2018.9.17 小小的複習一下
1.什麼時候是undefined?什麼時候又是is not undefined?
console.log(a);--->直接輸的話是is not undefined
var a;
console.log(a);--->有定義但是為賦值,是undefined ;
2.遞迴,瞭解遞迴的執行過程
3.物件的字面量
***json 和物件字面量的區別:就是json在使用的時候屬性要使用雙引號;還有就是兩者區別就是在解析的時候不一樣
json是描述資料的一種標準規範(ajax)
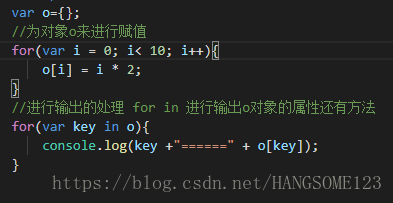
***這裡有另外一種的遍歷方式for----in 用來遍歷方法或者屬性
***也還可以這樣寫明
***有些系統提供的物件或者方法是不能被遍歷出來的,因為屬性或者方法可能被設定不能進行遍歷
4.基本資料型別和複雜資料型別作為引數
***這邊要重點說明的是:
**如果是基本資料型別,則物件o直接在棧中尋找是否有這個物件
當基本資料型別作為引數的時候,函式的內部的引數修改會導致外部的變數的修改
**如果是引用資料型別:則在棧中先找到地址,通過地址再到堆中進行尋找物件
**var s1=new Student(); //這s1僅僅是一個變數 他會到堆記憶體的尋找物件,然後在棧中建立物件
**var s2=s1; //這樣在棧中把記憶體地址複製了一份
***複雜型別作為函式的引數 只是把棧中的地址複製了一份
5.js的內建物件
***instanceof 關鍵字 就是表示是誰的物件(型別)
***toString() 轉換成字串的方法 ,toString()內部呼叫join()的方法 。 join(“|”)也是返回一個字串
***Array.isArray() 這是h5新增的方法 ie8以前的瀏覽器都是不支援的
6.如何學習內建物件(DOM物件)的方法
***什麼是DOM:文件物件模型(Document Object Model)又被稱為文件樹
是用來操作HMTL和XML文件的API(運用程式程式設計介面)
***DOM 可以把HTML和XML描述為一個文件樹,樹上的每一個分分支都可以視為一個物件,通過DOM 可以進行新增,修改和移除文件上的某一部分
---文件:就是指HTML,或者XML檔案
---節點(Node):HTML文件中所有的內容都可以成為節點
---元素(Element):html文件的標籤可以成為元素(其實就是物件,標籤都是物件))
---文件元素(根元素):文件中的第一個元素,html文件元素為<html>
***DOM 的相關概念
---父節點parent
---子節點child
---兄弟節點silbing
***DOM可以做什麼
---可以找物件(元素),設定元素的屬性,設定元素的樣式,動態的建立和刪除元素,事件---觸發相應
***怎麼獲取頁面的元素
---getElementById();--->根據id獲得DOM物件,區分大小寫,符合規範
---getElementTagName();--->根據標籤返回多個物件
---getElementsByNmae();--->只能用在HTML文件中;
7.關於事件
***事件的三要素
事件源---時間的觸發者link1
事件處理程式--onclick ==匿名函式
事件名稱 click
<a id="link1" href="http://www.baidu.com" >百度一下,你就知道!2</a>

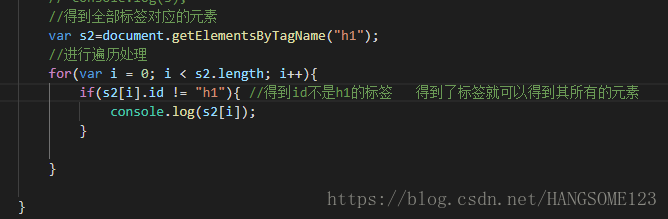
8.一個小練習
***這邊這個很重要的思想:得到了標籤就得到了其他所有的元素