Bootstrap學習筆記
一、Bootstrap是什麽:
Bootstrap是Twitter公司開發的基於HTML,CSS及JavaScript的前端框架;
二、可以做什麽:
開發響應式布局和移動設備優先的項目;
三、Bootstrap特性:
響應式設計,柵格布局;
四、常見參考網址:
官方網址:http://getbootstrap.com
中文地址:www.bootcss.com
可視化制作工具:Jetstrap
國內CDN:http://cdn.code.baidu.com/
五、全局樣式:
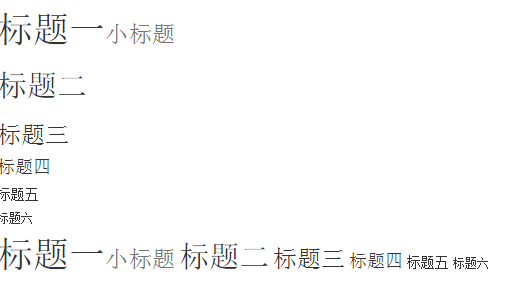
1、標題(大標題/小標題):h1(36px),h2(30px),h3(24px),h4(18px),h5(14px),h6(12px)

<!doctype html> <html> <head> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <View Codescript src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h1>標題一</h1> <h2>標題二</h2> <h3>標題三</h3> <h4>標題四</h4> <h5>標題五</h5> <h6>標題六</h6> <span class="h1">標題一<small>小標題</small></span> <span class="h2">標題二</span> <span class="h3">標題三</span> <span class="h4">標題四</span> <span class="h5">標題五</span> <span class="h6">標題六</span> </body> </html>

2、文本:p標簽 默認字體14px,行高20px,底部外邊距10px

<!doctype html> <html> <head> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p> <mark>XXX</mark>在參觀香港<del>回歸祖國20周年成就展</del>時<ins>對梁振英</ins>說,他將<u>於6月29日至7月1日</u>赴香港參加系列活動,<small>時間不短,活動安排豐富</small>。<strong>XXX希望這些活動能夠代表中央政府和全國各族人民向香港市民轉達情誼</strong>,祝賀香港回歸20周年。 </p> <p class="text-left"> XXX在參觀香港回歸祖國20周年成就展時對梁振英說,他將於6月29日至7月1日赴香港參加系列活動。 </p> <p class="text-center"> XXX在參觀香港回歸祖國20周年成就展時對梁振英說,他將於6月29日至7月1日赴香港參加系列活動。 </p> <p class="text-right"> XXX在參觀香港回歸祖國20周年成就展時對梁振英說,他將於6月29日至7月1日赴香港參加系列活動。 </p> <p class="text-lowercase">HELLO WORLD!</p> <p class="text-uppercase">hello world !</p> <p class="text-capitalize">hello world !</p> </body> </html>View Code

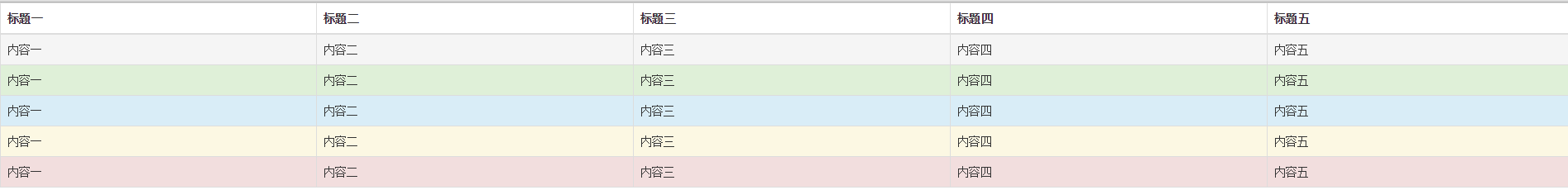
3、表格

<!doctype html> <html> <head> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>標題一</th> <th>標題二</th> <th>標題三</th> <th>標題四</th> <th>標題五</th> </tr> </thead> <tbody> <tr class="active"> <td>內容一</td> <td>內容二</td> <td>內容三</td> <td>內容四</td> <td>內容五</td> </tr> <tr class="success"> <td>內容一</td> <td>內容二</td> <td>內容三</td> <td>內容四</td> <td>內容五</td> </tr> <tr class="info"> <td>內容一</td> <td>內容二</td> <td>內容三</td> <td>內容四</td> <td>內容五</td> </tr> <tr class="warning"> <td>內容一</td> <td>內容二</td> <td>內容三</td> <td>內容四</td> <td>內容五</td> </tr> <tr class="danger"> <td>內容一</td> <td>內容二</td> <td>內容三</td> <td>內容四</td> <td>內容五</td> </tr> </tbody> </table> </body> </html>View Code

4、表單

<!doctype html> <html> <head> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <form class="form-inline"> <div class="form-group has-success"> <label class="control-label" for="">This is an input textbox!</label> <input type="text" class="form-control input-sm" placeholder="This is an input textbox!" /> </div> <div class="form-group"> <label class="control-label" for="">This is an input textbox!</label> <select class="form-control has-warning" name="" id=""> <option>北京</option> <option>北京</option> <option>北京</option> <option>北京</option> </select> </div> </form> </body> </html>View Code

5、按鈕

<!doctype html> <html> <head> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div> <button class="btn btn-default btn-lg">This is a button!</button> <button class="btn btn-success btn-sm">This is a button!</button> <button class="btn btn-primary active">This is a button!</button> <button class="btn btn-info btn-block" disabled="disabled">This is a button!</button> <button class="btn btn-warning">This is a button!</button> <button class="btn btn-danger">This is a button!</button> <button class="btn btn-link">This is a button!</button> <a class="btn btn-danger">This is a A!</a> </div> </body> </html>View Code

6、圖片
圓角(.img-rounded)
圓形(.img-circle)
帶有邊框的圓角圖形(.img-thumbmail)
六、Bootstrap漸進
1、viewport主要針對移動設備進行了優化,目的是讓當前的viewpoint的寬度等於設備的寬度
2、響應式布局
[email protected] screen實現:

<!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no" /> <title>Testing Responsive Layout</title> <style> *{ padding:0; margin:0; } .test { width:300px; height:30px; background:red; } @media screen and (max-width:900px) and (min-width:500px) { .test { width:100%; height:30px; background:blue; } } </style> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="test"></div> </body> </html>View Code
手動調整頁面寬度,顯示效果如下:
A、頁面寬度大於900px時:

B、頁面寬度大於500px且小於等於900px時:

C、頁面寬度小於500px時:

使用柵格布局實現:


<!doctype html> <html> <head> <style> .test { height:50px; background:red; } </style> <title>My Bootstrap Sample</title> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="test col-lg-3 col-md-4 col-sm-6 col-xs-12 col-lg-offset-3"></div> </body> </html>View Code
代碼分析及顯示結果分析:當在大屏幕時顯示1/4,當在中等屏幕時,顯示1/3,當位於超小屏幕中時顯示1/2,在小屏幕中顯示全屏!(運行上述代碼並手動調整屏幕大小即可看到實際的顯示效果)
3、單位(px是相對於屏幕分辨率的單位)
px的弊端:px無法隨屏幕放大縮小,所以當屏幕放大時,文字可能會出現模糊等情況!
em:可以相對於父元素進行調整;(em大小不定且不穩定)
rem:繼承根元素大小,10px=1.6rem(克服了em的缺點)
4、文字圖標
圖片的形狀,以文字的形式出現
七、Bootstrap組件
1、字體圖標:
<button class="btn btn-default">
<span class="glyphicon glyphicon-star">This is a Font Icon!</span>
</button>

2、下拉菜單:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">--Options--
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li>
<a href="www.baidu.com">Bai Du</a>
</li>
<li>
<a href="www.baidu.com">Bai Du</a>
</li>
<li>
<a href="www.baidu.com">Bai Du</a>
</li>
<li>
<a href="www.baidu.com">Bai Du</a>
</li>
</ul>
</div>

3、控件組:
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" />
</div>

4、導航:
<ul class="nav nav-tabs">
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
</ul>
<ul class="nav nav-pills">
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
</ul>
<ul class="nav nav-stacked">
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
<li class="active">
<a href="www.baidu.com">Bai Du</a>
</li>
</ul>

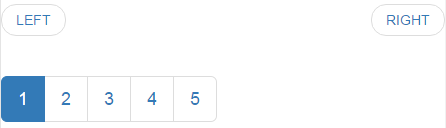
5、分頁:
<nav>
<ul class="pager">
<li class="previous">
<a href="www.baidu.com">
LEFT
</a>
</li>
<li class="next">
<a href="www.baidu.com">
RIGHT
</a>
</li>
</ul>
<ul class="pagination pagination-lg">
<li class="active">
<a href="www.baidu.com">1</a>
</li>
<li>
<a href="www.baidu.com">2</a>
</li>
<li>
<a href="www.baidu.com">3</a>
</li>
<li>
<a href="www.baidu.com">4</a>
</li>
<li>
<a href="www.baidu.com">5</a>
</li>
</ul>
</nav>

6、進度條:
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width:60%">60%</div>
</div>

7、列表:
<ul class="list-group">
<li class="list-group-item active">
This is a list.
<span>11</span>
</li>
<li class="list-group-item disabled">
This is a list.
<span>11</span>
</li>
<li class="list-group-item list-group-item-info">
This is a list.
<span>11</span>
</li>
</ul>

8、面板:
<div class="panel panel-info">
<div class="panel-heading">
Pop-up layer!
</div>
<div class="panel-body">
Content!
</div>
<div class="panel-footer">
Footer
</div>
</div>

Bootstrap學習筆記

