></span>
<span class="glyphicon glyphicon-user"></span>
<span class="glyphicon glyphicon-th"></span>
<span class="glyphicon glyphicon-zoom-in"></span>
<span class="glyphicon glyphicon-ok"></span>
<span class="glyphicon glyphicon-remove"></span>
<span class="glyphicon glyphicon-zoom-out"></span>
顯示效果如下圖所示: